HTML5实践-详细介绍css3中的几个属性text-shadow、box-shadow和border-radius
今天我们的内容是css3的text-shadow、box-shadow 和 border-radius几个属性的介绍,他能增强页面布局,值得学习。
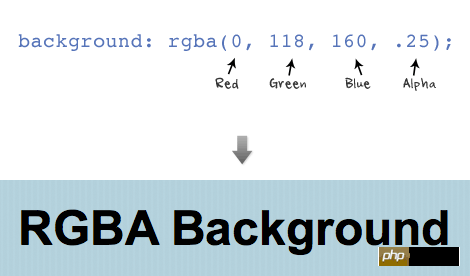
RGBA
前三个值分别代码RBG的值,最后一个值代表透明度(0表示透明,1表示不透明)。

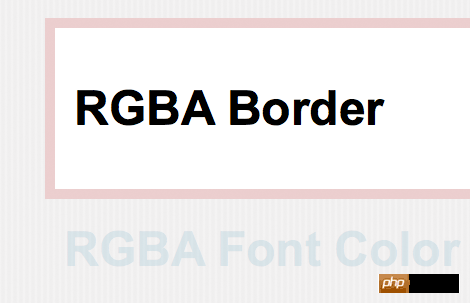
RGBA可以用于任何和color有关的属性,例如字体颜色、边框颜色、背景颜色和阴影颜色等。

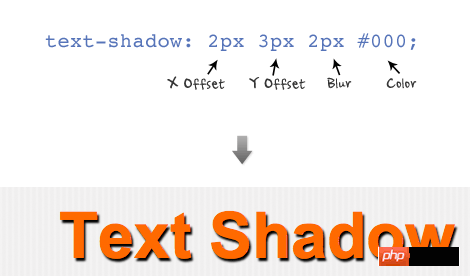
文字阴影
文字阴影的结构按照这样的顺序:x-offset, y-offset, blur, 和 color。

为x-offset设置负值会将阴影位置改变到左边,为y-offset设置负值会将阴影位置改变到头部。我们也可以使用RBGA设置阴影的颜色。

你可以设置一组text-shadow,中间以逗号相隔。下面的例子使用两个text-shadow(顶部1px 和 底部1px),为名字设置了新闻文字效果。
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

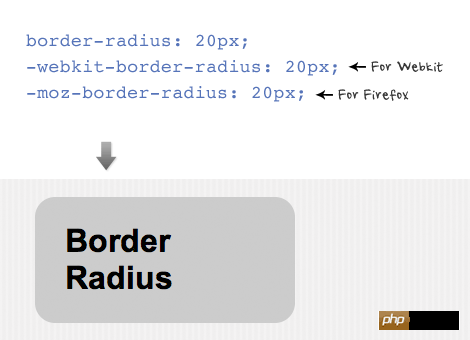
边框半径
边框半径对属性赋值的便捷写法类似于padding和margin(例如:border-radius: 20px)。为了让有些浏览器能正确渲染效果,需要在属性前面加前缀,例如针对webkit浏览器需要添加 "-webkit-" 前缀,firefox浏览器需要添加 "-moz-" 前缀。

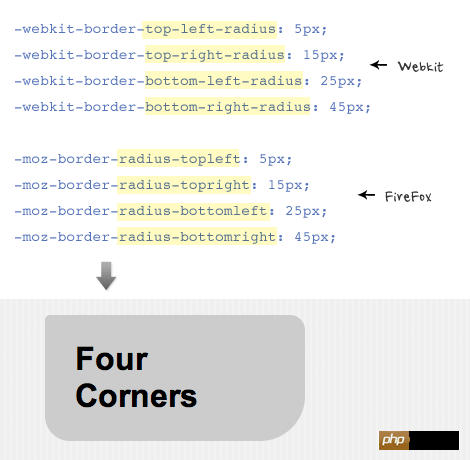
你可以为不同的边角设置不同的半径,注意webkit和firefox浏览器,每个边角有不同的属性名称。

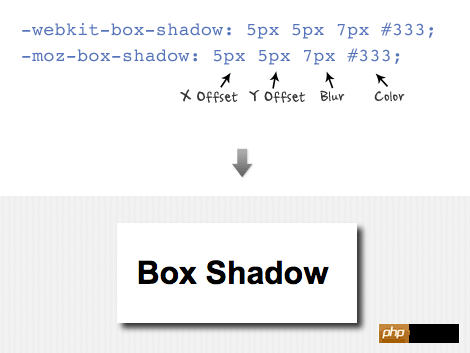
盒子阴影
盒子阴影的结构和text-shadow 属性一样,按照这样的顺序: x-offset, y-offset, blur, 和 color。

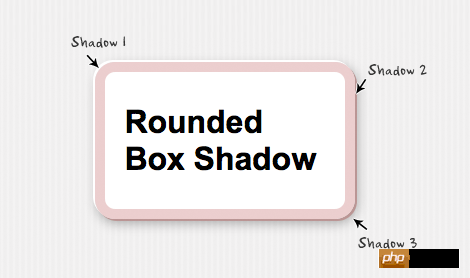
你可以为盒子阴影设置很多效果,例如下面的例子使用一组参数来设置效果(参数之间以逗号相隔)。
-moz-box-shadow: -2px -2px 0 #fff, 2px 2px 0 #bb9595, 2px 4px 15px rgba(0, 0, 0, .3);

以上是HTML5实践-详细介绍css3中的几个属性text-shadow、box-shadow和border-radius的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















