这篇文章主要介绍了BootStrap+Mybatis框架下实现表单提交数据重复验证功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下
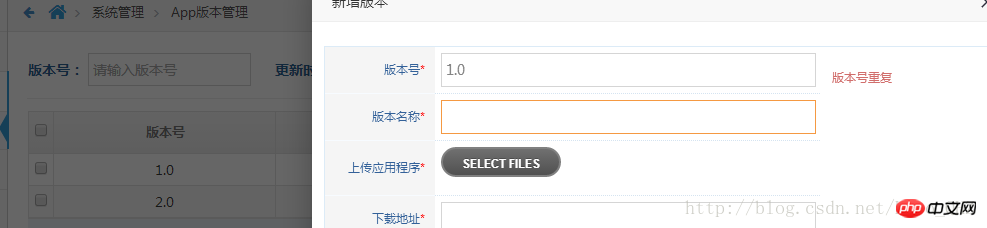
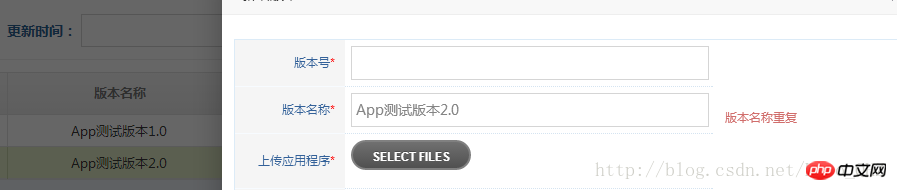
效果:


jsp页面:
<form class="form-horizontal lui-tj-bd" id="dbc_code_add_form" method="post">
<p class="row">
<p class="col-xs-12">
<!-- PAGE CONTENT BEGINS -->
<p class="tabbable">
<p class="space-12"></p>
<p class="profile-user-info profile-user-info-striped">
<p class="profile-info-row">
<p class="profile-info-name" > 版本号<font color="red">*</font></p>
<p class="profile-info-value">
<input type="hidden" value="${list.id}" name="id" class="col-xs-12 col-sm-9" />
<input type="hidden" value="${list.versionCode}" id="oldversionCode" name="oldversionCode" class="col-xs-12 col-sm-9" />
<input type="text" value="${list.versionCode}" id="versionCode" name="versionCode" class="col-xs-12 col-sm-9" />
</p>
</p>
<p class="profile-info-row">
<p class="profile-info-name" > 版本名称<font color="red">*</font></p>
<p class="profile-info-value">
<input type="hidden" value="${list.versionName}" id="oldversionName" name="oldversionName" class="col-xs-12 col-sm-9" />
<input type="text" value="${list.versionName}" id="versionName" name="versionName" class="col-xs-12 col-sm-9"/>
</p>
</p>
<p class="profile-info-row">
<p class="profile-info-name" > 上传应用程序<font color="red">*</font></p>
<p class="profile-info-value">
<input type="file" name="file_upload" id="file_upload" />
</p>
</p>
<p class="profile-info-row ">
<p class="profile-info-name"> 下载地址<font color="red">*</font> </p>
<p class="profile-info-value">
<span class="editable editable-click">
<input type="text" id="downloadUrl" name="downloadUrl" class="col-xs-12 col-sm-9" readonly="readonly" value="${list.downloadUrl}" />
</span>
</p>
</p>
<p class="profile-info-row">
<p class="profile-info-name" > 更新备注<font color="red">*</font></p>
<p class="profile-info-value">
<textarea class="col-sm-9 col-xs-12 " rows="5" id="updateLog" name="updateLog" >${list.updateLog}</textarea>
</p>
</p>
</p>
<p class="space-24"></p>
<p>
<p class=" col-md-offset-2 col-md-9 col-xs-12">
<p class=" col-xs-6">
<button class="btn btn-sm btn-success" type="button" id="saveButton2" style="float:right;" onclick="tobaocun()">
<i class="ace-icon fa fa-check "></i>保存
</button>
</p>
<button class="btn btn-sm btn-purple" type="reset">
<i class="ace-icon fa fa-undo "></i> 重置
</button>
</p>
</p>
</p>
</p>
</p>
</form>js:
ace.load_ajax_scripts(scripts, function () {
jQuery(function ($) {
//验证
$("#dbc_code_add_form").validate({
rules: {
'versionCode': {
required: true,
maxlength:20,
remote:{
type:"post",
dataType:"json",
data:{versionCode:function () { return $("#versionCode").val();},
oldversionCode:function () { return $("#oldversionCode").val();}
},
url:"${base}/admin/road/app/validateversionCode.do"
}
},
'versionName': {
required: true,
maxlength:40,
remote:{
type:"post",
dataType:"json",
data:{versionName:function () { return $("#versionName").val();},
oldversionName:function () { return $("#oldversionName").val();}
},
url:"${base}/admin/road/app/validateversionName.do"
}
},
'updateLog': {
required: true,
maxlength:125
}
},
messages:{
'versionCode':{
required: "<font color='#d16e6c'>必填</font>",
remote:"<font color='#d16e6c'>版本号重复</font>",
maxlength:"<font color='#d16e6c'>最大不能超过10位</font>"
},
'versionName':{
required: "<font color='#d16e6c'>必填</font>",
remote:"<font color='#d16e6c'>版本名称重复</font>",
maxlength:"<font color='#d16e6c'>最大不能超过40位</font>"
},
'updateLog':{
required: "<font color='#d16e6c'>必填</font>",
maxlength:"<font color='#d16e6c'>最大不能超过120位</font>"
}
}
});
});
});controller控制层:
@RequestMapping(value="/validateversionCode",method=RequestMethod.POST)
@ResponseBody
public boolean validateversionCode(@RequestParam("versionCode")String versionCode,
@RequestParam("oldversionCode")String oldversionCode){
if(!versionCode.equals(oldversionCode)||StringUtils.isEmpty(oldversionCode)){
boolean isOk = appversionService.validateversionCode(versionCode);
return isOk;
}
return true;
}@RequestMapping(value="/validateversionName",method=RequestMethod.POST)
@ResponseBody
public boolean validateversionName(@RequestParam("versionName")String versionName,
@RequestParam("oldversionName")String oldversionName){
if(!versionName.equals(oldversionName)||StringUtils.isEmpty(oldversionName)){
boolean isOk = appversionService.validateversionName(versionName);
return isOk;
}
return true;
}service服务层
@Override
public boolean validateversionCode(String versionCode){
int count = dbcAppVersionMapper.validateversionCode(versionCode);
return (count>0)?false:true;
}
@Override
public boolean validateversionName(String versionName){
int count = dbcAppVersionMapper.validateversionName(versionName);
return (count>0)?false:true;
}dao 层
int validateversionCode(@Param("versionCode")String versionCode);
int validateversionName(@Param("versionName")String versionName);mapper.xml
<!-- APP版本名称验证-->
<select id="validateversionName" resultType="java.lang.Integer">
select
count(id)
from dbc_app_version
where VERSION_NAME=#{versionName}
</select>
<!-- APP版本号验证-->
<select id="validateversionCode" resultType="java.lang.Integer">
select
count(id)
from dbc_app_version
where VERSION_CODE=#{versionCode}
</select>以上是详细介绍BootStrap+Mybatis框架下实现表单提交数据重复验证的代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!




