不需要申明严格模式
不需要将"use strict"放在脚本文件的第一行,微信小程序开发工具开启ES6转换功能的情况下,默认启用javasctipt严格模式(Strict Mode)。
用块级作用域代替IIFES
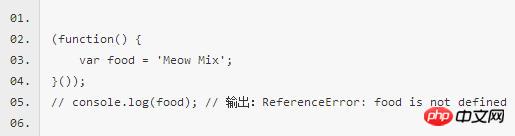
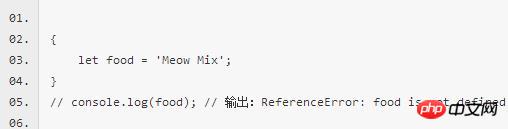
IIFE(立即执行函数表达式)的通常用途是创造一个内部的作用域,在ES6中,能够创造一个块级作用域而不仅限于函数作用域。块级作用域的出现使得获得广泛应用的立即执行匿名函数(IIFE)不再必要了。
IIFE:

ES6块级作用域:

使用for...of循环
ES6 借鉴 C++、Java、C# 和 Python 语言,引入了for...of循环,作为遍历所有数据结构的统一的方法。
一个数据结构只要部署了Symbol.iterator属性,就被视为具有iterator接口,就可以用for...of循环遍历它的成员。也就是说,for...of循环内部调用的是数据结构的Symbol.iterator方法。
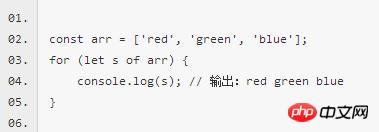
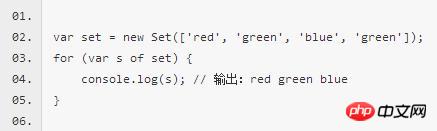
for...of循环可以使用的范围包括数组、Set 和 Map 结构、某些类似数组的对象、Generator 对象以及字符串。
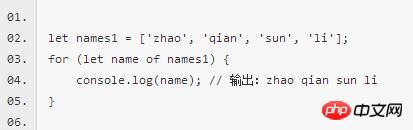
遍历数组:

遍历Set:

for...of 用于遍历一个迭代器:

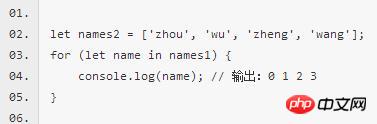
for...in 用来遍历对象中的属性:

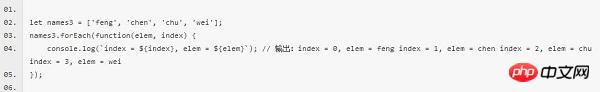
数组实例的forEach方法遍历一个数组的元素和索引

for...of循环支持 ES6 迭代(通过 iterables 和 iterators)和解构。。通过数组的ES6新方法enteries()结合解构,可以代替数组实例的forEach方法。

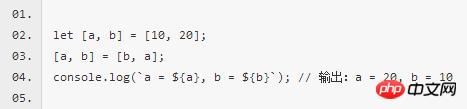
通过变量解构交换两个变量的值
如果将一对变量放入一个数组,然后将数组解构赋值相同的变量(顺序不同),就可以不依赖中间变量交换两个变量的值。

使用展开运算符和剩余操作符
展开运算符(the spread syntax )允许一个表达式在某处展开,在多个参数(用于函数调用)或者多个元素(用于数组字面量)或者多个变量(用于解构赋值)的地方就会这样。
用于函数调用语法:

用于数组字面量语法:

剩余操作符(the rest operator),它的样子看起来和展开操作符一样,但是它是用于解构数组和对象。在某种程度上,剩余元素和展开元素相反,展开元素会“展开”数组变成多个元素,剩余元素会收集多个元素和“压缩”成一个单一的元素。
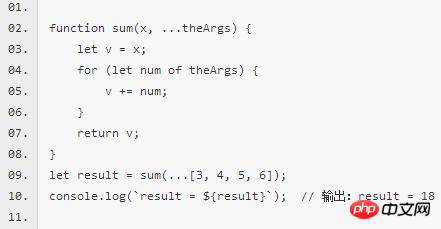
剩余参数(rest parameter)允许长度不确定的实参表示为一个数组。
剩余参数语法:

使用示例:

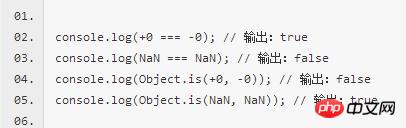
比较两个值是否严格相等
Object.is()用来比较两个值是否严格相等。它与严格比较运算符(===)的行为基本一致,不同之处只有两个:一是+0不等于-0,二是NaN等于自身。

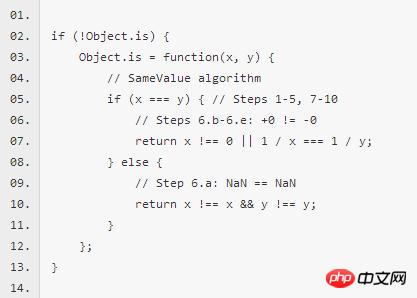
为了满足移动端的适配,可在程序中加入Polyfill

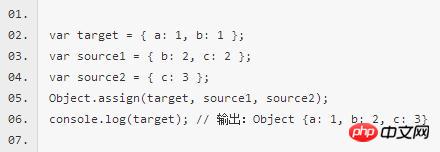
对象属性复制
Object.assign方法用来将源对象(source)的所有可枚举属性,复制到目标对象(target)。它至少需要两个对象作为参数,第一个参数是目标对象,后面的参数都是源对象。只要有一个参数不是对象,就会抛出TypeError错误。

如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性。
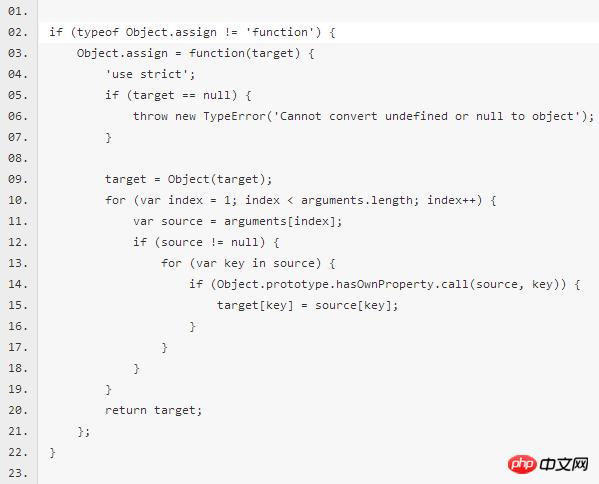
为了满足移动端的适配,可在程序中加入Polyfill

以上是ES6新特性开发微信小程序(9)的详细内容。更多信息请关注PHP中文网其他相关文章!




