微信小程序教程之demo:猫眼电影实例
一、目录结构

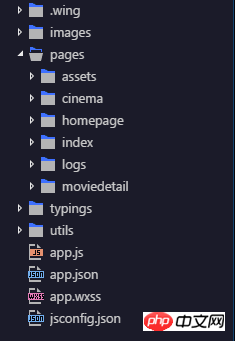
采用的开发工具是Egret Wing,主要目录说明:
从目录可知整体结构简单,主要就是三个界面:首页homepage、电影详情页moviedetail、影院列表页cinema。
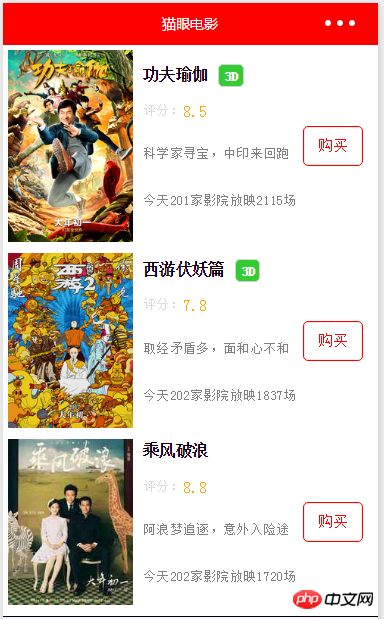
二、首页

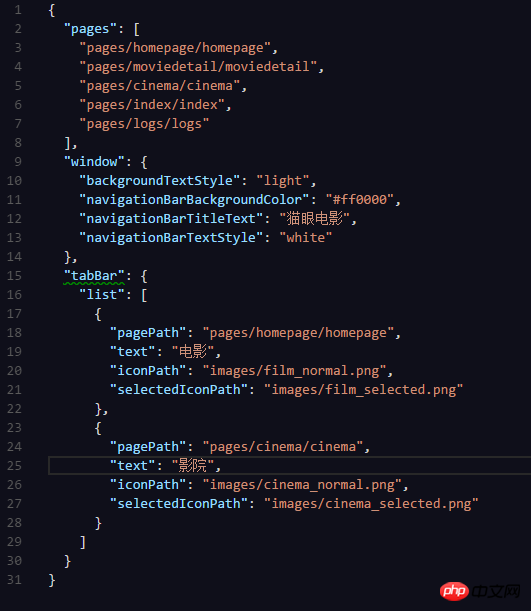
tab代码,打开app.json如图:

这里我想说下,微信小程序自带对tabBar选择效果本猿还是挺喜欢的(如果在Android上还要给每个tab写个selector选择器的XML文件)由于这段没什么技术难点,所以本猿就不多说了。
接下来进入首页homepage,一个界面的文件结构离不开三个文件:xxx.js、xxx.wxml、xxx.wxss
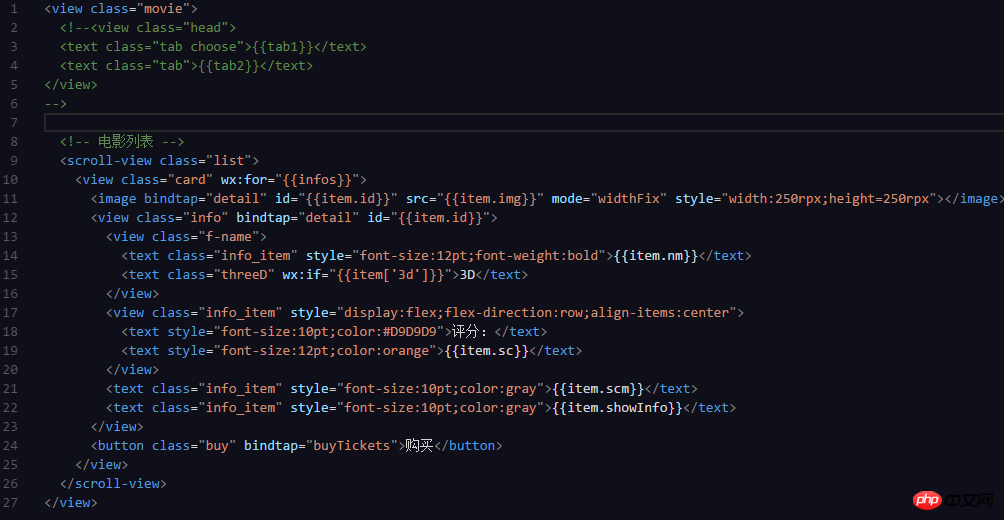
先来看看布局代码:

在这里本猿承认当初写的时候偷了下懒,有些标签属性我直接用style写了,但真正开发时,最好把每个标签的style写在.wxss文件里,通过自定义的class名称(或者id),相同布局的地方可以直接引用同一个class就可以了,不然会像我这样有些属性重复写了几次(手动尴尬)。
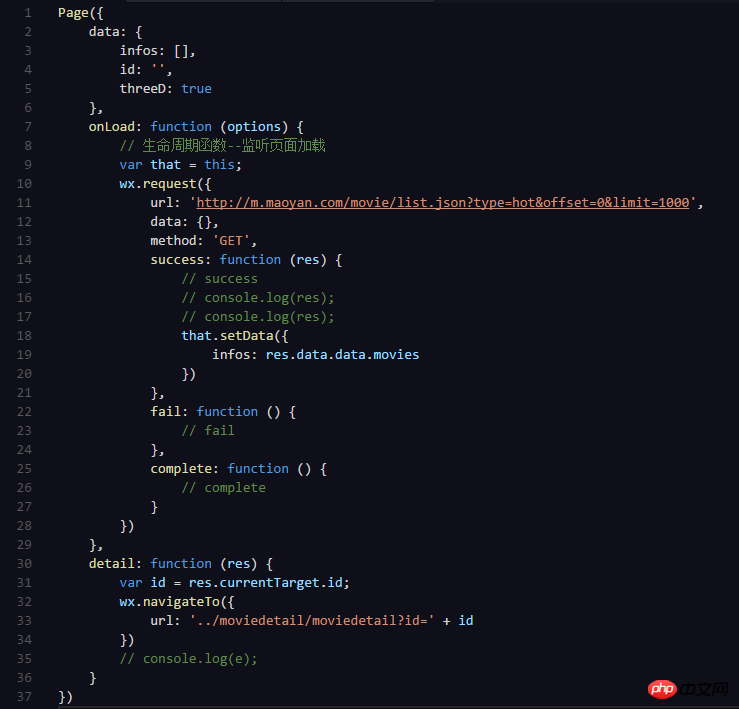
.js代码往下看:

电影列表的信息本放到了定义的infos[]数组中,小程序也不存在json解析,在wx.request请求下得到的res取相应的值res.data.data.movie,直接在homepage.html标签中用wx:for=“{{infos}}”遍历,元素默认为item,取值的时候用“item.值的名称”就可以取到数据。
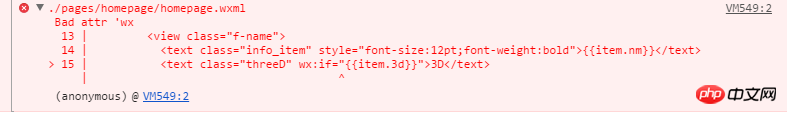
这里有个小地方需要说明下,当时为了解决也是花了点时间:在json数据里有个参数名称为“3d”,而且这个标签不是所有电影都有的,所以定义了threeD:true这个变量,为了能在.wxml中取到值,就可想而知的直接写成了wx:if="{{item.3d}}",结果就报错了:

问题就出在这个3d上,后来查资料才得知改写成wx:if="{{item['3d']}}"就立马解决啦,没什么原因,约定俗成,只是我这只前端小白不知道而已(莫见怪......手动微笑)
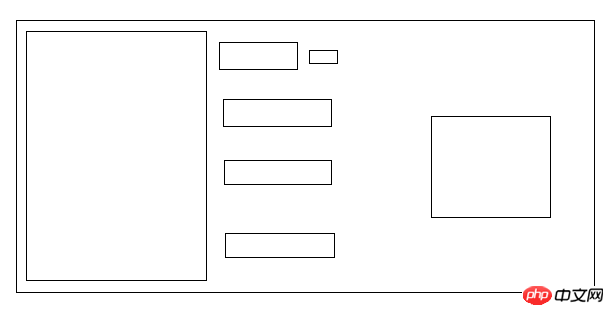
为了让大家更清楚了解电影列表快的布局,我画了个草图:

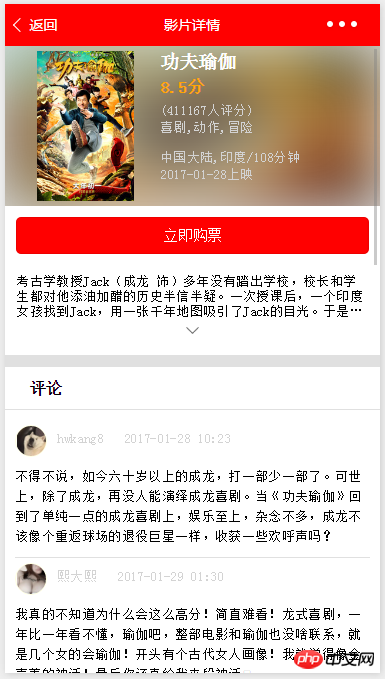
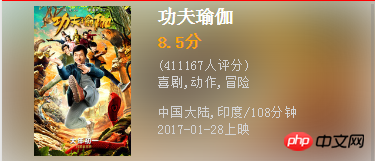
二、详情页

这里不贴全部代码了,只用关键代码说明下当时遇到的几个问题:
①高斯模糊

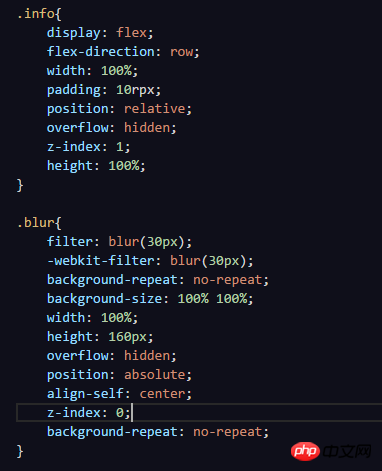
这里共有两个,一个class=“blur”(高斯模糊背景),一个class=“info”(电影信息)。刚开始是本着Android的布局设计思维去写这个布局,这不就是个RelativeLayout吗,写着写着到最后效果出来,发现本猿还是太天真,信息那一栏我莫名其妙写到高斯模糊的下面了,也就是写成了LinearLayout且orientation=vertical,当时就笑自己:你现在又不是在写Android,醒醒!孩子~主要原因是CSS3的知识不够,所以我就老老实实去学习了一番,下面便是代码:

filter:blur(30px)和-webkit-filter:blur(30px)形成了高斯模糊的效果(内心OS:如果是Android的话又是一大堆代码)。info中的position:relative、z-index:1,blur中的position:absolute、z-index:0相结合就能展示出上面的效果,关键在于info中的z-index要大于blur的,表示显示在blur的上方,还要保证info是相对的,blur是绝对的,感兴趣并且没接触过CSS3的盆友可以下载代码自己去试试改改看看效果,不要像本猿我一样以为自己会反而是自作聪明。
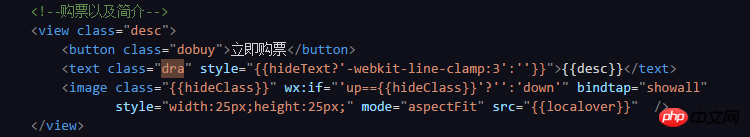
②点击显示全部

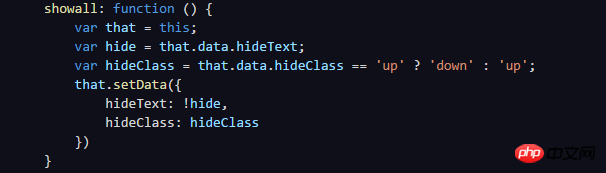
这里本猿又要赞扬一下三元运算符了:

.js文件中在data里设置三个变量

showall方法

hideText布尔值用来判断当前是否为隐藏状态,用style="{{hideText?'-webkit-line-clamp:3':' '}}"设置显示行数,当hideText为true是显示3行,否则不给值,即默认。定义hideClass来控制箭头的指向,‘down’表示当前简介为隐藏,‘up’表示显示了全部,对于图标旋转这里只需给个旋转属性就行

好了,本猿在详情页中花的时间比较多的就在这两处了,还是那句老话:不明白的多去查找些资料。
评论部分就是简单的列表,这里不再详细说明。
三、电影院列表

这里只是简单的列出信息就行了,在布局上没难点,不过代码可以优化下,本猿为了省事所以就没去写了,就简单为了实现下效果。
总结
总体来说,代码没什么难度,只有三个页面,只是为了熟悉JS和CSS3而写的一个demo,看过代码后的盆友就能知道可优化的地方很多的。这也是本猿入驻简书以来第一次写的文章(唉~终于跨出了第一步),只是想把刚学习的知识自己总结下,回顾下,与大家分享下,不到位的地方还请指正!
以上是微信小程序教程之demo:猫眼电影实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 demo是什么意思
Feb 12, 2024 pm 09:12 PM
demo是什么意思
Feb 12, 2024 pm 09:12 PM
demo这个词对于喜欢唱歌的小伙伴已经不在陌生了,但是有很多没有接触到的用户好奇了demo是什么意思呢?现在就来看一下小编带来的demo的含义介绍吧。demo是什么意思答案:录音样带。1、demo读音英['deməʊ]、美['demoʊ]2、demo是"demonstration"的缩写,一般指歌曲正式录制前试听的初步效果;3、demo用作名词是录音样带和试样唱片的意思,用动词是试用(尤指软件)、演示和示范;
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 python random库如何使用demo
May 05, 2023 pm 08:13 PM
python random库如何使用demo
May 05, 2023 pm 08:13 PM
pythonrandom库简单使用demo当我们需要生成随机数或者从一个序列中随机选择元素时,可以使用Python内置的random库。下面是一个带有注释的例子,演示了如何使用random库:#导入random库importrandom#生成一个0到1之间的随机小数random_float=random.random()print(random_float)#生成一个指定范围内的随机整数(包括端点)random_int=random.randint(1,10)print(random_int)#






