CSS假定所有的HTML文档元素都生成了一个描述该元素在HTML文档布局中所占空间的矩形元素(element box),可以形象地将其看作是一个盒子。CSS围绕这些盒子产生了一种“盒子模型”概念。
盒模型,实际上就是把某些标签元素看成为一个箱子。箱子与其他箱子之间的距离,是箱子的最外围,它不是一条边线而是添加在边框外面的空间。这个外边距使元素盒子之间不必紧凑地连接在一起,是CSS布局的一个重要手段。用margin(外边距)属性来表示,margin-top,margin-right,margin-bottom,margin-left可以理解成箱子距离外面箱子的四个方向的距离。箱子自身的边框厚度,就用border属性来表示,一般可以设置其颜色,宽度,虚线实线等;箱子里装的物体,就是content,本身有宽度(weight),高度(height);物体和箱子会有一定的距离,这个距离就是padding(内边距),有padding-top,padding-left,padding-right,padding-bottom.这就是我简单理解的盒模型。
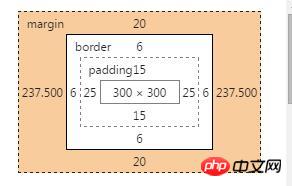
在调试时,根据颜色就很好看出这几部分到底是多少,到底位置在哪?用谷歌下的调试举例:橘***的部分就是这个元素所设置的margin属性值;如图:这个图就是:margin:20px auto;的结果:

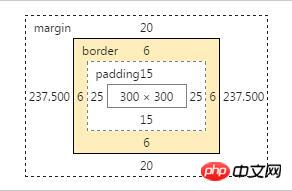
***的部分就是这个元素所设置的Border属性值如图:

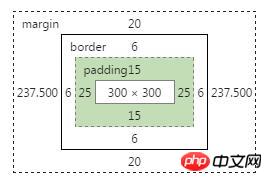
荷叶绿的部分就是这个元素的padding值,上下15px,左右25px如图:

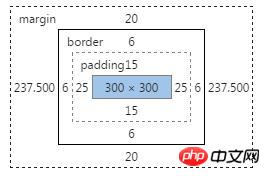
蓝色代表就是物体本身的宽高。Weight:300px; height:300px;

相应的盒模型的宽度就等于margin-left+margin-right+border-left+border-right+padding-left+padding-right+width;高度也是对应的加上内外边距与border。
在新的css3中提出了box-sizing属性。在使用box-sizing属性值时,可以更好更方便的选择在指定用width属性,height属性来分别指定宽度值,与高度值时,是否包含元素的内外边距及边框的宽度高度。总的来说,使用box-sizing属性值,是为了用来控制元素的总宽高度。
这个属性包含:
content-box,border-box;
默认为content-box,宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。盒模型的宽度,高度计算方法与上面一样,
但是在设置为border-box时,元素设定的宽度和高度决定了元素的边框盒。这个盒子的内外边距边框都不会增加它的宽度。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
以上是详解Css中的盒模型及盒模型宽度计算方法的详细内容。更多信息请关注PHP中文网其他相关文章!




