练习一:
1、类选择器使用练习:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择器使用示例</title>
<style type="text/css">
.red
{
color:red;
font-size:12px;
}
.blue
{
color:blue;
font-size:20px;
}
</style>
</head>
<body>
<p>无类选择器效果</p>
<p class="red">类选择器red效果</p>
<p class="blue">类选择器blue效果</p>
<h3 class="blue">同一个类别选择器可以使用到另外的标记上</h3>
</body>
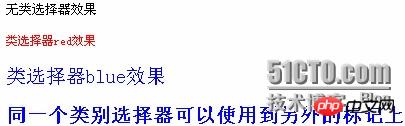
</html>2、效果:

3、解释:
第一行效果:由于没有对标记P进行选择器定义,所以显示默认颜色和大小;
第二行效果:由于对标记P使用了red类选择器,所以字体显示为红色且12像素大小;
第三行效果:由于对标记P使用了bule类选择器,所以字体显示为蓝色且20像素大小;
第四行效果:这个想说明同一个类选择器可使用在不同的标记上,除了能
之外,还可以
练习二:
1、标记选择器和ID选择器练习:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
p
{
color:blue;
}
/*
* 交集复合选择器定义
*/
p.special
{
color:red;
}
/*
* ID选择器定义
*/
#special
{
color:green;
}
</style>
</head>
<body>
<p>普通段落文本</p>
<h3>普通h3标记文本</h3>
<p class="special">指定了special类选择器的p段落文本</p>
<h3 id="special">指定了special的ID选择器的h3标题文本</h3>
</body>
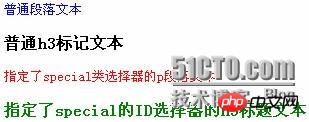
</html>2、效果:

3、解释:
第一行效果:由于定义了标记选择器p,所以段落p中的内容将以蓝色显示;
第二行效果:由于没有定义标记选择器h3,所以标题h3中的内容将以默认黑色显示;
第三行效果:由于同时使用了标记选择器p和类选择器special,这正符合交集选择器的定义,所以其中的内容以交集选择器p.special定义的形式展示,所以显示为红色;
第四行效果:由于使用了ID选择器special同时使用了h3默认的处理,所以标题h3中的内容既使用了绿色,同时以h3定义的字体大小显示;
练习三:
1、并集选择器练习:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
h1,h2,h3,p
{
color:purple;
font-size:15px;
}
/*
* 并集选择器定义
*/
h2.special, .special, #one
{
text-decoration:underline;
}
</style>
</head>
<body>
<h1>示例文字h1</h1>
<h2 class="special">示例文字h2</h2>
<h3>示例文字h3</h3>
<p>示例文字p1</p>
<p class="special">示例文字h2</p>
<p id="one">示例文字p3</p>
</body>