详解html5 Canvas drawing的示例代码(三)
本篇主要讲,html5 canvas中图形的填充(filling)功能应用,主要包括基本颜色定义(Basic Colors)、渐变(Gradient)、图案(Pattern)、阴影(Shadow);
先贴一个以下所有涉及到的实现运行的基本代码段:
Base Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
var Debugger = function() {};
Debugger.log = function(message) {
try {
console.log(message);
} catch (exception) {
return;
}
}
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function canvasApp() {
//是否支持CANVAS判断
if(!canvasSupport()) {
return;
}
//取Canvasvar
theCanvas = document.getElementById("canvasOne");
//获取绘图环境context
var context = theCanvas.getContext("2d");
//绘图方法的实现
function drawScreen() {}
//绘图方法调用执行
drawScreen();
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px; border:1px solid #0000ff">
<canvas id="canvasOne" width="550" height="400">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>以下所有实例代码,只要把上面的function drawScreen()替换掉即可!
Basic Colors 基本颜色
html5 中支持用字符串来代替RGB值的颜色主要有Basic Colors:
black = #000000 green = #008000 silver = #C0C0C0 lime=#00FF00
gray = #808080 olive = #808000 white = #FFFFFF yellow = #FFFF00
maroon = #800000 navy = #000080 red = #FF0000 blue = #0000FF
purple = #800080 teal = #008080 fuchsia = #FF00FF aqua = #00FFFF
例如:context.fillStyle="#000000"; 或者context.fillStyle="black";
context.strokeStyle="#COCOCO"; 或者context.strokeStyle="silver";
Gradient 渐变
Gradient主要有两种:Linear gradients线型渐变、Radial gradients径向渐变;
线型渐变包括有Linear horizontal gradients水平渐变、Vertical gradients垂直渐变、Diagonal gradients对角线渐变;
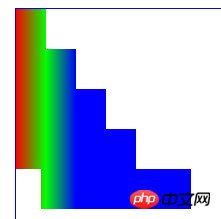
水平渐变(Linear horizontal gradient)
function drawScreen()
{
var linearGradient=context.createLinearGradient(0,0,60,0);
linearGradient.addColorStop(0,'rgb(255,0,0)');
linearGradient.addColorStop(0.5,'rgb(0,255,0)');
linearGradient.addColorStop(1,'rgb(0,0,255)');
context.fillStyle=linearGradient;
context.fillRect(0, 0,30,40);
context.fillRect(0, 40,60,40);
context.fillRect(0, 80,90,40);
context.fillRect(0, 120,120,40);
context.fillRect(25, 160,150,40);
}实例效果:

context.createLinearGradient(x1,y1,x2,y2)该方法用于创建线向渐变对象,包括四个参数:渐变起始点的坐标(x1,y1),渐变结束点的坐标(x2,y2);
在上在例子中,.createLinearGradient(0,0,100,0);两个点的Y坐标都是0,表示是水平渐变;
若是.createLinearGradient(0,0,0,100);两个点的X坐标都是0,Y坐标在发生变化,则表示为垂直渐变;
若是.createLinearGradient(0,0,100,100);同表示对角线线向渐变;
.addColorStop(position,'rgb')该方法是为渐变添加颜色;包括二个参数:代表颜色要使用的位置(position),第二个代表颜色的rgb值;
其中,position值的范围是[0.0---1.0],我们可以理解为定义的渐变范围的一个百分比表示;
context.fillStyle用来设置填充颜色或者渐变风格;
Linear gradient渐变也可用于描边时使用,设置线框的风格即可:strokeStyle
水平渐变 边框
function drawScreen() {
var linearGradient = context.createLinearGradient(0, 0, 60, 0);
linearGradient.addColorStop(0,'rgb(255,0,0)');
linearGradient.addColorStop(.5,'rgb(0,255,0)');
linearGradient.addColorStop(1,'rgb(0,0,255)');
context.strokeStyle = linearGradient;
context.strokeRect(0, 0,60,60);
}径向渐变Radial gradients
径向渐变能过contect.createRadialGradient(x1,y1,radius1,x2,y2,radius2)来创建;
包括6个参数:两个圆的参数,第一个圆的圆心(x1,y1),半径radius1;第二个圆的圆心(x2,y2),半径radius2;
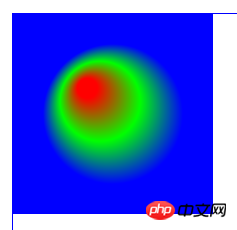
Radial gradients
function drawScreen() {
var radialGradient = context.createRadialGradient(70, 70, 10,100,100,70);
radialGradient.addColorStop(0,'rgb(255,0,0)');
radialGradient.addColorStop(.5,'rgb(0,255,0)');
radialGradient.addColorStop(1,'rgb(0,0,255)');
context.fillStyle = radialGradient;
context.fillRect(0, 0,200,200);
}实例效果:

创建radial gradient渐变时,两个圆点也可以相同,大家自己试试效果。。嘿嘿!
radial gradient渐变也可用于描边时使用,设置线框的风格即可:strokeStyle
Pattern 图案
用图案填充形状,就是用图片来填充图形;
通过context.createPattern(image,repeat)来实现,两个参数,分别代表:图片实例、第二个是个字符串类型的,指是否重复;
repeat主要包含四个选项:repeat、repeat-x、repeat-y、no-repeat
Pattern
function drawScreen() {
var fillImg = new Image();
fillImg.src = 'pattern.png';
fillImg.onload = function(){
var fillPattern = context.createPattern(fillImg,'repeat');
context.fillStyle = fillPattern;
context.fillRect(0,0,500,200);
}
}实例效果(实例中包含的一上图片”pattern.png“ ):
):

其它的重复效果,大家自己试试,嘿嘿…………
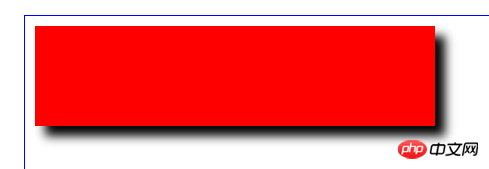
Shadow投影效果
给图形添加投影效果。先看看实例吧;
Shadow
function drawScreen() {
context.fillStyle = 'red';
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.shadowColor = 'black';
context.shadowBlur = 10;
context.fillRect(10,10,400,100);
}
Shadow主要用于四个属性:
context.shadowOffsetX :代表投影在X方向的偏移量,向正负分别代表,向右向左;大小代表偏移值;
context.shadowOffsetY :代表投影在Y方向的偏移量,向正负分别代表,向下向上;大小代表偏移值;
context.shadowBlur :代表投影模糊效果的大小
context.shadowColor:代表投影的颜色,rgb值("black"\"#000000"\"rgb(0,0,0)");
以上是详解html5 Canvas drawing的示例代码(三)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















