Html5 Canvas Image的图文代码详解(一)
Canvas所支持的Image API是非常强大的;我们可以直接加载图像,将其显示在Canvas上,也可以切割和拼接显示所需的任何图像部分;
此外,Canvas给我们提供的存储其像素数据的功能,我们可以通过操纵像素数据,然后重新绘制到Canvas上。
虽然Canvas只有提供少数的Image API函数,但它开辟一个像素级别操纵的世界;
它使开发人员可直接在Web浏览器中创建优化的应用程序,而无需任何插件。
Canvas Api允许访问DOM定义的Image对象:,
同时也支持用javascript创建Image对象实例:var img1=new Image();
创建image后,可以设置它的路径:img1.src="my.png";
当Image在代码中被调用前,我们要确保它可以被加载,被使用;当Image的load事件发生时,我们可以创建一个监听事件去触发对Image的操作;
img1.addEventListener('load', eventLoaded , false);
当Image完全加载完成,eventLoaded将被触发执行;在些事件中,我们可以来执行对Image的操作;
function eventLoaded() { drawScreen();//对Image操作的主要方法入口; }
显示Image(display image);
方法:drawImage(image,x,y):
image表示将要绘制的图像;
(x,y)表示image绘制在Canvas上时,image左上角的位置;
调整Image大小(resize image)
方法:drawImage(image,x,y,width,height):
image表示原始图像;
把image按照参数[width,height]调整大小,形成NewImage;
(x,y)表示NewImage绘制在Canvas上时,NewImage左上角的位置;
取Image的一些部分(part of image)
drawImage(image, sx, sy, sw, sh, x, y, width, height)
image表示原始图像;
点(sx,xy)与[宽sw,高sh]形成一个矩形,是针对image的操作,取原始image的一部分形成新的partImage;
把partImage按照参数[width,height]调整大小,形成NewImage;
(x,y)表示NewImage绘制在Canvas上时,NewImage左上角的位置;
example实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Images</title>
<script type="text/javascript" src="../script/modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function eventWindowLoaded() {
canvasApp();
}
function canvasApp() {
if(!canvasSupport()) {
return;
}
var theCanvas = document.getElementById("canvasOne");
var context = theCanvas.getContext("2d");
var imgmain = new Image();
imgmain.addEventListener('load', eventLoaded, false);
imgmain.src = "image.png";
function eventLoaded() {
drawScreen();
}
function drawScreen() {
context.fillStyle = "#EEEEEE";
context.fillRect(0, 0, theCanvas.width, theCanvas.height)
//display image107*86
context.drawImage(imgmain, 0, 0);
context.drawImage(imgmain, 120, 0);
//resize image
context.drawImage(imgmain, 0, 90, 107, 86);
context.drawImage(imgmain, 120, 90, 53, 43);
context.drawImage(imgmain, 190, 90, 26, 21);
//part of image
context.drawImage(imgmain, 0, 0, 107, 86, 0, 180, 107, 86);
context.drawImage(imgmain, 0, 0, 57, 86, 120, 180, 57, 86);
context.drawImage(imgmain, 50, 0, 57, 86, 190, 180, 57, 86);
context.drawImage(imgmain, 0, 0, 57, 43, 260, 180, 57, 43);
context.drawImage(imgmain, 50, 43, 57, 43, 330, 223, 57, 43);
}
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px;">
<canvas id="canvasOne" width="500" height="300">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>实例中引用的图:

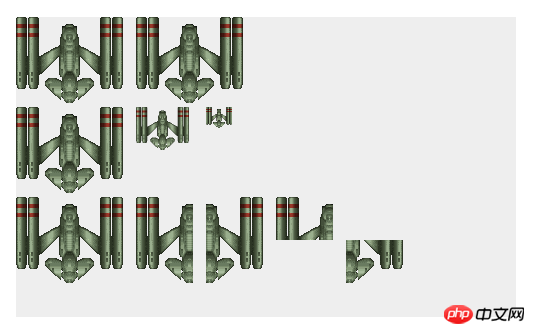
实例效果图:

以上是Html5 Canvas Image的图文代码详解(一) 的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















