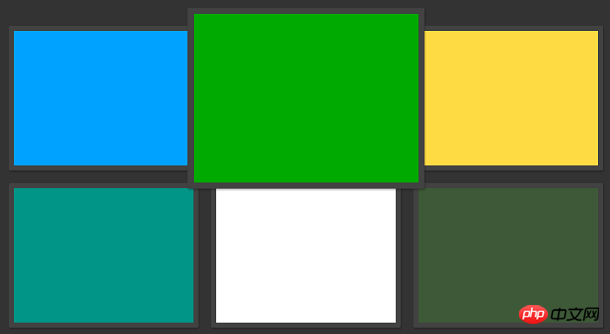
还记得之前分享过一款CSS3图片悬停放大特效,效果非常不错。今天我们要再来分享一款类似的CSS鼠标滑过放大突出效果,只不过之前那个是图片,这次是色块,其实掌握了其CSS原理,任何网页元素都可以实现这种突出放大的CSS3动画特效。效果图如下:

实现的代码。
html代码:
<p class="container"> <ul class="evenflow sample_1"> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/1.png"> </a> </li> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/2.png"> </a> </li> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/3.png"> </a> </li> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/4.png"> </a> </li> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/5.png"> </a> </li> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/6.png"> </a> </li> </ul> </p>
以上是基于CSS3鼠标滑过放大突出效果详解及实例的详细内容。更多信息请关注PHP中文网其他相关文章!




