jquery实现二级导航下拉菜单效果_jquery
下拉菜单实现很简单,纯css也能实现,但是我不擅长,用jquery也就两行代码,于是就用jquery+css实现简单二级下拉菜单导航,分享给大家供大家参考,具体内容如下
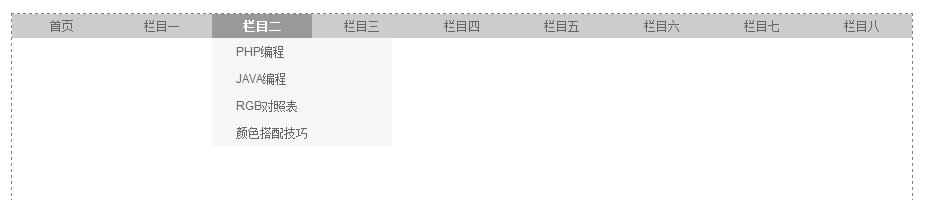
运行效果图:

具体代码:
第一步:确定导航的html格式
<ul id="nav">
<li><a href="#">首页</a>
<ul>
<li><a href="#">PHP编程</a></li>
<li><a href="#">JAVA编程</a></li>
<li><a href="#">RGB对照表</a></li>
<li><a href="#">颜色搭配技巧</a></li>
</ul>
</li>
<li><a href="#">栏目一</a>
<ul>
<li><a href="#">PHP编程</a></li>
<li><a href="#">JAVA编程</a></li>
<li><a href="#">RGB对照表</a></li>
<li><a href="#">颜色搭配技巧</a></li>
</ul>
</li>
<ul>第二步:CSS实现导航效果
#nav {
line-height: 24px; list-style-type: none; background:#666;
}
#nav a {
display: block; width: 100px; text-align:center;
}
#nav a:link {
color:#666; text-decoration:none;
}
#nav a:visited {
color:#666;text-decoration:none;
}
#nav a:hover {
color:#FFF;text-decoration:none;font-weight:bold;
}
#nav li {
float: left; width: 100px; background:#CCC;
}
#nav li a:hover{
background:#999;
}
#nav li ul {
line-height: 27px; list-style-type: none;text-align:left; width: 180px; position: absolute;display: none;
}
#nav li ul li{
float: left; width: 180px;
background: #F6F6F6;
}
#nav li ul a{
display: block; width: 156px;text-align:left;padding-left:24px;
}
#nav li ul a:link {
color:#666; text-decoration:none;
}
#nav li ul a:visited {
color:#666;text-decoration:none;
}
#nav li ul a:hover {
color:#F3F3F3;text-decoration:none;font-weight:normal;
}
第三步:jquery实现下拉隐藏效果
$(function() {
$("#nav li").hover(
function() {
$(this).find("ul").show(100);
},
function() {
$(this).find("ul").hide(300);
}
);
});希望本文所述对大家学习javascript程序设计有所帮助,教大家通过jquery实现二级导航下拉菜单效果。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 WPS表格下拉菜单怎么做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做:选中要设置下拉菜单的单元格后,依次点击“数据”,“有效性”,再在弹出的对话框中进行相应设置后,以此来下拉我们的菜单。WPS作为一款功能强大的办公软件,其自身拥有的能够编辑文档、统计数据表格等的功能,为很多需要和文字、数据等打交道的人们提供了很多的方便。而要想熟练地运用WPS软件为我们提供很多方便,就需要我们能够先掌握住WPS软件的各种非常基本的操作,在这篇文章里,小编就给大家分享一下怎么在用WPS软件做出的WPS表格中进行下拉菜单的操作。在打开WPS表格后,首先用鼠标选
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 excel下拉菜单自动关联数据怎么设置?excel下拉菜单自动关联数据设
Mar 13, 2024 pm 03:04 PM
excel下拉菜单自动关联数据怎么设置?excel下拉菜单自动关联数据设
Mar 13, 2024 pm 03:04 PM
excel下拉菜单自动关联数据怎么设置?我们在使用excel的时候会使用下拉菜单来快速的操作我们的数据,可也有不少的用户们再问下拉菜单自动关联数据要怎么设置?下面就让本站来为用户们来仔细的介绍一下excel下拉菜单自动关联数据设置方法吧。 excel下拉菜单自动关联数据设置方法 1、打开Excel表格。 2、在空白单元格中输入一段关联数据。 3、然后选中需要添加下拉列表的单元格。 4、菜单栏点击【数据】-【数据验证】。 5、验证条件选择【序列】。 6、点击图中箭头所指按钮,选择
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属






