创建自己的“JavaScript库“,原来如此简单
JavaScript库实际上就是一堆函数的集合,就是方便给你调用的不用自己写那些功能强大的函数……这篇文章说一说如何创建JavaScript库及需要注意的问题!期待您光临斧正!
行文目录:
编写JavaScript库的模板代码
编写JavaScript库(实例)
完善JavaScript库(实例)
为了让自己的JS库构建的更加优雅、合理,我们编写JS库时要注意两方面的内容:
1.不要使用版本检测,而要使用能力检测
由于浏览器的类型和版本太多,以及不断的新的浏览器出现,我们不可能投入大量的时间和成本去实践检测各种版本的浏览器。"浏览器检测"也叫"版本检测"通常被认为是一种错误的做法,浏览器检测的最佳实践是能力检测,通常也被称为对象检测,指的是在代码执行之前检测某个脚本对象or方法是否存在,而不是依赖于你对哪个浏览器具有哪些特定的了解。如果必须的对象和方法存在,那么说明浏览器能够使用它,而且代码也可以按照预期执行。能力检测使用
// JavaScript Document
if(document.body && document.body.getElementsByTagName){
//使用document.body.getElementsByTagName的代码
}2.使用命名空间
当使用多个js库文件时,为了避免在调用时不同js库文件的同名函数的冲突,一般会使用命名空间来解决。JavaScript支持同名函数,但只使用最后一个加载的函数(不支持重载,不会考虑参数,只看函数名字), 哪一个最后被加载,哪一个就会被调用到。所以不使用命名空间的话,就很容易遇到同名函数冲突的问题。
使用命名空间的两点原则:唯一性,不共享。
唯一性:挑选一个独一无二的命名空间的名字(如Google Maps在所有的标识符中都添加了G前缀),注意js是大小写敏感的。
不共享:不共享意味着什么都不共享;当你创建自己的$函数时你可能会与著名的库(如Prototype)中的$函数发生冲突而导致Prototype中的$无法使用,为了不与著名的一些库(jQuery、prototype)或者其他已有的一些函数冲突,使用匿名函数来实现代码的不共享。如:要保证只有你自己使用这个$()函数,你可以使用一个JS小技巧。
//匿名函数
(function(){
//code,运行的代码
})();注意:()在JavaScript中有两种含义:一是运算符;二是分隔符。
上面匿名函数需要说明两点:
①红色括号里是一个匿名函数,红色括号代表分割,表示里面的函数是一个部分;
②绿色括号表示一个运算符,表示红色括号里面的函数要运行;相当于定义完一个匿名函数后就让它直接运行。
二.编写JavaScript库模板
1.可以使用下面的模板来编写自己的JavaScript库
//JavaScript库模板代码
(function (){
function $(){
alert("被调用到喽!");
/*alert()是JavaScript脚本语言中窗口window对象的一个常用方法;
其主要用法就是在你自己定义了一定的函数以后,通过执行相应的操作,
所弹出对话框的语言。并且alert对话框通常用于一些对用户的提示信息。*/
}
//注册命名空间 'myNameSpace' 到window对象上
window['myNameSpace'] = {}
//把$函数注册到 'myNameSpace'命名空间中
window['myNameSpace']['$']=$;
})();2.在HTML页面上引用自己JS库中的函数方式:
首先,执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入到HTML文件标题下方,例如
<title>ICTest</title> <!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置--> <script language="JavaScript" type="text/javascript" src="IC.js"></script>
然后,在body属性中调用JS库中的函数,两种方式
①<body onload="myNameSpace.$()"></body> //myNameSpace为定义的命名空间,可以调用自己构建的JS库文件中到函数了 ②<body onload="window.myNameSpace.$()"></body> //在命名空间前加上window也可实现调用JS库中的函数
三.编写自己的JavaScript库(实例)
实现一个在网页加载时弹出对话框的简单实例,本实例我们采用编程软件Dreamweaver 8。
1.创建自己的JS库,此处命名空间我命名为WALY.js。
注意:大家可以使用自己喜欢的名字作为命名空间的名字,这样使得即使一起使用其他人编写的库时也不会发生相互干扰的情况。
//ZAJ.js库代码
(function (){
function $(){
alert("AZJ.js库被调用到喽!");
}
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//把$函数注册到 'AZJ'命名空间中
window['AZJ']['$']=$;
})();2.在HTML页面代码中调用JS库,进行验证是否调用到WALY.js中的函数。HTML文件名为WALYTest.html
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>调用js库测试</title> <!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置--> <script language="JavaScript" type="text/javascript" src="AZJ.js"></script> </head> <body onload="AZJ.$();"> <!--在页面加载时,调用AZJ.js库中的函数;这里也可使用<body onload="window.AZJ.$();">--> </body>
3.运行网页,运行结果如图
[object Object]登录后复制
四.完善JavaScript库
这里主要在JS库匿名函数中编写两个常用的方法:
1.$()方法
2.getElementsByClassName()方法
实例初探:js库中只编写$()方法
1.建立"AZJ.js"库,编写$()方法,代码如下
//ZAJ.js库代码
(function (){
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//$函数等同于getElementByID;
function $(){
var elements=new Array();
//将传来的参数进行遍历
for(var i=0;i<arguments.length;i++){
var element=arguments[i];
//若参数为字符串类型,则取得该参数的id
if(typeof element=='string'){
element=document.getElementById(element);
}
//若参数长度为1,即只传递进来一个参数,则直接返回
if(arguments.length==1){
return element;
}
//若有多个参数传递进来,则将处理后的值压入elements数组中
elements.push(element);
}
//返回处理后的参数
return elements;
}
//把创建的函数$注册到 'window.AZJ'命名空间中
window['AZJ']['$']=$;
})();
2.在HTML页面进行测试
当从界面只传递一个参数时,代码设计
<title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.$("testID");
alert(testInput.value);
}
</script>
</head>
<body >
<input type="text" value="AZJtest" id="testID"/>
<input type="button" value="Click Me" onclick="testClick()"/>
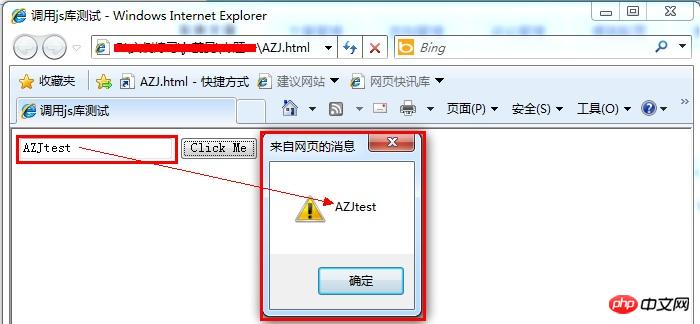
</body>运行结果为:点击"Click Me"按钮,弹出网页消息:AZJtest

当从界面传递两个参数时,代码设计
<span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.$("testID","testID2");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" id="testID"/>
<input type="text" value="AZJtest2" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
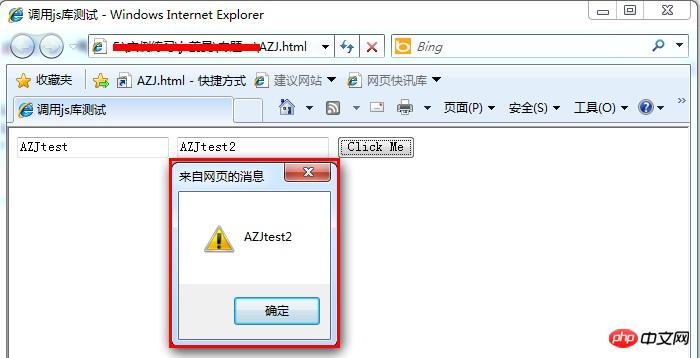
</body></span>运行结果,单击"Click Me"按钮,先弹出AZJtest,再弹出AZJtest2

实例深入:编写getElementByClassName()方法
1.在"AZJ.js"库中编写getElementByClassName()方法,代码设计如下
<span style="font-family:FangSong_GB2312;font-size:18px;">//ZAJ.js库代码
(function (){
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//getElementsByClassName包含两个参数:类名,标签名
function getElementsByClassName(className,tag){
//对tag进行过滤,取出所有对象,如取出所有input类型对象。
var allTags=document.getElementsByTagName(tag);
var matchingElements=new Array();
//正则表达式
className = className.replace(/\-/g,"\\-");
var regex = new RegExp("(^|\\s)" +className+ "(\\s|$)");
var element;
//将取出的tag对象存入数组中。
for(var i=0;i<allTags.length;i++){
element =allTags[i];
if(regex.test(element.className)){
matchingElements.push(element);
}
}
return matchingElements;
}
//把创建的函数getElementsByClassName注册到 'window.AZJ'命名空间中
window['AZJ']['getElementsByClassName']=getElementsByClassName;
})();</span>2.在HTML页面进行测试
测试方式同上面传递两个参数的方式,代码设计如下
<span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.getElementsByClassName("testme","input");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" class ="testme" id="testID"/>
<input type="text" value="AZJtest2" class="testme" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>运行结果,同上述方法中传递两个参数的情况。
文章写到这里,相信您也会编写简单的js库文件了吧,编写js库文件是不是很简单呢
以上是创建自己的“JavaScript库“,原来如此简单的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 示例颜色json文件
Mar 03, 2025 am 12:35 AM
示例颜色json文件
Mar 03, 2025 am 12:35 AM
本文系列在2017年中期进行了最新信息和新示例。 在此JSON示例中,我们将研究如何使用JSON格式将简单值存储在文件中。 使用键值对符号,我们可以存储任何类型的
 10个jQuery语法荧光笔
Mar 02, 2025 am 12:32 AM
10个jQuery语法荧光笔
Mar 02, 2025 am 12:32 AM
增强您的代码演示:开发人员的10个语法荧光笔 在您的网站或博客上共享代码片段是开发人员的常见实践。 选择合适的语法荧光笔可以显着提高可读性和视觉吸引力。 t
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 10 JavaScript和JQuery MVC教程
Mar 02, 2025 am 01:16 AM
10 JavaScript和JQuery MVC教程
Mar 02, 2025 am 01:16 AM
本文介绍了关于JavaScript和JQuery模型视图控制器(MVC)框架的10多个教程的精选选择,非常适合在新的一年中提高您的网络开发技能。 这些教程涵盖了来自Foundatio的一系列主题
 什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可






