什么是web响应式网站?
响应式网站
什么是web响应式网站?响应式网站就是网页浏览中css根据屏幕宽度,自动调整网页p显示和布局,以适应不同尺寸屏幕优化浏览体验。先看一个响应式布局网站例子
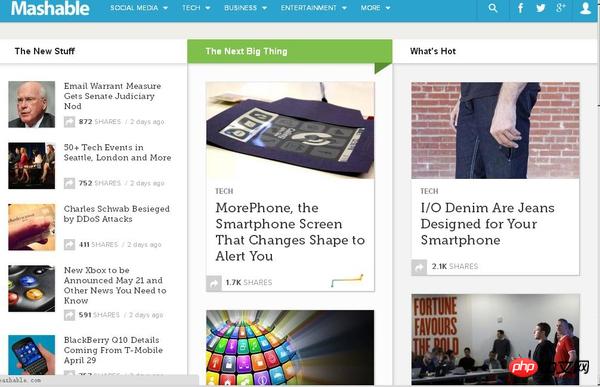
Mashable 的首页:
浏览器窗口最大化时:

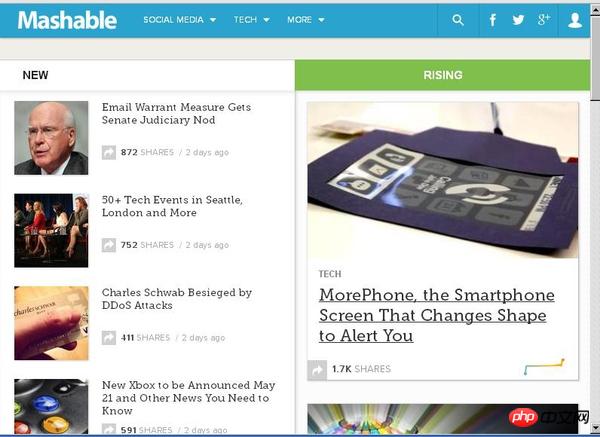
缩小浏览器窗口:

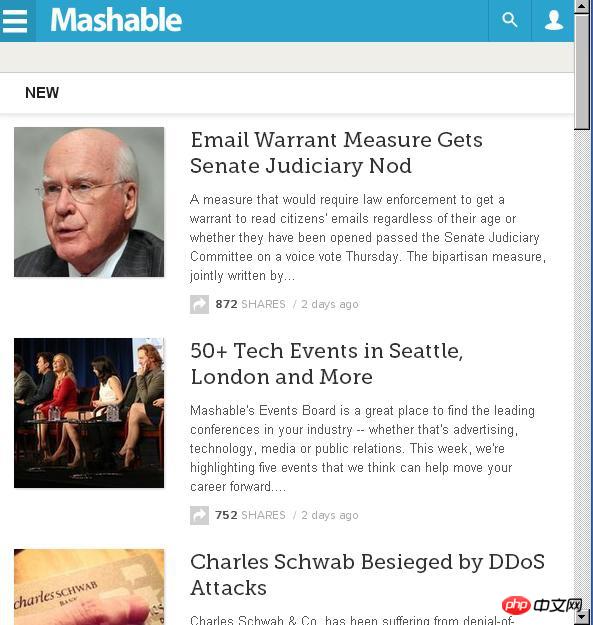
再缩小:

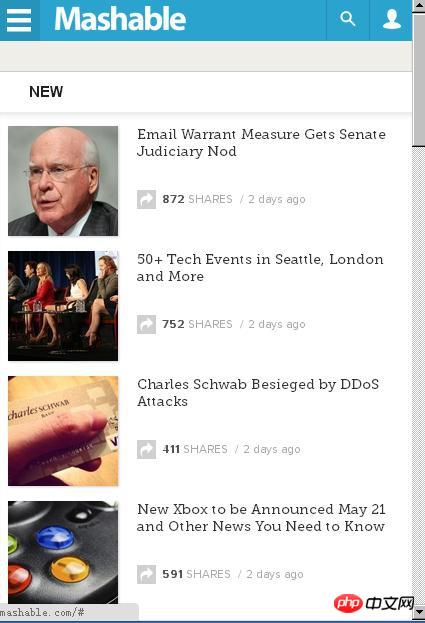
再缩小:

通俗得讲是:响应式网站主要就是考虑PC端、平板端、移动端的网站自适应设计。
因为越来越多的智能移动设备( mobile, tablet device )加入到互联网中来,移动互联网不再是独立的小网络了,而是成为了 Internet 的重要组成部分。响应式网络设计 ( RWD / AWD)的出现,目的是为移动设备提供更好的体验,并且整合从桌面到手机的各种屏幕尺寸和分辨率,用技术来使网页适应从小到大(现在到超大)的不同分辨率的屏幕。
以上是什么是web响应式网站?的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
节省R.E.P.O.解释(并保存文件)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















