对于web前端开发人员,你对float一定不会陌生。你离不开它,却常常忍受着它给你带来的种种痛苦,也许你觉得它就那么一点儿知识,但是你真的能驾驭它么?如此熟悉的它,却常常变得让你不认识,显得那么陌生,以至于你觉得它丧心病狂到令人发指的地步。
今天,年轻的大叔带你来重新认识一下这个熟悉的陌生朋友吧。
float最初的设计初衷,是为了实现图文混排效果,让文字环绕图片。如今的用法基本上都是为了实现横向排版,虽然是一种“误用”,却往往能达到我们想要的效果。大部分人知道用float,但却不是所有人都知道float的原理和设计初衷。
下面我们来看看float的一些特性:
一、破坏性
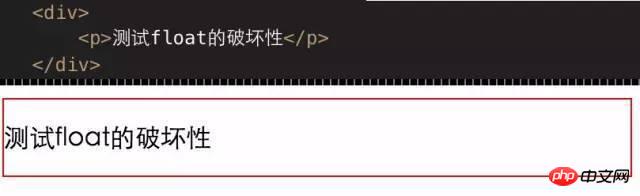
float的破坏性是指:设置了float的元素会脱离文档流,会导致其父元素出现“坍塌”的现象,不错,这就是它的破坏性。为什么会出现父元素坍塌的现象呢?原因很简单,因为float的设计初衷就是为了实现文字环绕效果,如果父元素不坍塌,那如何实现环绕效果呢?接下来我用图片和代码的方式跟大家解释一下这个破坏性具体的样子吧,显得直观易懂一些。
这是未加float的效果

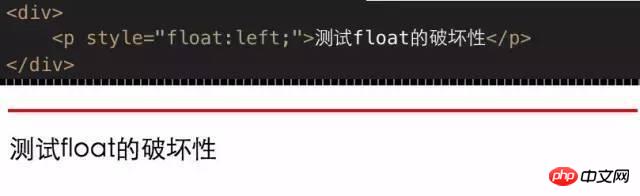
这是加了float的效果

看到了么?区别是不是很明显?p标签完全脱离了p,脱离了文档流。
二、包裹性
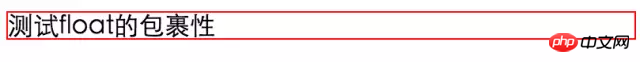
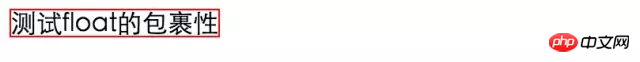
块级元素如果不设置float,它默认会撑满整个屏幕,而如果设置了float,则只会包裹住其内容,直接上例子吧。
这是没有float的p

这是添加了float的p

这样就很直观了吧。
三、清除空格
float还有一个很有用的特性,就是清除空格。这个我不贴图片了,描述一下就好了。比如在一个p里面放我张图片,图片与图片之间默认会有几像素的空格,也可以称之为缝隙。但是往往这个缝隙或者空格并不是我们需要的,这时候只要给图片一个float,让其脱离文档流,图片与图片之间将会严丝合缝的在一起。
好了,以上就是我今天要讲的内容。
最后分享大家一句自创的格言:不要小瞧任何一个你认为很简单的知识点,高大上的网站都是由这些简单的知识点所组合起来的。
以上是float的正确用法,90%的人都用错了的详细内容。更多信息请关注PHP中文网其他相关文章!




