让我们先看看最终实现的效果

动态列表栏
1、列表始终还是列表,所以代码如下:
<body> <p> <ul> <li> <a>首頁 HOME</a> </li> <li> <a>文章 ARTICLE</a> </li> <li> <a>作品 GITHUB</a> </li> <li> <a>我 ME</a> </li> </ul> </p> </body>
显示效果:

原始模样
2、然后调整以下字体和不要前面的小黑点,把背景换成其他颜色。
body{
background-color: #5F5F5F;
}
ul li{
font-size: 30px;
list-style:none;
}3、为了达到静止时的模糊效果,这里用了一个很机智的方法: 阴影
不需要什么高斯模糊的,就是利用人眼的视觉效果。
ul li a{
color: transparent;//字透明
text-shadow:0 0 5px #fff;//阴影
letter-spacing: 1px;//字距,为了好看点
}
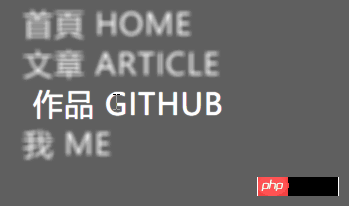
静止时的模糊效果
4、实现滑动时的动态效果,可以使用<a href="http://www.php.cn/wiki/966.html" target="_blank">:hover</a>选择器
ul li a:hover{
color:#fff;
text-shadow:0 0 1px #fff;
padding-left: 10px;//移动一下
}
动态效果
基本上原型就这样搞定了,超级简单,但是实现的效果很好。但是总觉得差了点什么,加上动画效果看看。
ul li a{
color: transparent;
text-shadow:0 0 5px #fff;
letter-spacing: 1px;
transition:all 0.4s ease-in-out;
}最后放上所有代码:JS Bin
好啦,最后的效果就这样了,纯HTML5+CSS3现在可以实现很多很有趣的功能,我会慢慢挖掘,有兴趣的小伙伴可以一起探讨。
以上是H5特效模糊动态列表栏:阴影的妙用的详细内容。更多信息请关注PHP中文网其他相关文章!




