H5应用缓存-Manifest的具体介绍
导读
Manifest 是 H5提供的一种应用缓存机制, 基于它web应用可以实现离线访问(offline cache). 为此, 浏览器还提供了应用缓存的api--applicationCache. 虽然manifest的技术已被web标准废弃, 但这不影响我们尝试去了解它. 也正是因为manifest的应用缓存机制如此诱人, 饿了么 和 office 365邮箱等都还在使用着它!
描述
对manifest熟悉的同学可以跳过此节.
鉴于manifest应用缓存的技术, 我们可以做到:
离线访问: 即使服务器挂了, 或者没有网络, 用户依然可以正常浏览网页内容.
访问更快: 数据存在于本地, 省去了浏览器发起http请求的时间, 因此访问更快, 移动端效果更为明显.
降低负载: 浏览器只在manifest文件改动时才去服务器下载需要缓存的资源, 大大降低了服务器负载.
manifest缓存的过程如下(来自网络):
支持性
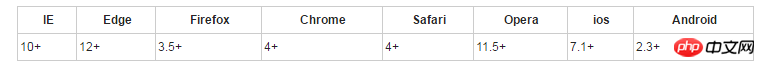
主流浏览器都支持manifest应用缓存技术. 如下表格:

H5标准中, Offline Web applications 部分有如下描述:
This feature is in the process of being removed from the Web platform. (This is a long process that takes many years.) Using any of the offline Web application features at this time is highly discouraged. Use service workers instead. [SW]
因此后续我将在其他文章中继续介绍 service workers, 本篇继续关注manifest.
如何开启应用缓存
manifest使用缓存清单进行管理, 缓存清单需要与html标签进行关联. 如下:
<html manifest="test.appcache"> ... </html>
在html标签中指定manifest文件, 便表示该网页使用manifest进行离线缓存. 该网页内需要缓存的文件列表需要在 test.appcache 文本文件中指定.
manifest缓存清单
就像写作文一样, manifest采用经典的三段式. 分别为: CACHE, NETWORK 和 FALLBACK. 如下, 先看一个栗子
以上是H5应用缓存-Manifest的具体介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5是指什么
Aug 02, 2023 pm 01:52 PM
h5是指什么
Aug 02, 2023 pm 01:52 PM
H5是指HTML5,是HTML的最新版本,H5是一个功能强大的标记语言,为开发者提供了更多的选择和创造空间,它的出现推动了Web技术的发展,使得网页的交互和效果更加出色,随着H5技术的逐渐成熟和普及,相信它将会在互联网的世界中发挥越来越重要的作用。
 manifest文件有什么用
Mar 13, 2023 pm 02:02 PM
manifest文件有什么用
Mar 13, 2023 pm 02:02 PM
manifest文件的作用是声明组件,并指定app的一些权限(permission)和instrumentation(安全控制和测试);manifest作为整个Android应用的入口,其Manifest.xml描述了package中暴露的组件,他们各自的实现类,各种能被处理的数据和启动位置。
 h5如何使用position
Dec 26, 2023 pm 01:39 PM
h5如何使用position
Dec 26, 2023 pm 01:39 PM
在H5中使用position属性可以通过CSS来控制元素的定位方式:1、相对定位relative,语法为“style="position: relative;”;2、绝对定位absolute,语法为“style="position: absolute;”;3、固定定位fixed,语法为“style="position: fixed;”等等。
 vue3怎么实现H5表单验证组件
Jun 03, 2023 pm 02:09 PM
vue3怎么实现H5表单验证组件
Jun 03, 2023 pm 02:09 PM
效果图描述基于vue.js,不依赖其他插件或库实现;基础功能使用保持和element-ui一致,内部实现做了一些移动端差异的调整。当前构建平台使用uni-app官方脚手架构建,因为当下移动端大多情况就h6和微信小程序两种,所以一套代码跑多端十分适合技术选型。实现思路核心api:使用provide和inject,对应和。在组件中,内部用一个变量(数组)去将所有实例储存起来,同时把要传递的数据通过provide暴露出去;组件则在内部用inject去接收父组件提供过来的数据,最后把自身的属性和方法提交
 页面h5和php是什么意思?(相关知识探讨)
Mar 20, 2023 pm 02:23 PM
页面h5和php是什么意思?(相关知识探讨)
Mar 20, 2023 pm 02:23 PM
HTML5和PHP是Web开发中常用的两种技术,前者用于构建页面布局、样式和交互,后者用于处理服务器端的业务逻辑和数据存储。下面我们来深入探讨HTML5和PHP的相关知识。









