微信小程序开发安装教程
怎么安装微信小程序开发?这几天被微信小程序开发刷屏了,我只想说什么鬼,我不要当吃瓜群众,我要当小白鲨,但是只有邀请的人才可以玩耍(好伤心),不过这是在中国,群众的力量是伟大的,下面小编给大家带来微信小程序开发安装教程,一起来看吧
步骤
先下载资源
软件名称:微信小程序开发者工具 0.9.092300 官方安装版 64位
软件大小:19.7MB
更新时间:2016-09-24
如图:

下载完成后就是安装了,这是安装界面。如图:

点击我接受,如图:

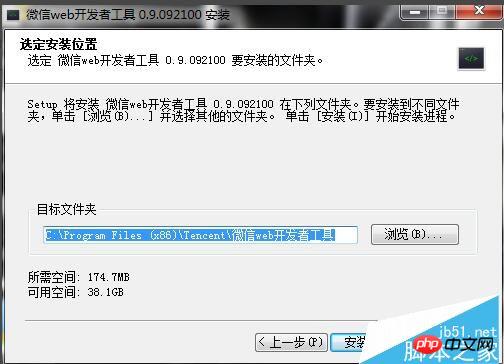
选择安装路径,这里我就选择默认的了,一会还有用,点击安装,如图:

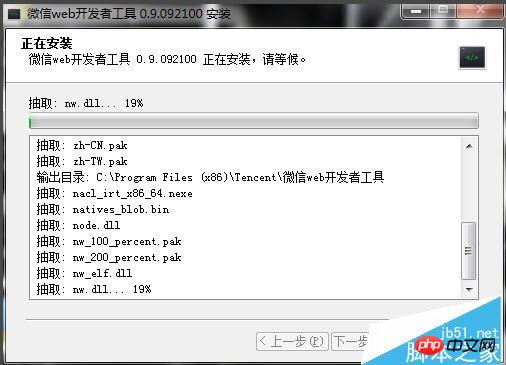
安装过程中,如图:

安装完成界面,先别着急运行,关闭即可,如图:

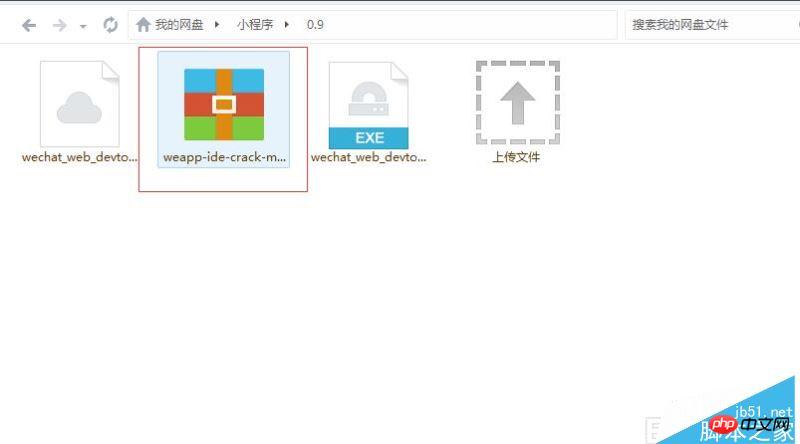
接着下载这个压缩包,weapp-ide-crack压缩包,有两个js文件,如图:

找到刚才安装程序的路径,并且找到替换掉路径下的文件\package.nw\app\dist\components\create\createstep.js;\package.nw\app\dist\stroes\projectStores.js
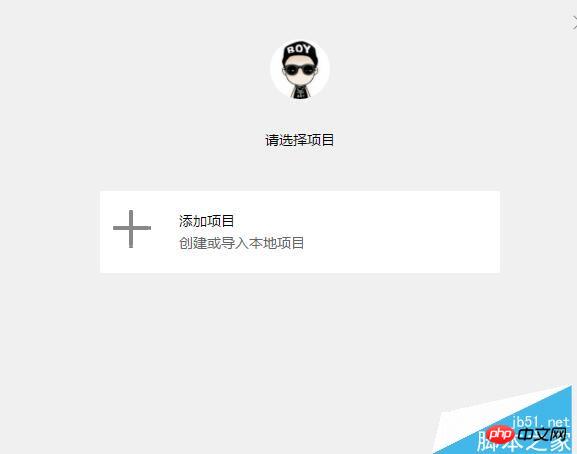
此时再打开,桌面小程序的图标,弹出登录界面,用微信扫一下,进入创建项目界面,如图:

点击创建项目按钮后,会让你填写AppID和项目名称,此时AppID随便填,随便填,哈哈,然后输入项目名称和项目路径,点击添加项目按钮,如图:

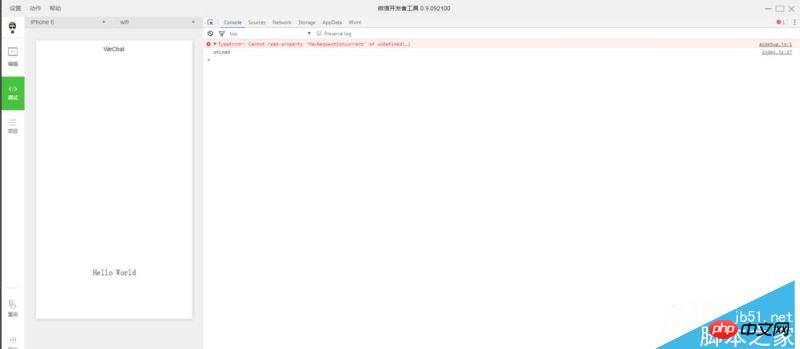
进入编程界面,6不6,接下来是当个吃瓜群众,还是小白鼠,自己看着办吧

以上是微信小程序开发安装教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 公司安全软件导致应用无法运行?如何排查和解决?
Apr 19, 2025 pm 04:51 PM
公司安全软件导致应用无法运行?如何排查和解决?
Apr 19, 2025 pm 04:51 PM
公司安全软件导致部分应用无法正常运行的排查与解决方法许多公司为了保障内部网络安全,会部署安全软件。...
 H5和小程序与APP的区别
Apr 06, 2025 am 10:42 AM
H5和小程序与APP的区别
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要区别在于:技术架构:H5基于网页技术,小程序和APP为独立应用程序。体验和功能:H5轻便易用,功能受限;小程序轻量级,交互性好;APP功能强大,体验流畅。兼容性:H5跨平台兼容,小程序和APP受平台限制。开发成本:H5开发成本低,小程序中等,APP最高。适用场景:H5适合信息展示,小程序适合轻量化应用,APP适合复杂功能应用。
 欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
本文提供国内安全下载欧易OKX App的详细指南。由于国内应用商店限制,建议用户通过欧易OKX官方网站下载App,或使用官网提供的二维码扫描下载。下载过程中,务必核实官网地址,检查应用权限,安装后进行安全扫描,并启用双重验证。 使用过程中,请遵守当地法律法规,使用安全网络环境,保护账户安全,警惕诈骗,理性投资。 本文仅供参考,不构成投资建议,数字资产交易风险自负。
 公司安全软件与应用冲突怎么办?HUES安全软件导致常用软件无法打开如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全软件与应用冲突怎么办?HUES安全软件导致常用软件无法打开如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全软件与应用兼容性问题及排查方法许多企业为了保障内网安全,会安装安全软件。然而,安全软件有时...
 H5和小程序的开发工具有哪些
Apr 06, 2025 am 09:54 AM
H5和小程序的开发工具有哪些
Apr 06, 2025 am 09:54 AM
H5开发工具推荐:VSCode、WebStorm、Atom、Brackets、Sublime Text;小程序开发工具:微信开发者工具、支付宝小程序开发者工具、百度智能小程序IDE、头条小程序开发者工具、Taro。
 币安虚拟币怎么买进卖出详细教程
Mar 18, 2025 pm 01:36 PM
币安虚拟币怎么买进卖出详细教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的币安虚拟货币买卖简明指南,详细讲解了在币安平台上进行虚拟货币交易的操作步骤。指南涵盖了法币购买USDT、币币交易购买其他币种(如BTC)以及卖出操作,包括市价交易和限价交易两种方式。 此外,指南还特别提示了法币交易的支付安全和网络选择等关键风险,帮助用户安全、高效地进行币安交易。 通过本文,您可以快速掌握在币安平台上买卖虚拟货币的技巧,降低交易风险。








