微信小程序开发实战教程之开发跑步微信小程序
微信小程序正式上线,很多地方在刷屏,我们可以看见很多人都在使用微信小程序,但是不少用户不会微信小程序怎么开发?下面脚本之家的小编带来微信小程序开发实战教程,手把手教你开发跑步微信小程序,随着小编一起来了解下吧
微信小程序正式上线,很多地方在刷屏,我们可以看见很多人都在使用微信小程序,但是不少用户不会微信小程序怎么开发?下面脚本之家的小编带来微信小程序开发实战教程,手把手教你开发跑步微信小程序,随着小编一起来了解下吧。
软件名称:微信小程序开发工具(免内测资格) 0.12.130400 绿色免费版
软件大小:38MB
更新时间:2017-01-09
一、准备工作
1、注册一个小程序账号,得用一个没注册过公众号的邮箱注册。
2、注册过程中需要很多认证,有很多认证,比较繁琐,如果暂时只是开发测试,不进行提审、发布的话,只要完成营业执照号填写就可以了,不需要完成微信认证。
3、注册完账号,登录,在主页面左边列表中点击设置,然后再设置页面中选开发设置就可以看到AppID,用于登录开发工具。

主页面

设置页面
二、开发工具
可以到官网下载开发工具下载


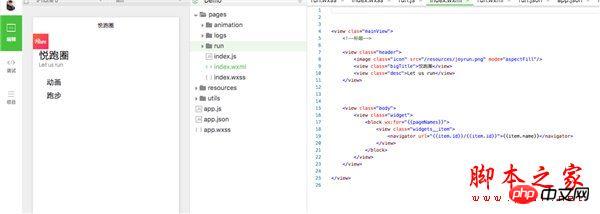
开发工具编辑页面
三、开始项目
打开开发者工具,选择小程序选项,到达添加项目页面

这个时候在前面设置页面的AppId就用到了。
如果项目目录中的文件是个空文件夹,会提示是否创建quick start项目。
选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。
这个Demo拥有一个完整的小程序的大概框架。
1、框架
先看下一目录:

app.js:小程序逻辑,生命周期,,全局变量
app.json:小程序公共设置,导航栏颜色等,不可以注释
app.wxss :小程序公共样式,类CSS。
小程序页面构成:

页面构成
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。

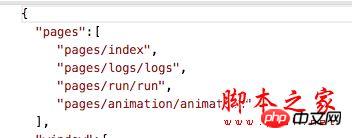
微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。

路径
这四个文件按照功能可以分成三个部分:
配置:json文件
逻辑层:js文件
视图层:wxss.wxml文件
在iOS上,小程序的javascript代码是运行在JavaScriptCore中
在Android上,小程序的javascript代码是通过X5内核来解析
在开发工具上,小程序的javascript代码是运行在nwjs(chrome内核)中。所以开发工具上的效果跟实际效果有所出入。
2、组件
微信提供了许多组件,主要分为八种:
①视图容器、
②基础内容、
③表单组件、
④操作反馈、
⑤导航、
⑥媒体组件、
⑦地图、
⑧画布
包含view、scroll-view、button、form等普通常用的组件,也提供了地图map、画布canvas。
组件主要属于视图层,通过wxml来进行结构布局,类似于html。通过wxss修改样式,类似于css。
组件使用语法实例:
这是一个普通视图样式修改过的视图更多的组件以及相关使用方法可以到官方文档-组件查看
3、API
①网络
②媒体
③数据
④位置
⑤设备
⑥界面
⑦开发接口
其中网络请求的使用必须先到公众平台登录小程序账号,在设置页面那里,设置允许访问的域名,网络请求包含了普通的http请求、支持上传、下载、socket。基本上满足了我们开发中所需要的网络需求。
这些API属于逻辑层,写在js文件中,
使用实例:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)可以到官方文档-API查看其它API的使用方法。
4、编译运行
1、模拟器
可以在模拟器上看效果,上面降到了运行底层不同,效果跟在手机上运行有些差异

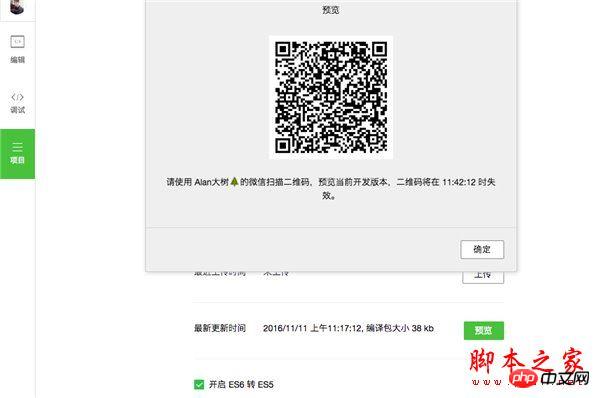
2、真机
在左边的选项栏中,选择项目,然后点预览会生产一个二维码,用管理员微信号扫一扫就可以在真机上看实际效果

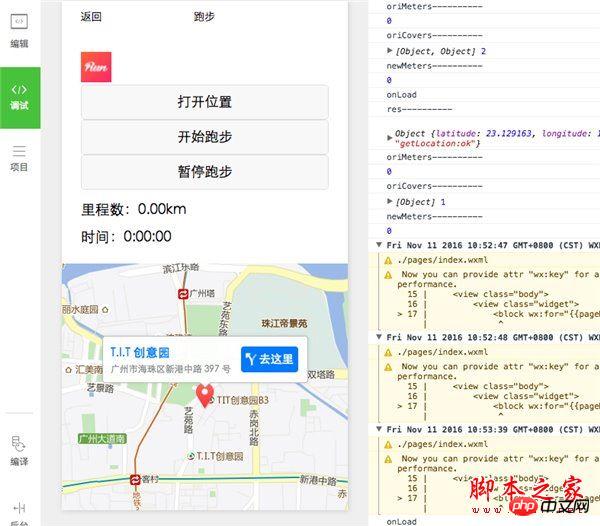
实践--跑步小程序。
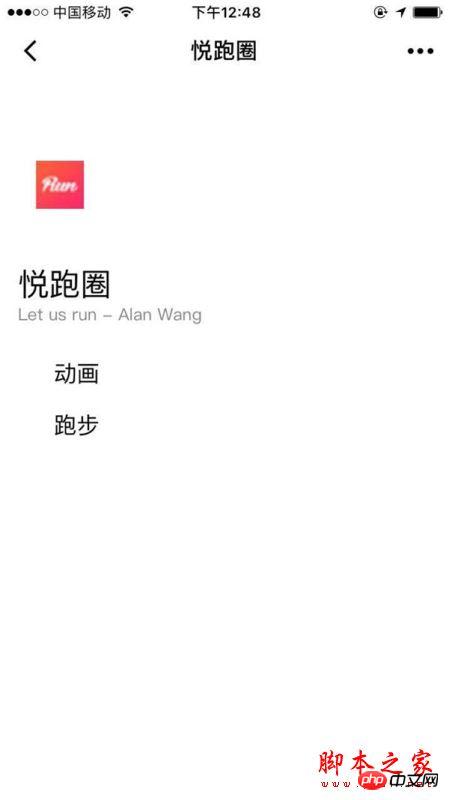
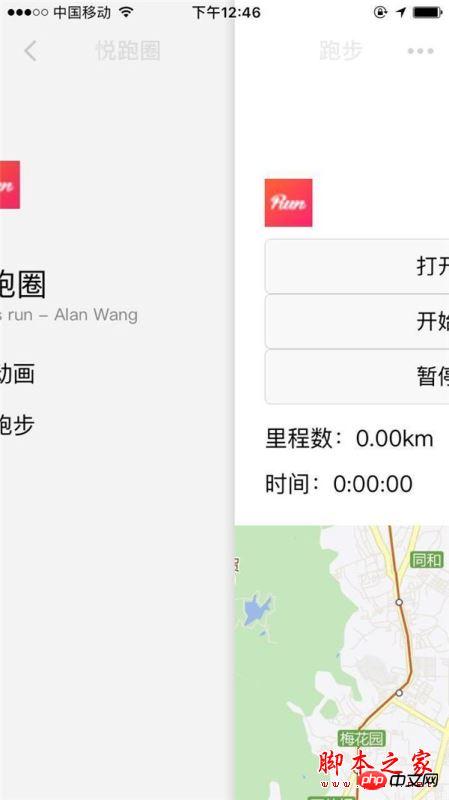
真机运行截图(运行于iPhone7,微信版本:6.3.30):


home.jpeg

run.jpeg


功能:能够计算里程、时间、实时获取跑步路径(有些粗糙)
思路:主要使用了微信小程序的获取位置APIwx.getLocation()和地图组件map。
首先实现一个计时器进行计时,通过wx.getLocation()获取坐标,把获取到的坐标存在一个数组中,通过坐标每隔一段时间获取里程,进行累加得到总里程,同时也通过坐标点进行连线
存在的问题:
1、因为目前找不到在地图上画连线的方法,所以采用了在地图上贴小红点图的方法显示大概跑步路径,路径比较粗糙。
2、虽然采用了API里面的火星坐标gcj02类型,但是获取的坐标跟国际坐标差不多,依然存在着偏差。
核心代码:
我把全部代码放在github上-weChatApp-Run,可以下载来看看或者先star收藏,我以后还会进行一些优化更新。现在只是一个学习Demo,大家沟通学习,实际应用还需更多优化。
wxml文件布局代码&js文件逻辑代码:点击进入Github
相关阅读:
微信小程序名单有哪些?微信小程序125个名单详细介绍
微信小程序常见问题有哪些?微信小程序常见的疑问解答汇总图文教程
微信小程序和支付宝小程序有什么区别?付宝小程序和微信小程序哪个好?
微信小程序消耗流量吗?微信小程序占内存大吗
以上是微信小程序开发实战教程之开发跑步微信小程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
本文提供国内安全下载欧易OKX App的详细指南。由于国内应用商店限制,建议用户通过欧易OKX官方网站下载App,或使用官网提供的二维码扫描下载。下载过程中,务必核实官网地址,检查应用权限,安装后进行安全扫描,并启用双重验证。 使用过程中,请遵守当地法律法规,使用安全网络环境,保护账户安全,警惕诈骗,理性投资。 本文仅供参考,不构成投资建议,数字资产交易风险自负。
 H5和小程序与APP的区别
Apr 06, 2025 am 10:42 AM
H5和小程序与APP的区别
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要区别在于:技术架构:H5基于网页技术,小程序和APP为独立应用程序。体验和功能:H5轻便易用,功能受限;小程序轻量级,交互性好;APP功能强大,体验流畅。兼容性:H5跨平台兼容,小程序和APP受平台限制。开发成本:H5开发成本低,小程序中等,APP最高。适用场景:H5适合信息展示,小程序适合轻量化应用,APP适合复杂功能应用。
 gateio交易所app老版本 gateio交易所app老版本下载渠道
Mar 04, 2025 pm 11:36 PM
gateio交易所app老版本 gateio交易所app老版本下载渠道
Mar 04, 2025 pm 11:36 PM
Gateio 交易所 app 老版本下载渠道,涵盖官方、第三方应用市场、论坛社区等途径,还给出下载注意事项,帮你轻松获取老版本,解决新版本使用不适或设备兼容问题。
 公司安全软件与应用冲突怎么办?HUES安全软件导致常用软件无法打开如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全软件与应用冲突怎么办?HUES安全软件导致常用软件无法打开如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全软件与应用兼容性问题及排查方法许多企业为了保障内网安全,会安装安全软件。然而,安全软件有时...
 H5和小程序如何选择
Apr 06, 2025 am 10:51 AM
H5和小程序如何选择
Apr 06, 2025 am 10:51 AM
H5和小程序的选择取决于需求。对于跨平台、快速开发和高扩展性的应用,选择H5;对于原生体验、丰富功能和平台依附性的应用,选择小程序。
 币安虚拟币怎么买进卖出详细教程
Mar 18, 2025 pm 01:36 PM
币安虚拟币怎么买进卖出详细教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的币安虚拟货币买卖简明指南,详细讲解了在币安平台上进行虚拟货币交易的操作步骤。指南涵盖了法币购买USDT、币币交易购买其他币种(如BTC)以及卖出操作,包括市价交易和限价交易两种方式。 此外,指南还特别提示了法币交易的支付安全和网络选择等关键风险,帮助用户安全、高效地进行币安交易。 通过本文,您可以快速掌握在币安平台上买卖虚拟货币的技巧,降低交易风险。
 全国首个双核文旅数智人!腾讯云助力花果山景区接入DeepSeek 让'齐天大圣”更智能、更有温度
Mar 12, 2025 pm 12:57 PM
全国首个双核文旅数智人!腾讯云助力花果山景区接入DeepSeek 让'齐天大圣”更智能、更有温度
Mar 12, 2025 pm 12:57 PM
连云港花果山景区携手腾讯云,推出文旅行业首个“双核大脑”数智人——齐天大圣!3月1日,景区正式将齐天大圣接入DeepSeek平台,使其同时具备腾讯混元和DeepSeek两大AI模型能力,为游客带来更智能、更贴心的服务体验。花果山景区此前已基于腾讯混元大模型推出了数智人齐天大圣。此次腾讯云进一步利用大模型知识引擎等技术,为其接入DeepSeek,实现“双核”升级。这使得齐天大圣的互动能力更上一层楼,响应速度更快,理解能力更强,也更具温度。齐天大圣拥有强大的自然语言处理能力,能够理解游客各种提问方式







