本篇文章主要介绍了微信小程序的页面分享onShareAppMessage分享参数用处的相关资料。具有很好的参考价值。下面跟着小编一起来看下吧
今天下午突然听到群里有人说微信小程序工具更新了,文档也更新了不少内容.
顾不上吃冬至的饺子.我就冲进来了.
先说分享功能,目前真机尚不能调试.开发工具上可以看看效果.后续还会更新.


Page()中加上如下代码后在右上角就会出现三个小白点
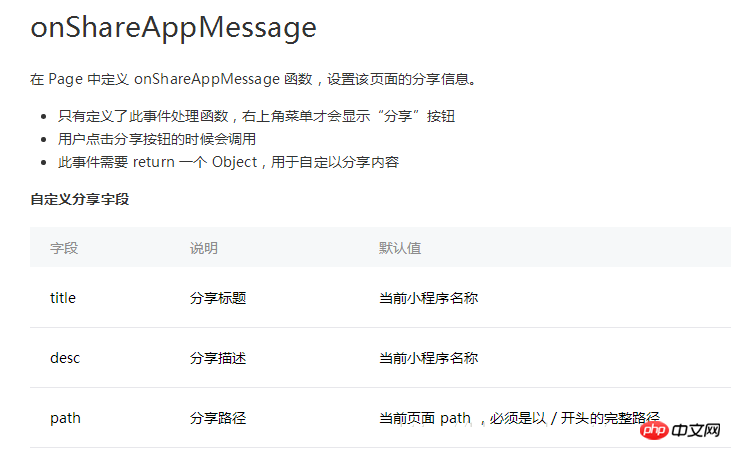
title:分享的标题.
desc:分享一段描述.
path:这个参数有点意思.以前在微信中的分享一般都是url.这里是当前页面这里应该是pages/index?id=123这里的id目前还不知道是什么.
也就是说以后你可以在微信中像分享一个网页一样分享一个页面了.
onShareAppMessage: function () {
return {
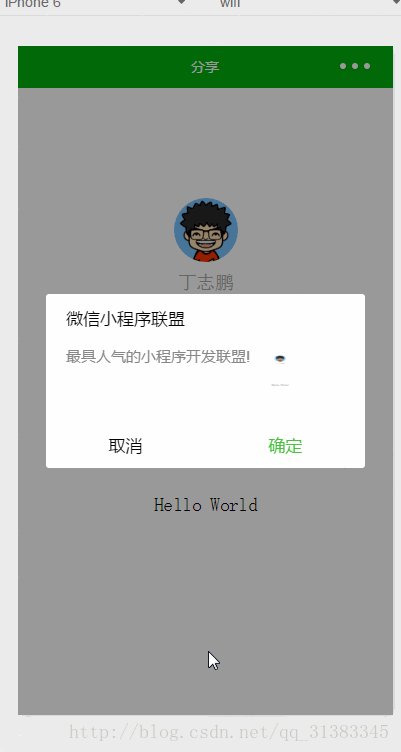
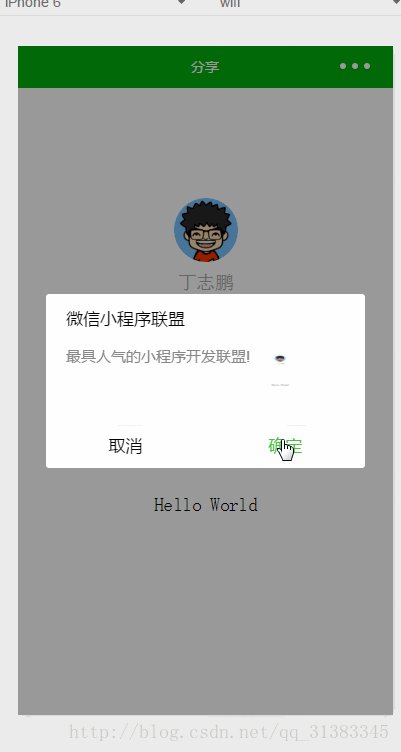
title: '微信小程序联盟',
desc: '最具人气的小程序开发联盟!',
path: '/page/user?id=123'
}
}分享参数用处:
我这里没有用到路径后的参数,说个场景:参数是用户昵称,A分享了XXX小程序到微信群里,B点开小程序,弹个toast,”来自A的分享”.
以上是微信开发之onShareAppMessage分享参数的用法的详细内容。更多信息请关注PHP中文网其他相关文章!




