摘要: 在智能手机软件的装机量中,天气预报类的APP排在比较靠前的位置。说明用户对天气的关注度很高。因为人们无论是工作还是度假旅游等各种活动都需要根据自然天气来安排。跟着本文开发一个“微天气”小程序,方便微信网友随时查看天气。
引言:在智能手机软件的装机量中,天气预报类的APP排在比较靠前的位置。说明用户对天气的关注度很高。因为人们无论是工作还是度假旅游等各种活动都需要根据自然天气来安排。跟着本文开发一个“微天气”小程序,方便微信网友随时查看天气。
接下来两天小编将同您一起开发一个“微天气”小程序,本文首先向大家介绍“微天气”的API与界面代码编写。本文选自《从零开始学微信小程序开发》。
在一套软件系统中,微信小程序通常是作为前端来使用的,一般还需要有后端的系统提供支持,这就需要开发者(或运营者)购买云服务器(或有自己的独立主机),将后端系统部署其上。对于很多初学者来说,这些条件不容易达到。但我们可以选择使用在线免费API接口,开发者只需要编写好前端系统(微信小程序),在前端系统中直接调用这些免费API即可获得相应的数据。
1 天气预报API
要开发天气预报类APP,首先要考虑的问题就是天气预报数据的来源。有了天气预报的数据来源,才能按需要在微信小程序中显示出来。其实,微信小程序就是一个显示天气信息的前端系统,而天气预报API就是后端系统。由于天气预报API可以在网上免费获取,因此,本案例中开发者不需要开发后端系统,只需要根据API的要求进行访问即可。
中华万年历的天气预报接口
中华万年历的天气预报接口地址如下:
wthrcdn.etouch.cn/weather_mini?city=北京
该接口很简单,只需要给出城市的名称即可,接口返回的数据也是JSON格式,具体形式如下所示:
{ "desc": "OK", "status": 1000, "data": { "wendu": "15", "ganmao": "昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。", "forecast": [{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 14℃", "type": "晴", "low": "低温 3℃", "date": "19日星期六"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 4℃", "type": "雨夹雪", "low": "低温 -1℃", "date": "20日星期天"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 0℃", "type": "小雪", "low": "低温 -7℃", "date": "21日星期一"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 -3℃", "type": "晴", "low": "低温 -9℃", "date": "22日星期二"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 -3℃", "type": "多云", "low": "低温 -10℃", "date": "23日星期三"
}], "yesterday": { "fl": "微风", "fx": "无持续风向", "high": "高温 10℃", "type": "霾", "low": "低温 6℃", "date": "18日星期五"
}, "aqi": "40", "city": "北京"
}
}可以看出,以上返回的JSON数据很多,有当天的温度wendu、感冒描述ganmao,还有forecast数组中保存的最近5天的天气数据,以及yesterday中保存的昨日天气数据。
2 界面设计
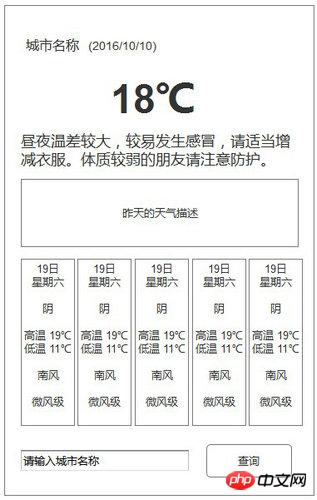
本案例要求界面简单,尽量在一个页面中显示当前天气、最近五天的天气,同时,还要提供按城市名称查询的功能,可显示出所查询城市的天气预报信息。UI设计如下。

在图中,上方显示所查询城市的名称,右侧显示当前日期。接着以较大字号显示查询城市的温度和感冒描述。下方排着5个小卡片显示最近5天的天气信息,最下方接收用户输入要查询的城市名称,单击“查询”按钮即可查询指定城市的天气预报信息。
当刚打开该小程序时,由于用户还没有输入查询城市名称,需要设置一个默认城市名称,以方便显示初始的天气预报信息。
3 编写界面代码
选择好使用的API并设计好UI界面的布局之后,就可以创建微信小程序项目,并编写界面代码和逻辑层的JavaScript代码了。
1 创建项目
根据本书前面各章的案例,首先按以下步骤创建出项目。
(1)创建名为ch11的项目目录。
(2)启动微信小程序开发工具,在启动界面中单击“添加项目”按钮,打开如下的对话框。

(3)在上面对话框中填写好相应的项目名称,并选择保存项目的目录,单击“添加项目”按钮即可创建好一个项目的框架。
本项目只有一个页面,因此也就不需要再添加其他页面,将index页面中已有的内容删除,然后再在index页面中编写wxml和js代码即可。
(4)修改显示标题,打开app.json文件,修改成以下内容:
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "微天气", "navigationBarTextStyle":"black"
}
}2 编写界面代码
根据UI设计,打开index.wxml文件,删除该文件原有内容,输入以下wxml代码。
<view class="content">
<!--显示当天的天气信息-->
<view class="info">
<!--城市名称 当前日期-->
<view class="city">{{city}} ({{today}})</view>
<!--当天温度-->
<view class="temp">{{weather.wendu}}℃</view>
<!--感冒描述-->
<view class="weather">{{weather.ganmao}}</view>
</view>
<!--昨天的天气信息-->
<view class="yesterday">
<view class="detail"><text class="yesterday-title">昨天</text>
{{weather.yesterday.date}}</view>
<view class="detail"> {{weather.yesterday.type}} <!--天气类型,如阴、晴-->
{{weather.yesterday.fx}} <!--风向-->
{{weather.yesterday.fl}} <!--风力-->
{{weather.yesterday.low}} <!--最低温度-->
{{weather.yesterday.high}} <!--最高温度-->
</view>
</view>
<view class="forecast" >
<view class="next-day" wx:key="{{index}}" wx:for="{{weather.forecast}}" >
<!--日期-->
<view class="detail date">{{item.date}}</view>
<!--天气类型-->
<view class="detail">{{item.type}}</view>
<!--最高温度-->
<view class="detail">{{item.high}}</view>
<!--最低温度-->
<view class="detail">{{item.low}}</view>
<!--风向-->
<view class="detail">{{item.fengxiang}}</view>
<!--风力-->
<view class="detail">{{item.fengli}}</view>
</view>
</view>
<view class="search-area">
<input bindinput="inputing" placeholder="请输入城市名称"
value="{{inputCity}}" />
<button type="primary" size="mini" bindtap="bindSearch">查询</button>
</view></view>以上wxml代码添加了注释,每一部分的作用都在注释中进行了描述。
3 编写界面样式代码
保存以上wxml代码之后,在开发工具左侧的预览区中并没有看到UI设计图中的UI效果。为了达到设计的布局效果,需要编写样式代码对wxml组件进行控制。其实,在上面的wxml代码中,已经为各组件设置了class属性,接下来只需要在index.wxss中针对每一个class编写相应的样式代码即可,具体代码如下:
.content{ height: 100%; width:100%; display:flex; flex-direction:column; font-family: 微软雅黑, 宋体; box-sizing:border-box; padding:20rpx 10rpx; color: #252525; font-size:16px; background-color:#F2F2F8;
}/*当天天气信息*/.info{ margin-top:50rpx; width:100%; height:160px;
}/*城市名称*/.city{ margin: 20rpx; border-bottom:1px solid #043567;
}/*当天温度*/.temp{ font-size: 120rpx; line-height: 130rpx; text-align: center; padding-top:20rpx; color:#043567;
}/*感冒描述*/.weather{ line-height: 22px; margin: 10px 0; padding: 0 10px;
}/*昨天天气信息*/.yesterday{ width:93%; padding:20rpx; margin-top:50rpx; border-radius:10rpx; border:1px solid #043567;
}/*昨天的*/.yesterday-title{ color:red;
}/*最近五天天气信息*/.forecast{ width: 100%; display:flex; margin-top:50rpx; align-self:flex-end;
}/*每一天的天气信息*/.next-day{ width:20%; height:450rpx; text-align:center; line-height:30px; font-size:14px; margin: 0 3rpx; border:1px solid #043567; border-radius:10rpx;
}/*日期*/.date{ margin-bottom:20rpx; border-bottom:1px solid #043567; color:#F29F39;
}/*搜索区域*/.search-area{ display:flex; background: #f4f4f4; padding: 1rem 0.5rem;
}/*搜索区域的输入框*/.search-area input{ width:70%; height: 38px; line-height: 38px; border: 1px solid #ccc; box-shadow: inset 0 0 10px #ccc; color: #000; background-color:#fff; border-radius: 5px;
}/*搜索区的按钮*/.search-area button{ width: 30%; height: 40px; line-height: 40px; margin-left: 5px;
} 在上面的wxss代码中,每一个class设置前都有相应的注释,可与wxml代码对应起来。
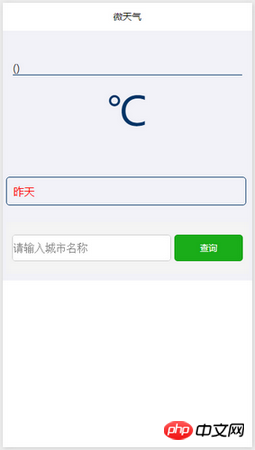
保存好index.wxss文件之后,开发工具左侧预览区可看到下面的界面效果。

以上是微信小程序开发之“微天气”教程(一)的详细内容。更多信息请关注PHP中文网其他相关文章!




