使用GD2函数向图表中添加行和列标签(PHP图形图像的典型应用教程5)
使用GD2函数向图表中添加行和列标签(PHP图形图像的典型应用教程5)
图表在数据中的应用非常广泛,也非常的使用,通过数据图表可以把复杂的数据直观化的展示出来,那么我们这篇文章就是主要讲解向图表中添加行和列的操作方法!
我们继续来回顾一下上一篇文章《使用GD2函数绘制几何图形(PHP图形图像的典型应用教程4)》,这上一篇文章中我们介绍的使用GD2函数绘制几何图形,也介绍了我们图像处理的几个常用函数,那么我们今天来介绍图表中添加行和列标签!
本文技术要点:
我们还是需要应用GD2函数来向图表中添加行和列标签,其中有的函数我们在前几篇文章都跟大家详细介绍过了,现在我们介绍几个函数!
(1)imagecreatefrompng()函数
该函数用于获取 png格式的图片文件,该函数的语法格式如下:
resource imagecreatefrompng ( string $filename )
imagecreatefrompng() 返回一图像标识符,代表了从给定的文件名取得的图像。
(2)imageline()函数
该函数用于绘制一条实线,函数的语法格式如下:
bool imageline ( resource $image , int $x1 , int $y1 , int $x2 , int $y2 , int $color )
该函数用 color 颜色在图像中从坐标(x1,y1)到(x2,y2)绘制一条实线,原点(0,0)为图像对左上角。
(3)imagestring()函数
该函数用于在图像上水平的绘制一行字符串,具体语法格式如下:
bool imagestring ( resource $image , int $font , int $x , int $y , string $s , int $col )
参数 font为字形,设置为 1 到 5 表示使用默认字形;参数 x, y为字符串起点坐标,字符串的内容放在参数 s 中,参数 col表示字符串的颜色!
实现过程
<?php
header("Content-Type:text/html; charset=utf-8");
$im = imagecreatefrompng("upfile/2.png"); //载入一张 png 格式图片
$black = imagecolorallocate($im,255,0,0); //设置颜色值,
imageline($im,0,20,0,532,$black); //设置Y轴纵坐标
imageline($im,0,437,585,437,$black); //设置X轴纵坐标
imagestring($im,10,0,5,"Y",$black); //输出字符Y
imagestring($im,10,560,422,"X",$black); //输出字符X
imagepng($im,"a.png");
echo "<img src='a.png'>"; //输出图像
imagedestroy($im); //释放图像资源
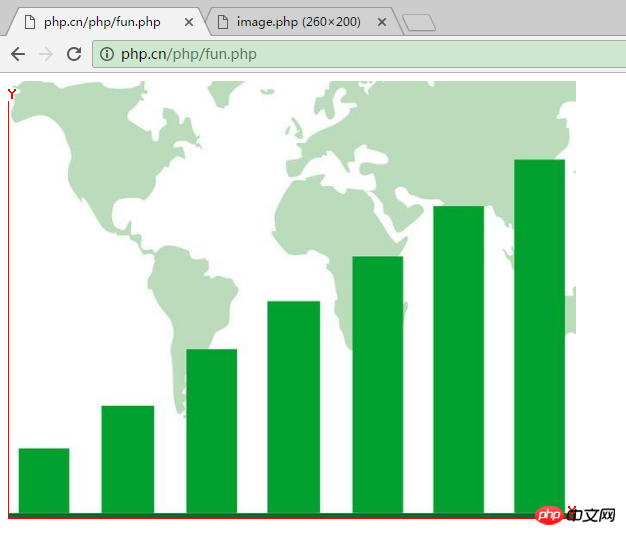
?>输出的结果如下:

注意:
imagepng()函数是以png 格式输出内容发送到浏览器,若用户要求以不同的格式输出,应该调用其相应的函数,如意GIF 格式发送,应该调用 imagegif()函数。
关于向图表中添加行和列标签就介绍到这里,是不是很简单呢,下面我们我们继续介绍图表分析产品数据,具体请阅读《使用GD2函数实现图表分析产品数据(PHP图形图像的典型应用教程6)》!
以上是使用GD2函数向图表中添加行和列标签(PHP图形图像的典型应用教程5)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在Google Sheet中为图例添加标签
Feb 19, 2024 am 11:03 AM
如何在Google Sheet中为图例添加标签
Feb 19, 2024 am 11:03 AM
本文将演示如何在GoogleSheet中为图例添加标签,这些标签侧重于单个事物,提供名称或标识。图例解释了事物的系统或组,为您提供相关的上下文信息。如何在GoogleSheet中为图例添加标签有时候,在使用图表时,我们想要让图表更易于理解。通过添加恰当的标签和图例,可以实现这一目的。接下来,我们将介绍如何在Google表格中为图例添加标签,让您的数据更加清晰明了。创建图表编辑图例标签的文本我们开始吧。1]创建图表要标记图例,首先,我们必须创建一个图表:首先,在GoogleSheets的列或行中输
 如何使用PHP数组实现图表和统计图的生成和显示
Jul 15, 2023 pm 12:24 PM
如何使用PHP数组实现图表和统计图的生成和显示
Jul 15, 2023 pm 12:24 PM
如何使用PHP数组实现图表和统计图的生成和显示PHP是一种广泛使用的服务器端脚本语言,具有强大的数据处理和图形生成能力。在Web开发中,经常需要展示数据的图表和统计图,通过PHP数组,我们可以轻松实现这些功能。本文将介绍如何使用PHP数组生成和显示图表和统计图,并提供相关的代码示例。引入必要的库文件和样式表在开始之前,我们需要在PHP文件中引入一些必要的库文
 Vue统计图表的线性、饼状图功能实现
Aug 19, 2023 pm 06:13 PM
Vue统计图表的线性、饼状图功能实现
Aug 19, 2023 pm 06:13 PM
Vue统计图表的线性、饼状图功能实现在数据分析和可视化领域,统计图表是一种非常常用的工具。Vue作为一种流行的JavaScript框架,提供了便捷的方法来实现各种功能,包括统计图表的展示和交互。本文将介绍如何使用Vue来实现线性和饼状图功能,并提供相应的代码示例。线性图功能实现线性图是一种用于展示数据趋势和变化的图表类型。在Vue中,我们可以使用一些优秀的第
 Vue框架下,如何快速搭建统计图表系统
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速搭建统计图表系统
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速搭建统计图表系统在现代网页应用中,统计图表是必不可少的组成部分。Vue.js作为一款流行的前端框架,提供了很多便捷的工具和组件,能够帮助我们快速搭建统计图表系统。本文将介绍如何利用Vue框架以及一些插件来搭建一个简单的统计图表系统。首先,我们需要准备一个Vue.js的开发环境,包括安装Vue脚手架以及一些相关的插件。在命令行中执行以下命
 Excel图表学习之如果让图表像网页一样动起来
Aug 16, 2022 am 10:30 AM
Excel图表学习之如果让图表像网页一样动起来
Aug 16, 2022 am 10:30 AM
在之前的文章《Excel图表学习之通过案例,聊聊怎么绘制量筒式柱形图》中,我们了解了绘制量筒式柱形图的方法。而今天我们再分享一个Excel图表教程,聊一个让Excel图表像网页一样动起来的方法,只要输入关键字,表格数据和图表就会自动改变,特别是公司的数据需要分部门统计时,简直太方便啦!
 如何使用PHP和Vue.js实现图表上的数据筛选和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js实现图表上的数据筛选和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js实现图表上的数据筛选和排序功能在网页开发中,图表是一种非常常见的数据展示方式。使用PHP和Vue.js可以轻松实现图表上的数据筛选和排序功能,使用户能够自定义查看图表上的数据,提高数据的可视化效果和用户体验。首先,我们需要准备一组数据供图表使用。假设我们有一个数据表格,包含姓名、年龄和成绩三列,数据如下:姓名年龄成绩张三1890李
 word图表怎么插入
Mar 20, 2024 pm 03:41 PM
word图表怎么插入
Mar 20, 2024 pm 03:41 PM
有时为了是数据展示的更加直观,我们需要借助图表来展示,但一说到图表很多人认为只能在excel上操作,其实不然,word也是可以直接插入图表。那如何操作呢?一起看看就知道了。1.首先我们打开一个word文档。 2.接下来我们在“插入”菜单中,找到“图表”工具按钮并点击。 3.单击“图表”按钮,在里面选择一个适合的图表,这里我们随意选择一种图表类型,单击“确定”就可以了 4.选择好图表之后,系统会自动打开excel图表,而且里面已经录入好数据,我们只要更改一下数据即可。这里大家如果已经做好表格
 PHP实时图表生成技术详解
Jun 28, 2023 am 08:55 AM
PHP实时图表生成技术详解
Jun 28, 2023 am 08:55 AM
在今天的Web应用开发中,实时的数据展示是非常重要的一部分,很多应用需要实时地可视化呈现数据。在如今的大数据时代,数据分析和可视化已经成为必不可少的工具。从日常生活中的股票行情、气象预报、网络流量监控到工业生产质量、人口普查、客户增长率等,实时可视化都有重要的应用场景。本文将会详细介绍一种PHP实时图表生成技术。一、实时图表生成技术介绍实时图表生成是指当数据






