H5响应式网站的详细介绍
H5响应式网站适合什么行业?相信这也是很多企业建站朋友想要了解的,有时会说我们公司是做什么什么行业的,H5响应式网站适合我们这个行业吗?其实,随着H5响应式网站的普及,H5建站技术的不断完善,越来越来的企业选择了H5响应式自助建站,原因有很多,今天小编先给大家介绍一下H5响应式网站适合什么行业。

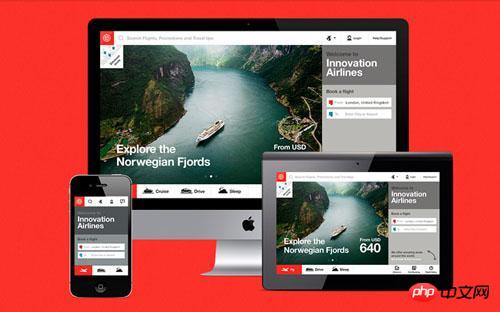
响应式网站有许多亮眼的地方,无论是功能上的革新,还是网站展现方面的灵活性,响应式网站都会给用户带来焕然一新的感觉。响应式网站针对于产品展示这一方面做到了完美的体现。网站展现方面能通过多样化的表现、丰富性的内容来提高用户浏览的体验。随着现在互联网的快速发展,越来越多用使用手机和其他移动设备进行上网。所以现如今的网站不同往常,只针对于PC端的用户来进行设计搭建网站。现在移动端上网的用户远远超过PC的用户,所以一个网站不但PC要做的好,移动端也要做的好。但是对于网站建设来讲,通常移动端网站与PC端网站都是等于重新制作,不能做到直接移植。但是现在有了响应式网站就能一个网站适用于所有终端设备,不用再为做其他终端设备网站而麻烦。

响应式响应式网站通过小编自己的测评,还有看来许多资深建站者的文章。自适应网站无论用于什么行业或者个人,都是非常适用的。自适应网站的强大之处,让人敬佩!现在想要建设一个自适应网站会很难吗?答案其实并不然,像现在很多的建站软件都能制作自适应网站。那什么样的建站软件适用于所有人呢?小编通过与乌兰察布网站建设行里的一名资深程序员了解到,现在他们正在使用一款叫建站宝盒的建站软件。他讲到:无管是资深的建站者还是刚入门的新手,建站宝盒都非常适合!建站宝盒使用简单,功能强大,还能快速建站。通过建站宝盒来制作网站,你能感受到,原来制作一个网站可以很方面,很简单!
以上是H5响应式网站的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5 页面制作是指使用 HTML5、CSS3 和 JavaScript 等技术,创建跨平台兼容的网页。其核心在于浏览器解析代码,渲染结构、样式和交互功能。常见技术包括动画效果、响应式设计和数据交互。为避免错误,应使用开发者工具调试;而性能优化和最佳实践则包括图像格式优化、减少请求和代码规范等,以提高加载速度和代码质量。
 h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
制作 H5 点击图标的步骤包括:在图像编辑软件中准备方形源图像。在 H5 编辑器中添加交互性,设置点击事件。创建覆盖整个图标的热点。设置点击事件的操作,如跳转页面或触发动画。导出 H5 文档为 HTML、CSS 和 JavaScript 文件。将导出的文件部署到网站或其他平台。
 H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 什么是H5编程语言?
Apr 03, 2025 am 12:16 AM
什么是H5编程语言?
Apr 03, 2025 am 12:16 AM
H5不是独立编程语言,而是HTML5、CSS3和JavaScript的集合,用于构建现代Web应用。1.HTML5定义网页结构和内容,提供新标签和API。2.CSS3控制样式和布局,引入动画等新特性。3.JavaScript实现动态交互,通过DOM操作和异步请求增强功能。
 H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
是的,H5页面制作是前端开发的重要实现方式,涉及HTML、CSS和JavaScript等核心技术。开发者通过巧妙结合这些技术,例如使用<canvas>标签绘制图形或使用JavaScript控制交互行为,构建出动态且功能强大的H5页面。
 H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)适合应用于轻量级应用,如营销活动页面、产品展示页面和企业宣传微网站。它优势在于跨平台性和丰富的交互性,但局限性在于复杂的交互和动画、本地资源访问和离线功能。
 h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
H5 弹窗制作步骤:1. 确定触发方式(点击式、时间式、退出式、滚动式);2. 设计内容(标题、正文、行动按钮);3. 设置样式(大小、颜色、字体、背景);4. 实现代码(HTML、CSS、JavaScript);5. 测试和部署。






