关于bootstrap框架美化的实例教程(python)
经过上一章的内容,其实就页面层来说已结可以很轻松的实现功能了,但是很明显美观上还有很大的欠缺,现在有一些很好的前端css框架,如AmazeUI,腾讯的WeUI等等,这里推荐一个和flask集成很好的bootstrap框架
【相关视频推荐:Bootstrap教程】
安装框架
在模板中直接引用bootstrap的CDN或者本地路径外,还可以直接应用flask的bootstrap集成包,首先需要对集成包进行安装:
pip3.6 install flask-bootstrap
这是一个flask的扩展包,flask的所有扩展包默认默认的包名都为flask.ext打头,同样bootstrap也是如此,首先在default的文件的头部导入包:
from flask.ext.bootstrap import Bootstrap
然后对bootstrap进行初始化,修改代码:
bootstrap=Bootstrap(app)
初始化之后,就可以使用Jinja2的继承方式使用此包中的包含的一系列的针对Bootstrap的基模板。基模板中直接引用了一系列的bootstrap中的元素。
还记得如何在jinja2中使用模板继承吧,下面在使用之前,首先看看基模板的结构:
{% block doc -%}
<!DOCTYPE html>
<html{% block html_attribs %}{% endblock html_attribs %}>
{%- block html %}
<head>
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link href="{{bootstrap_find_resource('css/bootstrap.css', cdn='bootstrap')}}" rel="external nofollow" rel="stylesheet">
{%- endblock styles %}
{%- endblock head %}
</head>
<body{% block body_attribs %}{% endblock body_attribs %}>
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script src="{{bootstrap_find_resource('jquery.js', cdn='jquery')}}"></script>
<script src="{{bootstrap_find_resource('js/bootstrap.js', cdn='bootstrap')}}"></script>
{%- endblock scripts %}
{%- endblock body %}
</body>
{%- endblock html %}
</html>
{% endblock doc -%}从源码中可以看出,这个基模板定义了12个block,分别对应了整个文档(doc),html属性(html_attribs),整个html(html),整个head部分(head),title部分(title),meta代码部分(metas),css样式(styles),body属性(body_attribs),body部分(body),导航(navbar),
页面内容(content),js(scripts)
并且title,meta,css,和js均有默认的内容,所以使用的时候需要加入{{super()}}
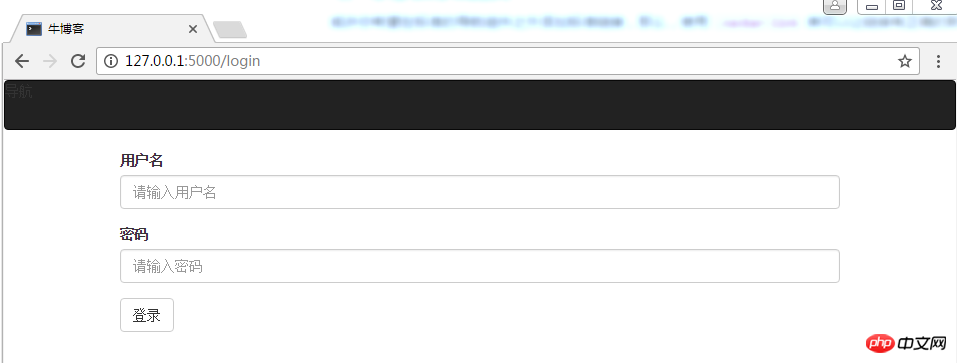
好,根据这个基模板的结构,修改login.html中的代码为:
{% extends "bootstrap/base.html"%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
<p class="container">
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
{% endblock %}运行程序,现在的显示结果为:

比刚刚漂亮多了,这时生成的html代码为:
<!DOCTYPE html> <html> <head> <title>牛博客 </title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <nav class="navbar navbar-inverse"><!-- 导航部分 --> 导航 </nav> <!--具体内容--> <p class="container"> <form method="post"> <p class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" placeholder="请输入用户名"> </p> <p class="form-group"> <label for="passworld">密码</label> <input type="password" class="form-control" id="passworld" placeholder="请输入密码"> </p> <button type="submit" class="btn btn-default">登录</button> </form> </p> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
注意这几个cdn的地址,这个地址有时候会被挡在墙外,这时怎么办呢?
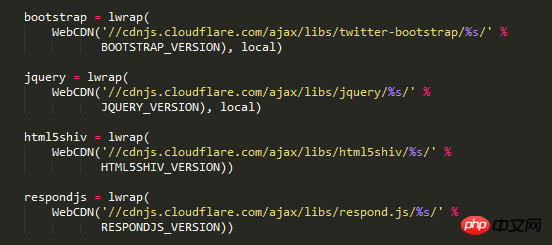
修改的方式为在python的安装目录下找到Lib\site-packages\flask_bootstrap文件夹,文件夹下有__init__.py文件,打开后看到如下代码:

进行修改,顺便提一下,我比较常使用bootcdn这个cdn服务器
下面使用土法进行一下测试,输入test和123后的结果为:

显示的还是之前的测试登录成功页,这显然是不对的,一般来说,bbs或blog都是跳到登录前的页面或者首页,现在为了方便起见,都跳转到首页,同时,如果用户名或密码错误,也要在登录页进行提示,修改default.py代码如下:
from flask import session #导入session对象
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
return "登录失败"登录成功后的源码为:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>myblog</title> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>
哦,对了,没有引用bootstrap的基模板,修改index.html的模板代码,将第一行的
{% extends "base.html" %}
修改为
{% extends "bootstrap/base.html" %}
刷新为:
<!DOCTYPE html> <html> <head> <title>blog</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>
看到已经成功引用了bootstrap框架,但是导航部分全部都没有,这时当然不能在写一遍导航,直接修改自定义的基模板,然后让其他模板引用即可,修改基模板为:
{%extends "bootstrap/base.html "%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
</p>
{% endblock %}然后修改首页代码:
{% extends "base.html" %}
{% block content %}
<h1>这个站点的名字为 {{site_name}} </h1>
{% endblock %}修改登录页代码为:
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
{% endblock %}下面登录成功页的显示结果为:

页面风格与登录页保持了一致,但是,目前还是如果用户名密码错误(即输入的不是test和123),那么除了和刚刚一样返回一个登录错误的字符串之外,用户是无法获悉的,就需要一个反应用户状态的方法,这一点,flask提供了flash函数,下面继续修改default.py文件:
from flask import flash
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
flash("您输入的用户名或密码错误")
return render_template("/login.html") #返回的仍为登录页修改login.html模板:
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
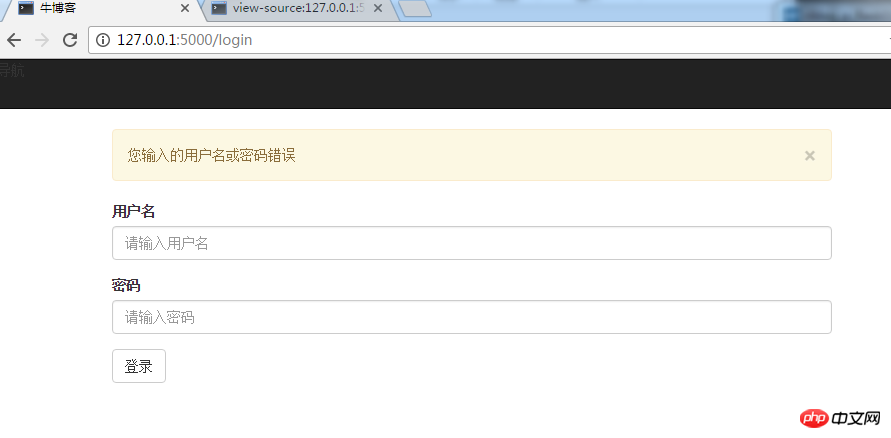
{% endblock %}好下面输入test和1234,显示结果为:

状态很完美的显示出来。
继续美化
登录的页面和控制器的基本功能都已经完成,但是仅仅就现在这个页面来说,没有登录框占整个屏幕的,一般来说,都是居中的一部分,这块不涉及flask的部分,轮到bootstrap的栅格系统登场了。
栅格系统简单说就是将一个container或container-fluid中分为12个列,每个列都可以合并或偏移,与html中的table类似,并且支持响应式,通过xs,sm,md,lg来进行不同屏幕尺寸的区分。下面用栅格系统对登录页进行一下修改:
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<p class="row"></p>
<p class="row">
<#-- col-md-4表示合并4列,col-md-offset-4表示偏移4列 sm意思相同 --#>
<p class="col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3">
<p class="page-header">
<h1>欢迎您登陆</h1>
</p>
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
</p>
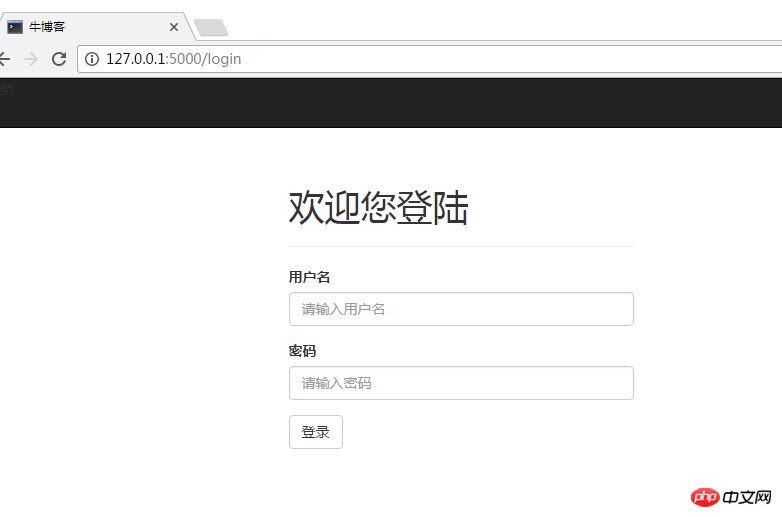
{% endblock %}显示结果如下:

毕竟不是专业美工,没有经过设计,但至少比刚刚美观多了,但登录的用户名和密码写成固定值肯定是不行的,数据库是必不可少的,将在下一章让flask和mysql进行互联。
以上是关于bootstrap框架美化的实例教程(python)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何利用Debian Apache日志提升网站性能
Apr 12, 2025 pm 11:36 PM
如何利用Debian Apache日志提升网站性能
Apr 12, 2025 pm 11:36 PM
本文将阐述如何通过分析Debian系统下的Apache日志来提升网站性能。一、日志分析基础Apache日志记录了所有HTTP请求的详细信息,包括IP地址、时间戳、请求URL、HTTP方法和响应代码等。在Debian系统中,这些日志通常位于/var/log/apache2/access.log和/var/log/apache2/error.log目录下。理解日志结构是有效分析的第一步。二、日志分析工具您可以使用多种工具分析Apache日志:命令行工具:grep、awk、sed等命令行工具可
 Python:游戏,Guis等
Apr 13, 2025 am 12:14 AM
Python:游戏,Guis等
Apr 13, 2025 am 12:14 AM
Python在游戏和GUI开发中表现出色。1)游戏开发使用Pygame,提供绘图、音频等功能,适合创建2D游戏。2)GUI开发可选择Tkinter或PyQt,Tkinter简单易用,PyQt功能丰富,适合专业开发。
 PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 Debian Sniffer在DDoS攻击检测中的作用
Apr 12, 2025 pm 10:42 PM
Debian Sniffer在DDoS攻击检测中的作用
Apr 12, 2025 pm 10:42 PM
本文探讨DDoS攻击检测方法,虽然未找到“DebianSniffer”的直接应用案例,但以下方法可用于DDoS攻击检测:有效的DDoS攻击检测技术:基于流量分析的检测:通过监控网络流量的异常模式,例如突发性的流量增长、特定端口的连接数激增等,来识别DDoS攻击。这可以使用多种工具实现,包括但不限于专业的网络监控系统和自定义脚本。例如,Python脚本结合pyshark和colorama库可以实时监控网络流量并发出警报。基于统计分析的检测:通过分析网络流量的统计特征,例如数据
 debian readdir如何与其他工具集成
Apr 13, 2025 am 09:42 AM
debian readdir如何与其他工具集成
Apr 13, 2025 am 09:42 AM
Debian系统中的readdir函数是用于读取目录内容的系统调用,常用于C语言编程。本文将介绍如何将readdir与其他工具集成,以增强其功能。方法一:C语言程序与管道结合首先,编写一个C程序调用readdir函数并输出结果:#include#include#includeintmain(intargc,char*argv[]){DIR*dir;structdirent*entry;if(argc!=2){
 Python和时间:充分利用您的学习时间
Apr 14, 2025 am 12:02 AM
Python和时间:充分利用您的学习时间
Apr 14, 2025 am 12:02 AM
要在有限的时间内最大化学习Python的效率,可以使用Python的datetime、time和schedule模块。1.datetime模块用于记录和规划学习时间。2.time模块帮助设置学习和休息时间。3.schedule模块自动化安排每周学习任务。
 Nginx SSL证书更新Debian教程
Apr 13, 2025 am 07:21 AM
Nginx SSL证书更新Debian教程
Apr 13, 2025 am 07:21 AM
本文将指导您如何在Debian系统上更新NginxSSL证书。第一步:安装Certbot首先,请确保您的系统已安装certbot和python3-certbot-nginx包。若未安装,请执行以下命令:sudoapt-getupdatesudoapt-getinstallcertbotpython3-certbot-nginx第二步:获取并配置证书使用certbot命令获取Let'sEncrypt证书并配置Nginx:sudocertbot--nginx按照提示选
 Debian OpenSSL如何配置HTTPS服务器
Apr 13, 2025 am 11:03 AM
Debian OpenSSL如何配置HTTPS服务器
Apr 13, 2025 am 11:03 AM
在Debian系统上配置HTTPS服务器涉及几个步骤,包括安装必要的软件、生成SSL证书、配置Web服务器(如Apache或Nginx)以使用SSL证书。以下是一个基本的指南,假设你使用的是ApacheWeb服务器。1.安装必要的软件首先,确保你的系统是最新的,并安装Apache和OpenSSL:sudoaptupdatesudoaptupgradesudoaptinsta






