你需要了解的html标签和页面布局
当初在学校没有打好基础,毕业工作了,过于追求学习速度,掌握更多知识,从而忽略了细节。 导致现在基础不扎实。。所以啊,基础很重要,不要过于求成,一步一步来。细节决定命运啊。名人都是这么说的,那就一定不会错啦。
导致现在基础不扎实。。所以啊,基础很重要,不要过于求成,一步一步来。细节决定命运啊。名人都是这么说的,那就一定不会错啦。
下面我们就来总结下:
一.html标签注意
1.html编写要合法的,带有良好结构并拥有语义
2.避免过度使用p和span,使文档更易于应用样式,且在逻辑段落上也更加清晰。
根据重要性使用h1-6标签,段落使用p,列表使用ul,内联元素中不可嵌套块级元素,为含有描述性表单元素(input,tetarea)添加label
3.尽可能少地使用标签
4.适当地使用class和id:相同的class可以重复出现,相同的id一个页面只能出现一次
5.标题标签共分为:h1~h6,它们分为表示标题在文档中从高到底的优先顺序。
H1在一个网页中最好只使用一次,用来修饰主标题,一般是网页的标题。但是实践中h1都是作为logo的标签,靠近 body,以便让搜索引擎最快的领略主题。
h2表示文章标题或是文档副标题;
h3网站首页以及其他页面中的栏目标题。
H2、H3、H4标签则可以在一个网页中多次出现,但必要随意添加或添加过度。
6.在表单form中:
当存在表单标题的时候才使用,如果不存在 ,那么就不要出现
7.关于表单的id和name,这俩个都是为了标记对象名称。id是后来引入的,在这之前都是用name来实现。很多程序员都是通过用name属性来获取表单元素的值;id可以来定义css样式,所以id和name一起使用比较好。
8.选择表格布局,那么网站中的各个页面必须统一使用table,使用表格布局要注意:因为table布局页面的加载过程通常都不会那么平稳自然,所以这种笨拙守旧的布局方式将很有可能扰乱作品的视觉流向。
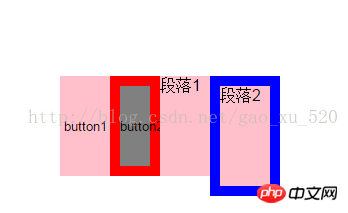
9.内联元素float与块元素float的区别:内联元素float后,增加边框为从边界处往内增加边框,而块元素为往外增加边框。即内联元素float后,再设置size px的边框,其所占区域并不会增加,所以也不会影响布局。
<!DOCTYPE html>
<html>
<head>
<title>测试内联元素浮动后边框问题</title>
<meta charset="utf-8"/>
<style type="text/css">
*,p,button{
margin:0;
padding:0;
border:0;
}
button,p{
float: left;
width: 50px;
height: 100px;
background-color: pink;
}
button+button{
background-color: gray;
border:10px solid red;
}
p+p{
border:10px solid blue;
}
</style>
</head>
<body>
<button>button1</button><button>button2</button>
<p>段落1</p>
<p>段落2</p>
</body>
</html>
10.a标签的rel属性:给链接设置不同的样式很方便
<a href="#1" rel="prev">prev</a>
<a href="#2" rel="next">next</a>
a[rel="prev"]{}
a[rel="next"]{}所有浏览器都支持 rel 属性。不过这个rel的值是固定的,可以查看w3c
二.页面布局有以下几种:
1.table布局
2.css布局:
①固定布局(固定宽高大小)
②流式布局(用宽高百分比)
③弹性布局(弹性盒子)
④浮动布局(float,可以设置left或者right)
⑤定位布局(position: fixed相对定位,position: absolute;绝对定位)
以上是你需要了解的html标签和页面布局的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














