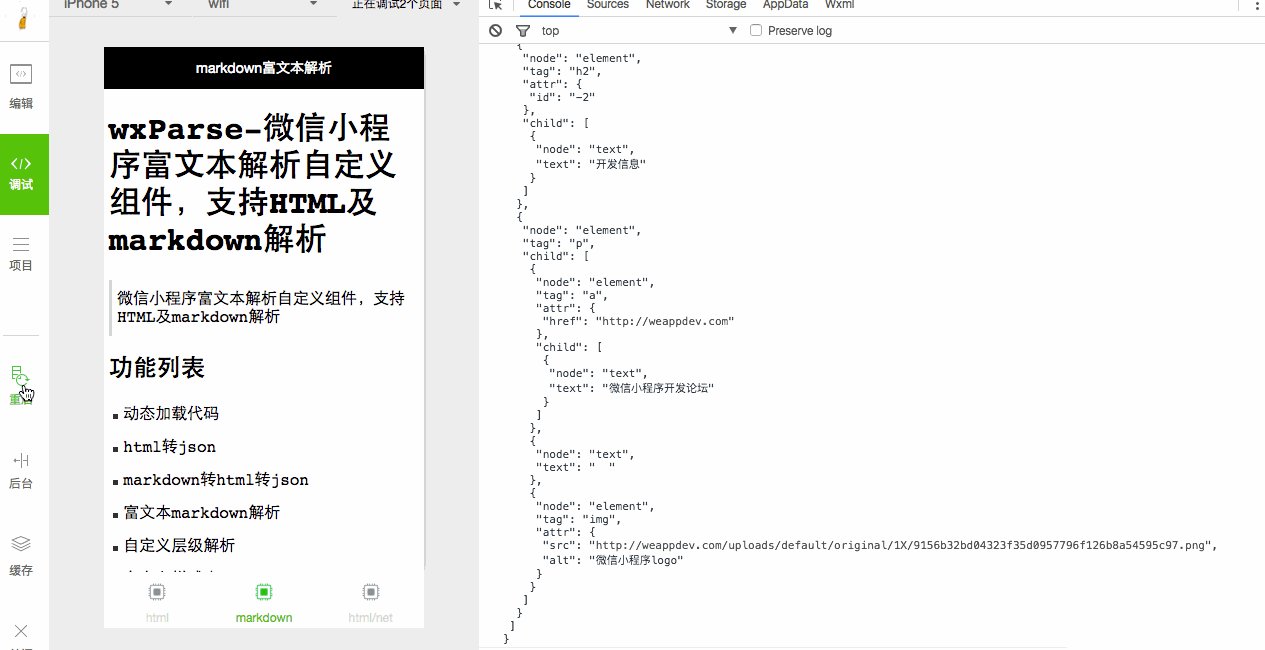
微信小程序富文本解析自定义组件,支持HTML及markdown解析,可能是第一个微信小程序富文本解析组件

wxParse.gif
github地址: github.com/icindy/wxParse
cnode版wxParse使用
github地址:github.com/icindy/wechat-webapp-cnode
版本号: Alpha0.1-目前还不太适合直接使用
目前项目不属于完整版,只是大概完成了基础的构思项目,能够解析基本的html,基础的markdown。
希望大家能够发现问题,提交问题,也可以foke提交您的修改代码
项目目前在只是测试版,需要进一步完善
需要完善样式wxParse,wxss
需要加强markdown解析html
其他
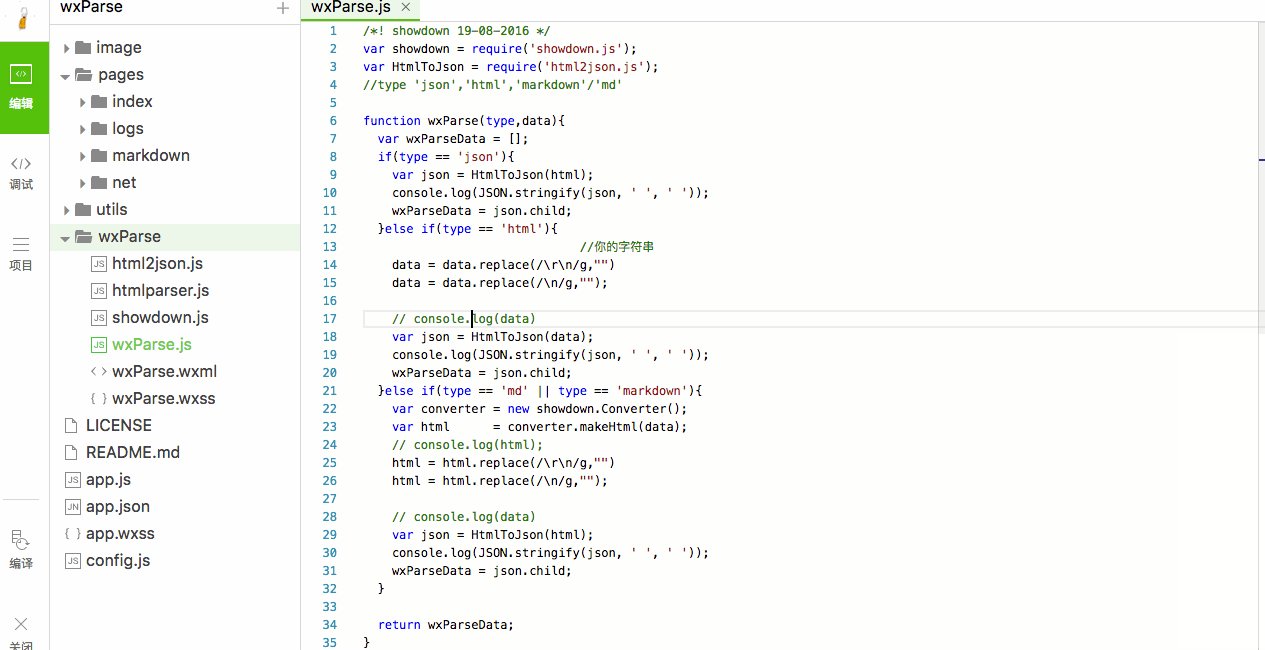
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
复制整个文件夹wxParse/到根目录
把样式文件wxParse.wxss引入到您调用本插件的作用域喜爱
@import "你的路径/wxParse/wxParse.wxss";
在需要使用的模版的x.wxml中引入模版文件wxParse.wxml
<import src="你的路径/wxParse/wxParse.wxml"/>
<view class="wxParse">
<template is="wxParse" data="{{wxParseData}}"/>
</view>在对应的js中引入wxParse.js文件
var WxParse = require('你的路径/wxParse/wxParse.js');
设置对应data值数组wxParseData(必须使用wxParseData),并设置
// html解析
onLoad: function () {
console.log('onLoad')
var html = '<p class="content mousetrap"><h1 id="wxparse">wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2 id="-">功能列表</h2> <ul> <li>动态加载代码</li> <li>html转json</li> <li>markdown转html转json</li> <li>富文本markdown解析</li> <li>自定义层级解析</li> <li>自定义样式表</li> </ul> <h2 id="-">文件作用</h2> <pre class="hljs scala"><code class="scala"><span class="hljs-comment">// wxParse.wxml</span> <span class="hljs-comment">//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code> 
微信小程序logo
'; var that = this //更新数据 that.setData({ wxParseData:WxParse('html',html) }) }// markdown解析
onLoad: function () {
console.log('onLoad')
var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n'
+' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n\n'
+'## 功能列表 \n * 动态加载代码 \n * html转json \n * markdown转html转json \n * 富文本markdown解析 \n * 自定义层级解析 \n * 自定义样式表 \n'
+'## 文件作用 \n'
+' " // wxParse.wxml //用于解析使用的模版 " \n'
+'## 开发信息 \n '
+' [微信小程序开发论坛](http://weappdev.com) \n'
+' ';
var that = this
//更新数据
that.setData({
wxParseData:WxParse('md',text)
})
}动态加载代码
html转json
markdown转html转json
富文本markdown解析
自定义层级解析
自定义样式表
添加更多标签的解析
去重与定制样式
解决组件中的问题
html->json html2json
目前没有找到更好的,感觉解析还是有问题,欢迎提供更好的代替品
markdown->html showdown
以上是微信小程序富文本支持HTML及markdown解析wxParse Alpha0.1的详细内容。更多信息请关注PHP中文网其他相关文章!




