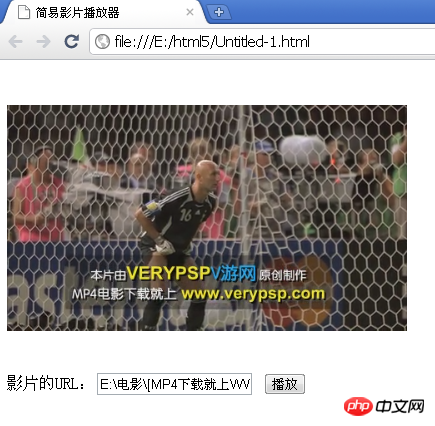
最近在看html5,书名是《html5&API网页程序设计》,看着书做的demo,这里使用的是video元素,非常简单,只要你把影片的地址放在文本框中点击播放按钮就可以实现影片的播放,当点击暂停时影片会重新加载。代码如下:
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简易影片播放器</title>
<script type="text/javascript">
function playOrPauseVideo(){
var videoUrl=document.getElementById("videoUrl").value;
var video=document.getElementById("video");
//影片不为播放状态
if(video.paused)
{
//URL改变时,重新加载
if(videoUrl!=video.src)
{
video.src=videoUrl;
video.load();
}
else
{//播放
video.play()
}
document.getElementById("playButton").value="暂停";
}
else
{
//暂停
video.pause();
document.getElementById("playButton").value="播放";
}
}
</script>
</head>
<body>
<!--建议使用谷歌浏览器浏览,看看运行的效果吧-->
<video id="video" width="400" height="300" autoplay></video><br />
影片的URL:<input type="text" id="videoUrl"/>
<input id="playButton" type="button" onclick="playOrPauseVideo()" value="播放"/>
</body>
</html>
【相关推荐】
2. IIS的MIME未注册MP4类型,导致无法识别vidoe标签的解决办法
以上是html 5中使用video元素制作一个影片播放器的详细内容。更多信息请关注PHP中文网其他相关文章!




