如果你正在寻找一些高质量的 CSS 按钮的示例,那么这篇文章一定是你的“菜”。在本文中,我们从 CodePen 上收集了 10 个独特的 CSS 按钮合集,并附有它们的代码片段,方便你将它们应用在你的 Web 项目上。
网页设计师已经不必再依赖 Photoshop 制作酷炫的按钮了。通过使用 CSS3,你可以实现背景的渐变、阴影以及光泽/闪亮的效果。


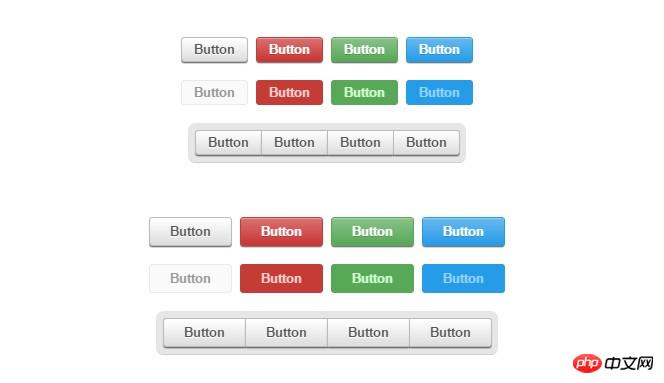
这组按钮相当的简洁、干净。由于它们拥有不同的颜色、尺寸以及风格,并提供了小、中、大号按钮供你任意挑选。所以,你可以轻松地重新调整或更换它们。而利用纯 CSS 的实现方式,或许它也是网上最简洁、干净的按钮样式之一。
代码地址:【传送门】

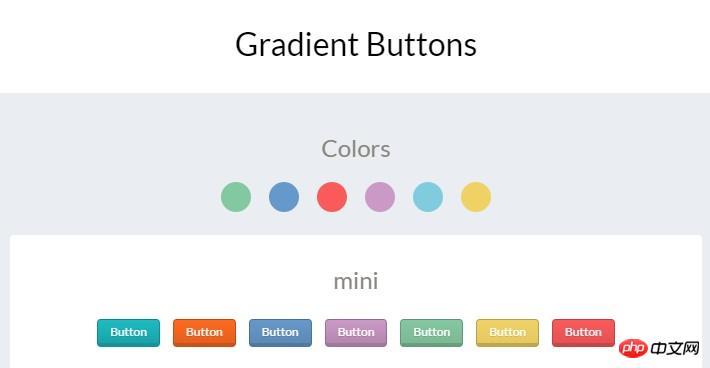
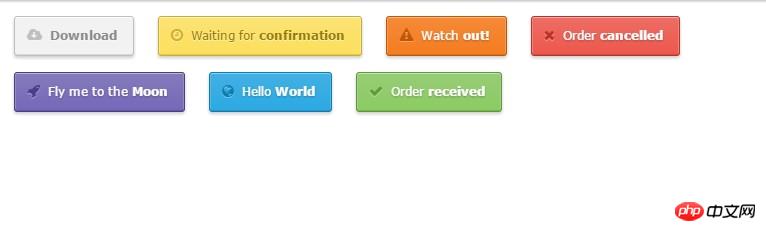
这是一组由 Felipe Marcos 制作的酷炫按钮。与上面的塑料按钮略有不同,但它们也易于使用。虽然没有闪亮的塑料设计,但当你点击后,依然会感受到有种“推”的效果。
你可以从 6 款默认设计的颜色中随意挑选,或者你也可以定制自己喜欢的颜色、尺寸与样式。由于根据 CSS 类名进行分类,所以你可以在一个类上设置默认的按钮样式以及颜色。
代码地址:【传送门】

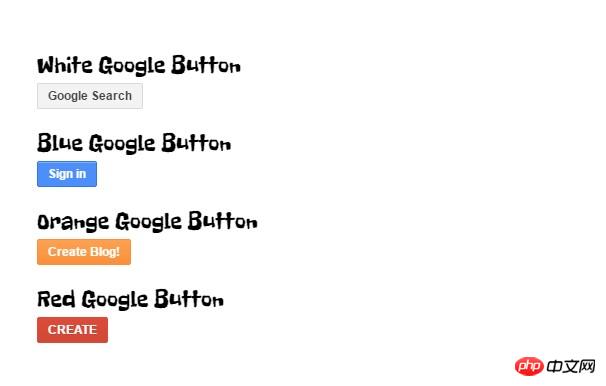
Google 的在线工具(如 Blogger,云盘,Gmail 及其搜索功能)都有不同的按钮样式,而开发者 Tim Wagner 在此 Pen 中克隆了这些风格。
作者受 Google 设计的启发,利用纯 CSS3 实现了这些看上去很酷的按钮。这还有个与此相似的示例,它是由 Monkey Raptor 制作的扩展按钮,他为这些按钮进行了一些其他的混合。
代码地址:【传送门】

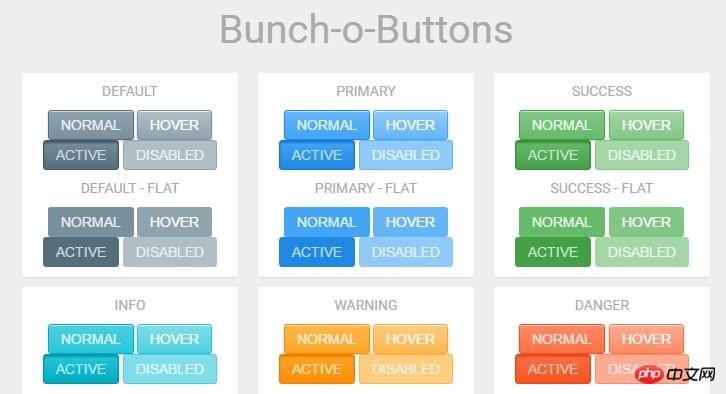
这是由 Alan Collins 在 CodePen 上制作的基于塑料风格的按钮合集。它拥有多种颜色以及不同的款式。这个按钮集合设计的独特之处在于,它仅通过一个单独的 CSS 类就可以在光滑的样式与扁平化样式间任意切换。是不是很便捷呢?
代码地址:【传送门】

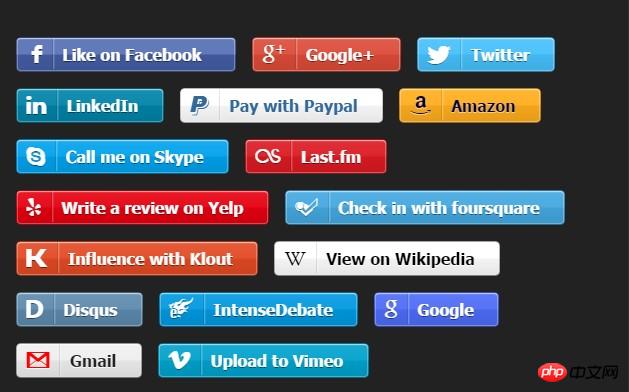
这是由具备独特的配色方案和品牌图标组成的社交按钮合集。开发者 Stan Williams 在 GitHub 上也发布了这个合集,并且进行着按钮颜色与款式的更新与维护。目前它由 50 个不同的按钮组成,同时这些按钮都有一个背景上的闪亮渐变,但它们的质量都是不错的。
如果你需要在你的网站上添加一些社交分享按钮,那么这个纯 CSS 按钮合集包是个不错的选择。
代码地址:【传送门】

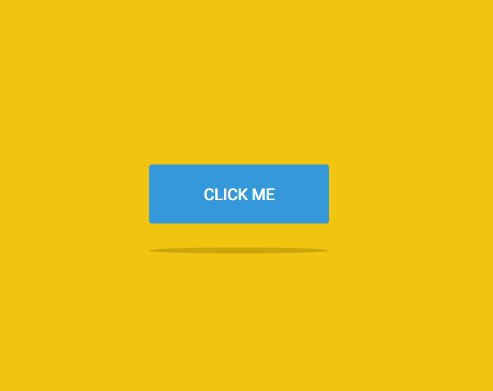
乍一看,你可能会认为这是一个普通的按钮。但在点击按钮后,你会发现这款果冻按钮具备了绑定到单击事件的特殊动画效果。
除了那有趣的动画,让我印象深刻的是按钮下方的阴影设计。而按钮与阴影一同动画的设计方式,更容易让任何启动网站或社交网络的用户产生点击的欲望。
代码地址:【传送门】

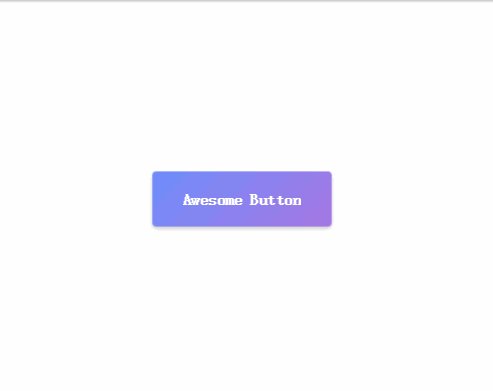
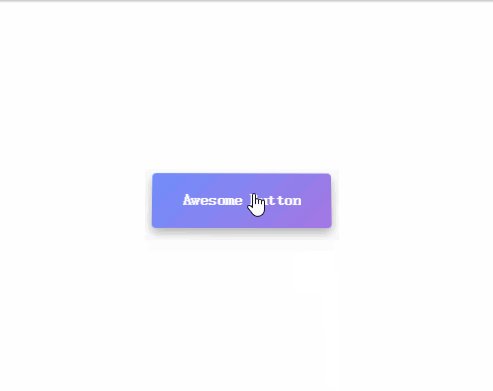
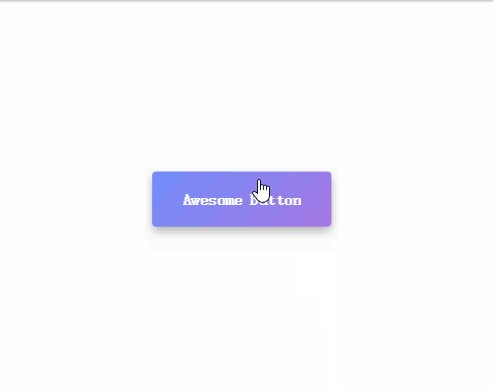
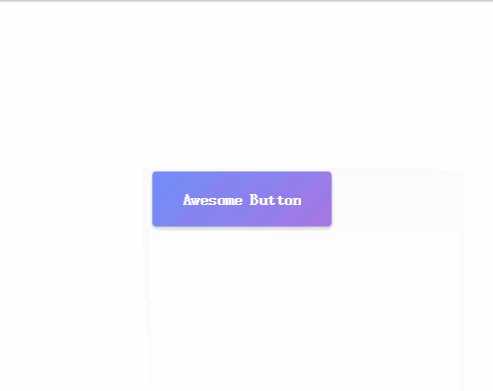
这是一个由 Tobias Reich 使用 CSS3 的径向渐变实现的视差按钮。按钮的整个背景与阴影都是利用纯 CSS 来实现的,它确实让我印象深刻。但是,Tobias 也利用了一些 JavaScript ,实现了按钮悬停和点击时的视觉畸变的效果。
这个按钮也是我所见过的具备高级按钮效果的其中之一,它可以很好地融入任何网页。
代码地址:【传送门】

这组按钮是开发者 Joe Henriod 基于 Hubspot 的设计所创建的。虽然它们的功能与传统的 HTML 按钮相似,但它们是由可以应用于任何元素的 CSS 类构建的。
你会发现这组药片按钮只展现了红色和蓝色,但它也支持自定义颜色。而华丽的悬停与点击效果,也足以吸引到任何人的注意。
代码地址:【传送门】

大多数前端开发者都热衷于利用 Sass/SCSS,因为它们更容易编写,更能提升开发者的工作效率。
这些由 SCSS 实现的按钮,它们具备了内外阴影效果,且构建的细节让人印象深刻。你可以通过使用单一的类来改变其颜色,甚至可以将自己的创意混合于其中。
当它们融入至页面时,按钮的悬停与活动状态也有一种 3D 的既视感。
在任何网站上,这些按钮也比较容易实现,或者你也可以在 CodePen 上将 SCSS 代码转换为 CSS 代码,以便你的使用。
代码地址:【传送门】

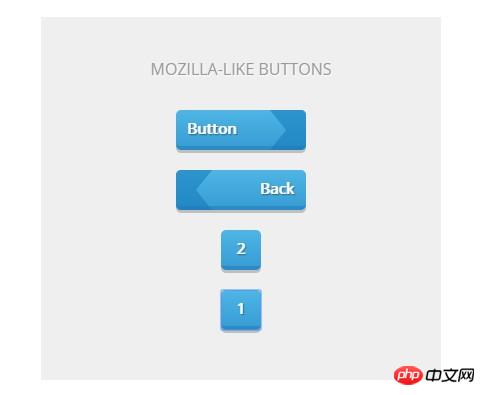
Mozilla 网站曾经历了一次品牌重塑,它们放弃了传统的塑料设计,但我却很中意他们原来的设计风格。幸运的是,开发者 Felix Schwarzer 通过他的代码再次重现了他们曾经的设计。
我们可以看到,蓝色三角形、渐变的背景以及 3D 斜角都是利用纯 CSS 创建的。而这组按钮的设计也彰显出大气的一面,并且更容易吸引用户的注意。
代码地址:【传送门】
这 10 个独特的按钮集都是由纯 CSS3 开发的,你可以通过改变它们的大小、颜色以及样式将它们融入到企业、博客、社交网络或电子商务商店等项目中。
这个列表中整理的内容,只是 CodePen 上冰山的一角。如果你正在寻找更多的资源,不妨常逛逛 CodePen ,或许你会收获到更多的惊喜。
感谢你的阅读。
英文原文:10 Free Code Snippets for Creating Beautiful CSS Buttons
译文地址:http://www.jianshu.com/p/430817f5adee
以上是创建漂亮的 CSS 按钮的 10 个代码片段的详细内容。更多信息请关注PHP中文网其他相关文章!




