CSS unicode-range特定字符使用font-face自定义字体
一、unicode-range是什么?
一看名称,很多小伙伴可能认为是个什么生僻的东西,实际上,这玩意只是名字怪怪的,功能关键时刻还是很管用的。
unicode-range是一个CSS属性,一般和@font-face规则一起使用。
大家应该不赶时间吧,那我们一点一点往下深入,现在很多网站会使用微软雅黑字体,但是,微软雅黑的名称有点长:
.font {
font-family: 'microsoft yahei';
}如果这个字体不是全局的,每次用到都要写一遍都很烦。虽然说,现在Sass, Less之类东西可以让其成为变量,但是CSS的代码量依旧没有减小。其实,我们可以借助@font-face这种原生的特性来简化我们的变成成本以及减少代码量,如下:
@font-face {
font-family: YH;
src: local("microsoft yahei");
}然后,接下来要使用微软雅黑字体的字体,就不要使用那段长长的很有逼格的字符串了,直接科科:
.font {
font-family: YH;
}字体就是微软雅黑字体了,好记又好用,这才是@font-face真正的实力……的一部分。
iMac等苹果机子上好像默认没有微软雅黑字体,我们希望Mac OS X系统上使用苹方字体,window系统上雅黑字体,也是可以的,我们不妨命名把字体名命名为BASE(全大写表示自定义),然后:
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}于是乎,我们的字体就更加智能了,要使用直接:
.font {
font-family: BASE;
}结果windows系统下:

OS X系统下:

大家若有兴趣,也可以狠狠地点击这里:雅黑和苹方化身更精简名称demo
本来皆大欢喜,但是敏锐的设计师突然发现,这微软雅黑字体的引号,前后长得都是一样的,大段文章内容中无所谓,但是如果出现在大大的slogon中,显然,不是最好的表现,于是提出了这么一个需求,希望引号全部都是宋体,而其他字体依然是苹方或者微软雅黑。

如果这种需求,我们可以有下面几种做法:
1. 晓之以理动之以情否决这个需求,但是,你也少了一个在设计师大显身手的机会;
2. 引号外面套用个span标签之类,然后设置宋体。但是,如果我们的内容是动态的,啊哦,估计就麻烦了,就需要内容输出的时候匹配替换了。
3. 使用字蛛这样的中文字体生成工具,生成一个仅具有上引号和下引号的字体,假设font-family命名为quote,则如下CSS:
.font {
font-family: quote, BASE;
}但是宋体系统都有,这另外生成外加额外的请求都是成本啊。
4. 使用本文的unicode-range,也就是我们使用unicode-range指定就引号使用宋体。如下CSS代码:
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
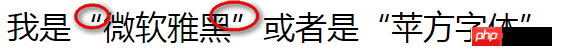
}此时,原本的一个方向的引号就变得更加传统和直白了(见下图):

若想新眼所见,您可以狠狠地点击这里:unicode-range控制特定字符使用特定字体demo
这里,Firefox浏览器下有个大坑,我爬出来花了好一会儿,就是Firefox浏览器对字体的拼音名称大小写敏感,也就是local('simsun')Firefox会当初浏览器默认字体来处理,有些坑,大家需要注意下。
上面4种做法,明眼人都能看出来,unicode-range是成本最低同时效果最好的实现方式。不知诸位是不是对unicode-range开始有了兴趣呢?
二、unicode-range的值和语法
unicode-range的值正如名称所示,是unicode值,就是U+以及后面可以表示各种字符和文字的几个数字或字母,初始值为:U+0-10FFFF,也就是所有字符集。
语法如下,参考自MDN:
/*支持的值 */ unicode-range: U+26; /* 单个字符编码 */ unicode-range: U+0-7F; unicode-range: U+0025-00FF; /* 字符编码区间 */ unicode-range: U+4??; /* 通配符区间 */ unicode-range: U+0025-00FF, U+4??; /* 多个值 */
其中,U+4??有些小伙伴可能不知道什么意思,?可以理解为占位符,表示0-F的值,因此,U+4??表示从U+400到U+4FF。
我们扫一扫unicode-range的语法应该就知道其属性值的组成了,就是U+跟上对应字符的charCode值。
于是,前端领域字符表示方式又多了一员:
1. HTML中字符输出使用&#x配上charCode值;
2. 在JavaScript文件中为防止乱码转义,则是\u配上charCode值;
3. 而在CSS文件中,如CSS伪元素的content属性,直接使用\配上charCode值。
4. unicode-range是U+配上charCode值。
那有哪些常用的unicode值范围呢?以及如何获得任意字符的unicode值呢?
三、unicode-range的常用unicode值及获取
对于我们中文用户,最常用的有下面这些:
汉字:[0x4e00,0x9fa5](或十进制[19968,40869])
数字:[0x30,0x39](或十进制[48, 57])
小写字母:[0x61,0x7a](或十进制[97, 122])
大写字母:[0x41,0x5a](或十进制[65, 90])
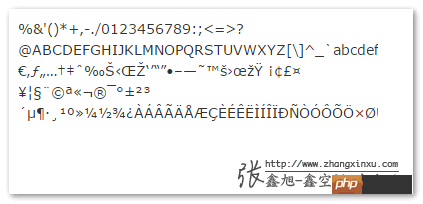
关于中文汉字更详尽的编码,我特意整理了一个页面,以及可以预览对应字符范围的所有字符内容。您可以狠狠地点击这里:中文汉字unicode编码范围整理demo
截图效果如下:

左侧的汉字都是可以点击的,然后,我又顺便花时间做了个可以预览unicode-range范围字符内容的页面,例如unicode-range对应字符显示工具兼显示基本汉字demo
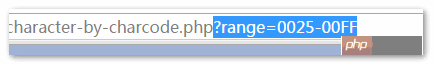
地址后面的range=写上对应的unicode-range范围内容,就可以知道对应的都是那些字符了,例如,上面语法那里出现过的U+0025-00FF,我们看看都是对应哪些内容,我们把url后面改成如下图:

结果原来指的是这些字符:

某个具体的字符unicode值如何获取?
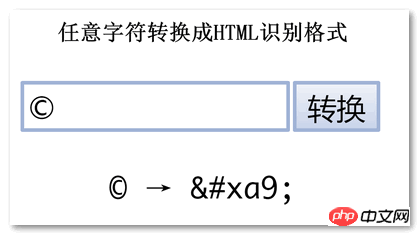
这就需要我之前在“使用 等空格实现最小成本中文对齐”一文中提到的小工具了,您可以狠狠地点击这里:任意字符转换成HTML识别格式工具页面
例如:

上面的a9就是我们需要的charCode值,&#x是在HTML中显示字符实体用的,这里不用管,然后套永在unicode-range属性值中就是U+9aU+a9,一开始的宋体引号例子,我就是使用这个工具获取到U+201c和U+201d的。
四、unicode-range适合使用的场景
我看到有部分前端小伙伴使用unicode-range的场景是这样的,一段内容,英文数字等使用某个字体,中文使用另外一个字体,于是,使用unicode-range弄了一段自定义编码,看上去很酷,毕竟使用了很多人都不知道的unicode-range,实际上,这并不是unicode-range真正适合的应用场景(虽然确实也实现了效果),为什么呢?
比方说你希望数字英文是Helvetica字体,中文是苹方或微软雅黑,直接把英文字体放在前面就可以了!
.font {
font-family: Helvetica, 'Pingfang SC', 'microsoft yahei';
}因为,据我所知,这些英文字体是没有中文字符集映射的,也就是,英文字体实际上对中文是没有任何作用的。考虑到font-family的字体解析是从前往后依次的,所以,自然而然上面的代码数字英文是Helvetica字体,中文是苹方或微软雅黑,完全不需要使用unicode-range做吃力不讨好的事情。
那unicode-range适合使用的场景究竟是什么呢?
在我看来,是对中文内容中的某部分中文字符做特殊字体处理,或者是英文字体中部分字符做特殊字体处理,这个才是适合的。比方说,上面使用宋体引号的案例,因为都是中文字体,因此,才有使用unicode-range的价值。
五、unicode-range的兼容性
我擦,caniuse打不开。
兼容性相关JSON数据参见这里。
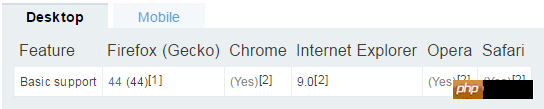
MDN上显示为:

基本上,IE9+浏览器开始支持,Firefox 44开始支持不错,至于Chrome和移动端,大家自然可以愉快地玩耍。总而言之,兼容性还是很不错的,至少在实际项目中使用我觉得很OK啦。IE8什么的字体效果差点就差点,毕竟不是影响功能的CSS属性。
六、结语
在处理unicode-range的时候,突然感叹,要是@font-face规则中可以定义文字的默认颜色就好了,这样,我们要在前端实现搜索高亮效果,根本就不需要对HTML做任何事情,直接把对于的搜索内容转换成unicode编码,使用unicode-range匹配,自动变得,那就厉害了,可惜不支持。毕竟仅仅是字体匹配似乎不是很明显。
以上是CSS unicode-range特定字符使用font-face自定义字体的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






