微信小程序开发过程中图片失真有什么解决办法?
摘要: 很多开发者在微信小程序的开发过程中都可能会遇到图片失真的情况,因为微信小程序的image标签要设置其宽高,不然图片若宽高过大会撑开原始图片大小的区域。我们经常会看到如下的图示: 但是宽高设置固定了会导致有些 ...
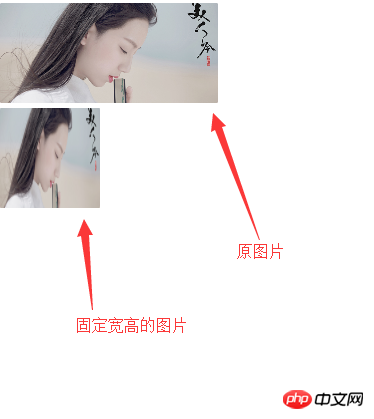
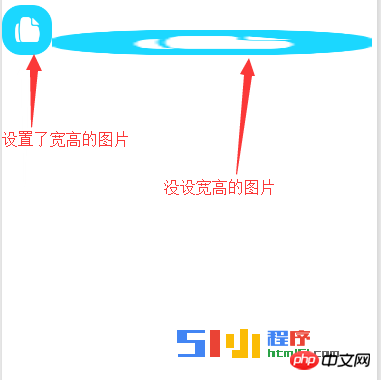
很多开发者在微信小程序的开发过程中都可能会遇到图片失真的情况,因为微信小程序的image标签要设置其宽高,不然图片若宽高过大会撑开原始图片大小的区域。我们经常会看到如下的图示: 但是宽高设置固定了会导致有些图片和规定显示图片大小的比例不一致而出现失真现象,
为此,想到一个方法,当图片加载成功的时候,会触发bindload事件,通过这个事件我们可以获取到图片的宽高,那么问题就引刃而解了,我们可以把图片原始的宽高获取到,然后算出它的比例,根据需求固定图片的宽(或高),再根据比例来算出相应的高(或宽),原理就是这样,下面放代码: 在utils中创建的一个js文件,暴露其接口imageLoad:
function imageLoad(e,zhi,img,or) {
var windowWidth=0;
wx.getSystemInfo({
success: function(res) {
console.log(1);
windowWidth=res.windowWidth;
}
})
var $width=e.detail.width, //获取图片真实宽度
$height=e.detail.height, //获取图片的真实高度
ratio=$width/$height; //图片的真实宽高比例
// console.log(e);
if(or=='height'){
var viewWidth=zhi*ratio, //设置图片显示宽度
viewHeight=zhi;
if(viewWidth/2>windowWidth){
console.log("你的图片已经超过屏幕宽度");
}
}else{
var viewWidth=zhi, //设置图片显示宽度
viewHeight=zhi/ratio;
}
var image=img;
//将图片的datadata-index作为image对象的key,然后存储图片的宽高值
image[e.target.dataset.index]={
width:viewWidth,
height:viewHeight
}
return image;
}
module.exports = {
imageLoad: imageLoad
}登录后复制 并且在js中添加代码: var imgload = require('../../utils/imgload.js')
Page({
data: {
images:{}
},
//当图片加载完成后会调用imageLoad函数
imageLoad:function(e){
var that=this;
//imageLoad(e,zhi,img,or)
//--e:图片加载完成后触发事件;zhi:你要固定的宽(高)的值,img:保存图片的宽高值的变量,or:想要固定的宽(width),高(height)默认为固定宽
var imgs= imgload.imageLoad(e,200,this.data.images,'height')
this.setData({
images:imgs
});
},
onLoad:function(){
},
onReady: function () {
// 页面渲染完成
},
})登录后复制 在wxml中添加代码: <image wx:for="{{srcs}}" style="display:block;" src="{{ item }}" bindload="imageLoad" data-index="{{ index }}"
style="width:{{ images[index].width }}rpx; height:{{ images[index].height }}rpx;"></image>登录后复制 不过这个方法有个缺点,有些人可能无法接受: 图片必须价值完才显示,所以会有延时 |
以上是微信小程序开发过程中图片失真有什么解决办法?的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)