.NET MVC从视图传参到控制器的3种形式
这篇文章主要介绍了ASP.NET MVC从视图传参到控制器的几种形式,非常不错,具有参考借鉴价值,需要的朋友可以参考下
1. 传递数组
$(function () {
var value = ["C#", "JAVA", "PHP"];
$("input[type='button']").click(function () {
$.ajax(
{
url: "/Home/List",
type: "Get",
data: { valuelist: value },
traditional: true, //必须设置该属性,否则控制器中获取不到值
success: function (data) {
alert("Success");
}
});
});
});
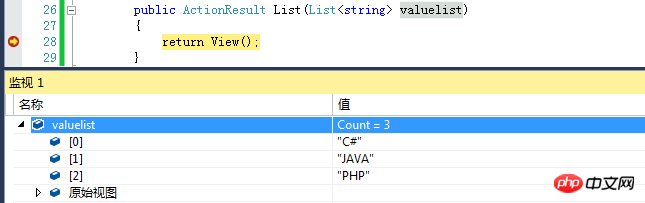
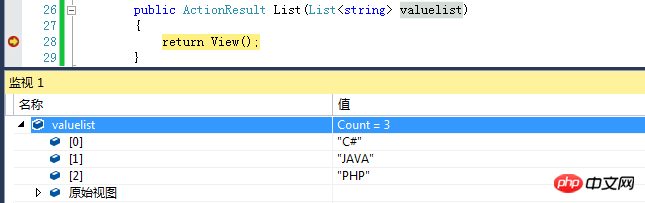
public ActionResult List(List<string> valuelist)
{
return View();
}调试效果:

2. 传递单个Model
@using (Html.BeginForm())
{
<p class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Color, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Color)
@Html.ValidationMessageFor(model => model.Color)
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<input type="submit" value="提交" class="btn btn-default" />
</p>
</p>
}public class Products
{
public int Id { get; set; }
[DisplayName("产品名称")]
[Required(ErrorMessage = "此项不能为空")]
public string Name { get; set; }
[DisplayName("产品价格")]
[Required(ErrorMessage = "此项不能为空")]
public string Price { get; set; }
[DisplayName("产品颜色")]
[Required(ErrorMessage = "此项不能为空")]
public string Color { get; set; }
}
public ActionResult Add(Products product)
{
return View();
}调试效果:

3. 传递多个Model
$("input[type='submit']").click(function () {
var promodes = [];
promodes.push({ Id: "0", Name: "手机", Color: "白色",Price:"2499" });
promodes.push({ Id: "1", Name: "耳机", Color: "黑色", Price: "268" });
promodes.push({ Id: "2", Name: "充电器", Color: "黄色",Price: "99" });
$.ajax(
{
url: "/Home/List",
type: "Post",
data: JSON.stringify(promodes), //必须对数组进行序列化
contentType:"application/json", //设置contentType的值为"application/json",默认为"application/json"
success: function (data) {
alert("Success");
}
});
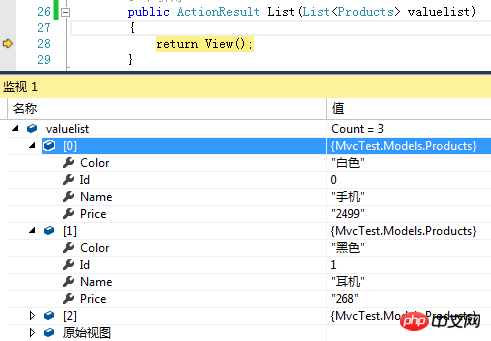
}); public ActionResult List(List<Products> valuelist)
{
return View();
}调试效果:

以上是.NET MVC从视图传参到控制器的3种形式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Windows 11 上正确校准 Xbox One 控制器的方法
Sep 21, 2023 pm 09:09 PM
Windows 11 上正确校准 Xbox One 控制器的方法
Sep 21, 2023 pm 09:09 PM
由于Windows已成为首选的游戏平台,因此确定其面向游戏的功能就显得尤为重要。其中之一是能够在Windows11上校准XboxOne控制器。借助内置的手动校准,您可以摆脱漂移、随机移动或性能问题,并有效地对齐X、Y和Z轴。如果可用选项不起作用,您可以随时使用第三方XboxOne控制器校准工具。让我们来了解一下!如何在Windows11上校准我的Xbox控制器?在继续操作之前,请确保将控制器连接到电脑并更新XboxOne控制器的驱动程序。当您使用它时,还要安装任何可用的固件更新。1.使用Wind
 如何在Vue中实现可编辑的表格
Nov 08, 2023 pm 12:51 PM
如何在Vue中实现可编辑的表格
Nov 08, 2023 pm 12:51 PM
在许多Web应用程序中,表格是必不可少的一个组件。表格通常具有大量数据,因此表格需要一些特定的功能来提高用户体验。其中一个重要的功能是可编辑性。在本文中,我们将探讨如何使用Vue.js实现可编辑的表格,并提供具体的代码示例。步骤1:准备数据首先,我们需要为表格准备数据。我们可以使用JSON对象来存储表格的数据,并将其存储在Vue实例的data属性中。在本例中
 iOS 17 的待机模式将正在充电的 iPhone 变成家庭集线器
Jun 06, 2023 am 08:20 AM
iOS 17 的待机模式将正在充电的 iPhone 变成家庭集线器
Jun 06, 2023 am 08:20 AM
iOS17中的Apple正在引入待机模式,这是一种新的显示体验,专为水平方向的充电iPhone而设计。处于这个位置的iPhone能够显示一系列全屏小部件,将其变成一个有用的家庭中心。待机模式会在水平放置在充电器上运行iOS17的iPhone上自动激活。您可以查看时间、天气、日历、音乐控制、照片等信息。您可以通过可用的待机选项向左或向右滑动,然后长按或向上/向下滑动以进行自定义。例如,随着时间的流逝,您可以从模拟视图、数字视图、气泡字体和日光视图中进行选择,其中背景颜色会根据时间而变化。有一些选项
 Laravel开发:如何使用Laravel View生成视图?
Jun 14, 2023 pm 03:28 PM
Laravel开发:如何使用Laravel View生成视图?
Jun 14, 2023 pm 03:28 PM
Laravel是目前最流行的PHP框架之一,其强大的视图生成能力是让人印象深刻的一点。视图是Web应用程序中展示给用户的页面或视觉元素,其中包含HTML、CSS和JavaScript等代码。LaravelView允许开发者使用结构化的模板语言来构建网页,同时通过控制器和路由生成相应的视图。在本文中,我们将探讨如何使用LaravelView生成视图。一、什
 从零开始学习Laravel:控制器方法调用详解
Mar 10, 2024 pm 05:03 PM
从零开始学习Laravel:控制器方法调用详解
Mar 10, 2024 pm 05:03 PM
从零开始学习Laravel:控制器方法调用详解在Laravel的开发中,控制器是一个非常重要的概念。控制器起到了连接模型和视图的桥梁作用,负责处理来自路由的请求,并返回相应的数据给视图展示。控制器中的方法可以被路由调用,这篇文章将详细介绍如何编写并调用控制器中的方法,同时会提供具体的代码示例。首先,我们需要创建一个控制器。可以使用Artisan命令行工具来生
 php如何使用CodeIgniter4框架?
May 31, 2023 pm 02:51 PM
php如何使用CodeIgniter4框架?
May 31, 2023 pm 02:51 PM
PHP是一种非常流行的编程语言,而CodeIgniter4是一种常用的PHP框架。在开发Web应用程序时,使用框架是非常有帮助的,它可以加速开发过程、提高代码质量、降低维护成本。本文将介绍如何使用CodeIgniter4框架。安装CodeIgniter4框架CodeIgniter4框架可以从官方网站(https://codeigniter.com/)下载。下
 理解SpringBoot和SpringMVC之间的差异及比较
Dec 29, 2023 am 09:20 AM
理解SpringBoot和SpringMVC之间的差异及比较
Dec 29, 2023 am 09:20 AM
对比SpringBoot与SpringMVC,了解它们的差异随着Java开发的不断发展,Spring框架已经成为了许多开发人员和企业的首选。在Spring的生态系统中,SpringBoot和SpringMVC是两个非常重要的组件。虽然它们都是基于Spring框架的,但在功能和使用方式上却有一些区别。本文将重点对比一下SpringBoot与Sprin
 PHP MVC 架构:构建面向未来的 Web 应用程序
Mar 03, 2024 am 09:01 AM
PHP MVC 架构:构建面向未来的 Web 应用程序
Mar 03, 2024 am 09:01 AM
引言在当今快速发展的数字世界中,构建健壮、灵活且可维护的WEB应用程序至关重要。PHPmvc架构提供了实现这一目标的理想解决方案。MVC(模型-视图-控制器)是一种广泛使用的设计模式,可以将应用程序的各个方面分离为独立的组件。MVC架构的基础MVC架构的核心原理是分离关注点:模型:封装应用程序的数据和业务逻辑。视图:负责呈现数据并处理用户交互。控制器:协调模型和视图之间的交互,管理用户请求和业务逻辑。PHPMVC架构phpMVC架构遵循传统MVC模式,但也引入了语言特定的功能。以下是PHPMVC






