如果代码中的p和 hx等 的颜色 显示不正常, 基本上可以断定, 代码中是有问题的, 因为vim会自动识别文件类型并进行 关键字 高亮的, file type on, 通常很多情况下, 是 "多写或 少写了" 引号 所致.
在vim中, 结合 代码折叠, 代码选择vat vit, 位置标记等的使用, 效率是大大提升. 最重要的是, 当代码折叠后, 可以把折叠的这些内容当作一个整体, 当作一行来复制/移动/删除等操作了, 这个在进行 "代码结构调整" (插入/移动 新的 标签和容器)的时候, 是非常方便的, 就不用那么辛苦的去选择了.
只要将 光标放在最外层的标签上, 进行zm操作就可以手动 折叠 当前级别的 整个 代码块了
即使设置了 set fdm=indent/marker 等, 仍然可以使用zm进行 手动折叠!
<action> t <object> 其中 action同样包括 d, y, c(change)的, t表示to 到, object是任何对象,包括 ', ", 括号) > ] } $, G,gg等 特殊字符, 这样的操作将会是 惊人的提高效率的. 而且删除的方向还可以是 T 表示倒过来向前删除, 而且, "直到"的地方, 对象 还可以是某个"字符"(但是 "直到"的这个字符本身不会被删除!! 如 this is some food , 使用 dto 命令, 将删除 "this is s" 这些内容,但是 字符"o"本身不会删除! .
不要试图去改变bootstrap的 组件/ js控件 的默认的 js表现, 因为:即使你添加了 js脚本, 而且, 用户自己定义的js脚本, 也确实要执行! 但是 bootstrap插件本身 最后也要执行 自己的js代码, 所以你原来定义的 脚本 效果又会 被 覆盖. 所以你定义 的js 最后也就没有效果了.
gvim的 dj和 dk 分别是删除 上一行 和下一行, 就不必移动下一行, 然后再按dd了(注意当前行也会被删除, 意思是, dj和dk将会删除 两行!)
以前都是在命令行方式下, 输入数字进行跳转. 这个很明显就慢了, 而且很别扭! 实际上可以 在 "normal" 普通模式下 进行数字式行 跳转:
绝对数字行 跳转: nG G表示go, 跳转的意思. 比如: 10G, 则跳转到 文件的 第10行. gvim的普通模式下, 会默认 接受命令输入的, 如果是组合命令, 将会在 ruler上的右下角 显示已经输入的命令, 并等待后面的命令字符输入, 而且接受 以数字开头的命令, 如3dd.
相对行数跳转, 用数字+-, 比如, 3+就表示 从该行开始, 向下 跳3行, 3- 就表示从当前行开始, 向上跳3行. 而3+ 也可以直接 用 3 命令来表示, 所以当你输入一个数字然后回车时, 会发现光标跑了@
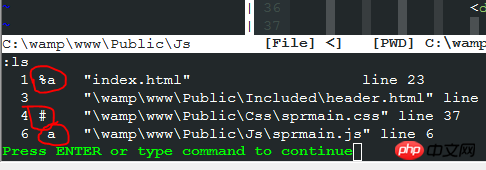
如何在 :ls 的buffer之间进行跳转? %a, a, # 三个特殊符号表示什么意思?
没有必要老是在Nerdtree上打开文件, 因为只要是打开的文件, 都会保持在 buffer中, 所以 只要把你 需要的文件 打开了一次后, 就其实没有必要再用 nerdtree来打开了
也没有必要反复的用:ls来看, 因为你经常编辑的文件 通常就是那几个, 所以 你完全可以用 bp bn, b# 来进行切换!
3.在buffer列表中, 凡是带有 a 的表示: 这个文件当前是 活动的 即 active, 活动的就是, 当前文件是打开的, 在 vim的窗口中 文件的内容是可见的
% 当然就是表示 这个文件是 当前被 编辑的文件, 100% 的嘛, 即光标正处于这个文件中.
js脚本的放置位置?
如果是框架的js脚本 最好是在head中就引入, 因为在 渲染 页面的时候, 会用到, 会去执行框架的 js脚本;
但是自己写的js脚本, 最好, 通常是放在body的最后, 一方面是性能的优化, (因为页面的渲染总是要等到 js文件被下载下来, 并且执行完毕后再进行); 另一方面, js会引用某些dom元素....
js的程序代码, 默认的是 从上到下, 只会执行一次!
如果js代码 要执行多次, 有两种方法, 一是用 定时器, 那么js会被 写在 循环栈中, 实现多次执行,另一种方法是 使用 事件绑定, 或者说叫事件监听!
两种的区别是: 定时器执行的事件, 是固定时间段 , 有规律可循的, 确定的事件 重复执行方式; 而事件绑定, 则不是确定的事件, 不知道该事件什么时候发生, 所以叫事件监听, 事件侦测嘛, 这种重复执行方式是 , 一旦这种类型的事件发生时(如单击事件), 那么事件绑定的代码就会被执行. 所以这个也是可能被重复执行的"代码"
只有这两种方式, js代码会重复执行, 其他代码, 都是在 网页被载入的时候, js代码同时被 执行 "只一次"
关于网页颜色, 有一个专门的在线配色工具, 生成后, 你就可以大胆的使用 对应的层次颜色表 了 地址:http://www.kmguolv.com/tool/yanse.html
导航条最好是要放在nav标签中, 而不是p标签中
在一个导航条中, 可以包含多个(通常是2个) 类样式为 ul.nav .navbar-nav 的ul, 来作为导航, 通常一个在左边 ,一个在右边, 默认的左边的就是navbar-left, 右边的就是navbar-right;
在导航条中, 可以包含 form表单的, 而且form表单 是放在 ul导航的外面, 注意不是包含在ul中的! 只要form使用 navbar-form 类就好了
navbar中可以包含其他非导航内容, 但是要加上相应的 navbar-....类, 比如, 文本内容 放在p.navbar-text中, 链接放在 navbar-link中, 而非导航按钮, 添加navbar-btn即可
修改css样式 有三种方式
直接付一个值: css('color', '#abc');
同时赋多个值;
要付的值, 使用函数方式, 使用 $('selector').css('width': function(index, value){ return parseFloat(value)*1.2; }); 这种方式, 对于比比较复杂的, 样式设置是非常有用的, 比如要设置, 对象的位置, 这个位置又不是一个确定的, 固定的, 写死了的值, 而是一个经过较复杂的函数运算才得到的值 , 里面包含了 $(this).height()...就很有用了!!
连通上面的那个问题, 如何修改 modal模态框弹出式的位置?
方法就是: 对模态框使用css函数方法: $('#mymodal'). modal({options}) . css('top': 30%); 等等之类的方法.... 参考: http://www.cnblogs.com/ZHF/p/3739022.html
或者修改 ...css('margin-top': '200px'); 之类的,
或者更精确的, 使用函数: 在bootstrap.js中, 原来就已经将p#modal设置为absolute了 , 所以设置 css("position", "absolute").css({ left:..., top:...});,
使用: 直接 .css( margin-top或者top: return ($(window).height() / 2)-($(this).find(".modal-content").height()/2));就OK
理解son daughter child, children, grand....有什么作用?
child, 有两种意思, 一种是泛指 儿童, 小孩; 另外一种是特指, 特别指 son或者 daughter的 "子女", 即father的直接后代, 即: father>child.
如果要表示所有的儿子, 所有的"子女", 则使用 children.
grandson + granddaughter = grandchild, grandchildren, 相应的是: grandmother, grandfather....
因此, jquery中的children函数, 就是查找 直接后代元素 $('selector').children = selector > 'children'.. , 这个在英语中 本来就有确定的确切的含义的!
而find是查找所有 的后代 元素. 这个从 windows 操作系统的 查找 "find"方法中 也可以得到 印证~~
而filter则是在平级元素集合中, 查找某个元素... $('mysel').filter('.平级元素中其他特性用来过滤的')....
--选择器的限制上下文?这个有用?
对于选择器 $('.myslecect') , 默认的是 从文档的根 开始搜索, 即context是整个文档; 但是, 如果要限定 查找的范围, 在当前这个选择器中, 则使用context=this就好了, 说白了, 就是一个 context的意思, 如 $('.mysel', this );
vim中的删除操作?
不管是 倍数dd, 还是 d+倍数+j 或者 倍数+dj, 都是删除, 都是 "包含当前行" 要被删除的! 只不过他们 的倍数计算不同:
: 倍数dd的 倍数是包含当前行的
: 而倍数+dj等, 的倍数是不包含当前行的, 仅仅只是计算的时候的区别:
比如: 2dj = 3dd, 效果是相同的, 都是删除 当前行在内的 3行内容.
垂直对齐?
在表格table中, 是tr/td的属性 valign="middle", 不是样式,
如果用样式, 则是 img{ vertical-align: middle; } , 如果用样式, 则使用 完整单词的表示方法..
如何记忆background的5个特性?
你可以把单独地 指定 background的 5个特性, 也可以一次性的书写, 而且, 不一定要写完整, 因为没有写的属性, 将使用默认值. 而且你不用担心css认不到, 分不清这些css样式属性, 因为这5种属性值完全可以从单词和写法上分清楚. 只是 即使某些特性不写, 也不要把前后顺序 弄错了!
background: 的属性顺序是: [color][image][position][attachment][repeat]: 可以用一个单词来记忆: cipar: 助记词: cigar: 雪茄. "坐在背景上抽 雪茄". cipar == cigar, 其中的p和g就是映像对称的...
其中的position的值 用 水平方向和垂直方向的值来表示, 第一个值是水平方向的, 第二个值是垂直方向的. 可以用数字, 百分比, 或关键字: 水平方向: left center right; 垂直方向: top center bottom.
markdown中的下划线表示什么?
md中的下划线, 和星号是一样的, 都是表示强调的意思. 一个下划线 或 星号表示 em (用斜体文字 来表示 强调), 两个星号或下划线表示strong.
被忽略了大 "点号 ." 操作!
这种点号操作, 可以记录你最近一次的操作, 然后继续执行同样的操作.
这种点号操作, 还会忽略 最近的 移动 和 选择 操作, 也就是说, 上一次的操作不会因为 你的移动光标, 改变选择等 而消失. 通常点号记忆的操作包括: 删除/复制/粘贴/ 缩进,(这个就已经够了).
特别是对于缩进这种操作: 当你上次选择了内容, 然后进行了缩进后, 这个选择的内容就不会"高亮"显示了. 但是如果你继续执行点号操作, 那么 vim会自动地帮你选择上次的 "选择内容", 并且进行缩进!! 这样就 避免了 多次缩进的时候, 重复选择内容的 痛苦!
争取 尽量进行缩进, 这样便于观察代码, 排错, 和 折叠!!
$_POST['表单元素的name]
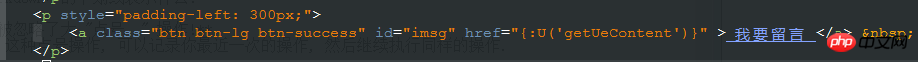
{:U('getUeContent')} 实际上是对应的这个操作 所对应的html 模板文件, 因为最终U方法 生成的是 链接 a 的 href 属性值:<a class="btn btn-lg btn-success" id="imsg" href="/index.php/Home/Index/getUeContent.html "> 我要留言 </a>
注意在上面的 a href={:U(...)} 中, 应该给 href后 的属性值加上 双引号 . 因为属性值都要加双引号, 不加的时候, 你在源代码中看到的跳转地址就没有双引号, 会出错!
除了可以使用dt{object}外 , 还可以使用 ct{object}, 道理和效果跟以前的操作是一样的!
不管是form-inline还是form-horizontal 都是指整个表单的类型, 是放在form 上的类. form.form-inline或form.form-horizontal
form-inline是一种内联表单, 即所有的表单控件都将作为 行内元素, 紧凑地排在一行内.
form-horizontal是一种水平表单: 标签是向左浮动的, 右对齐, 表单控件 跟标签之间的关系是 水平在同一行的, 它跟form-vertical(也是默认 的表单类型)是相对的.
form-horizontal水平表单要与 栅格元素相配合使用, 这时, form就相当于一个container, 而每一个p.form-group就相当于一个.row, 因此, 就不需要再写.row, 而左边的label和右边的input就要分别 给予col-md-2等类... 而且label还有给予 control-label类.
对于一个普通的表单的 form-group的label只需要设置for="some_id"属性, 而input需要四个属性: type, class, id, placeholder
对于container, 其实不一定必须要用栅格系统的, 也可以做一个简单的容器的!
以上是小程序开发留言板的实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!




