思考关于微信小程序的开发过程
若无小程序开发经验,可先阅读 玩转微信小程序 一文。
微信小程序正式上线已有几周时间,相信它的开发模式你已烂熟于胸,可能你也有所疑问,我竟能用 web 语言开发出如此流畅的几乎原生体验的应用。可能你又会猜这不就是 h5 么,厉害点的想不就是 hybrid 么。但是在我们的开发旅途中至始至终都没有使用过 webview ,为啥呢?开发时用的 view 一类的标签,浏览器又是怎么解析成页面的呢?带着重重疑惑,进入微信小程序源码分析吧!
开发平台
这个 IDE 是如何保证我们小程序的开发和预览的?简要分析两点。
1. 文件目录
打开 <a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">微信web开发者工具</a>目录 ,进入 package.nw ,嗯?熟悉的味道来了。里面就3个文件:app ,node_modules,package.json 。显然我们开发时构建阶段所用资源来自于 node_modules ,于是我尝试找下 react模块,结果没有收获...
进入 app 目录下,呈现的四个文件夹分别是:html ,style ,images ,dist 。而你开发时使用的 IDE 的实现正是通过这些文件,不妨用浏览器打开其中一个 html 看看。

这不就是从桌面打开后看到的效果吗(其中 nodeWebkit 提供了 web 到桌面应用的转换)。并且在 index.html 中找到我们的主脚本文件 ../dist/app.js ,整个 IDE 从编辑,开发,预览,发布等一系列操作都在 app.js 及其引用的脚本中。
2. 逻辑关系
接下来开始分析下 dist 下有什么鬼。 不要怕,也就几十行的源码。

不过每行都是压缩过后的而已...好吧,丢去反压缩一下。在 Sublime Text3 中装一个 js<a href="http://www.php.cn/wiki/125.html" target="_blank">For</a>mat 的插件,对要格式化的代码进行 Ctrl + Alt + F 即可,接下来对我们的文件进行一个逻辑划分。

显然,微信小程序 IDE 本身是用 React 组件并且以 Flux 的架构来构建的,那我们所编写的小程序又是如何运行起来的呢?首先从 ./app/dist/components/sidebar/sidebar.js 开始看起,找到 React Render 出的 restart 按钮(编译按钮的上方)。
// sidebar.jsa.createElement('p', { className: 'sidebar-item sidebar-item-sep'
}), a.createElement('p', { className: 'sidebar-item-toolbar', style: p
}, a.createElement(g, null), a.createElement('p', { title: `${'darwin'===process.platform?'Command':'Ctrl'} + b`, onClick: this.handleAppRestart, className: 'sidebar-item', style: { paddingBottom: 0
}
}, a.createElement('i', { className: 'sidebar-item-icon sidebar-item-icon-reset'
}));每当点击这个按钮时,IDE 都会重新展现当前 app 。所以这个 handleAppRestart 就是关键之处了。
页面构建
1. 构建流程
触发 handleAppRestart 的 200ms 后会调用 ./actions/projectActions.js 中的 restart 方法,构建流程正式开始。
// sidebar.js
handleAppRestart: function(l) {
clearTimeout(j), j = setTimeout(() => {
e.restart(this.props.project); // e为projectActions.js输出对象 let m = 'edit' === this.props.show ? `project_compile` : `project_restart`;
i(m, this.props.project.appid)
}, 200)
}在 projectActions.js 中,可以清楚的看到 flux 架构的部分 actions ,这些 actions 都会随着 dispatch 传入到 store 当中,进行一个状态的改变,最后重新渲染到应用中。
// projectActions.jsdel: function(b) { a.dispatch({
actionType: 'DELETE_PROJECT',
projectid: b
})
},
add: function(b, c) { a.dispatch({
actionType: 'ADD_PROJECT',
project: b,
needInitQuickStart: c
})
},
close: function(b) { a.dispatch({
actionType: 'CLOSE_PROJECT'
})
},
restart: function(b) { a.dispatch({
actionType: 'RESTART_PROJECT',
project: b
})
}projectActions.js 的每一个 action 都会通过 projectDispatcher.js 映射到 projectStores.js 中,应用的 restart ,add方法在 store 中也有具体实现。
add: function(F, G) {
F.hash = a(F.projectid), F.es6 = !0, F.watcher = !0, F.editWebview = !0, F.newFeature = { time: Date.now(),
show: !1,
check: !1
}, F.initPath = {
enable: !1
}, F.uploadPath = {
enable: !1
}, w.unshift(F), c(F, G), b(), h.info(`projectStores.js add ${JSON.stringify(F)}`), this.emit('ADD_PROJECT', w)
},
close: function() {
this.emit('CLOSE_PROJECT')
},
restart: function(F) {
this.emit('RESTART_PROJECT', F)
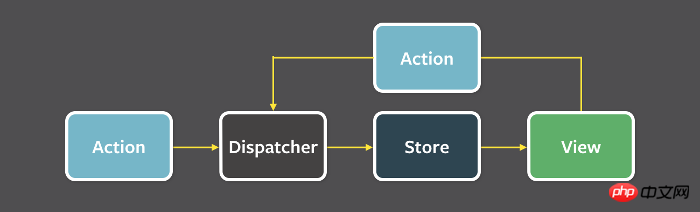
},对于 Flux,如果还不清楚,这张图可以做个简单的诠释。nw 中用的是 facebook 官方给出的 Flux 架构,github 上比较活跃的 redux 和 mobx 都是比较好用的状态管理架构。

2. 三端运行
在未安装 android/ios sdk 时,我们的 app 依然能够呈现在 IDE 中,此时是通过云端的 webpack 将 .wxml,.wxss,.js 转换成 nw 可解析的 html,css,js 。当然在 android/ios 的微信客户端上,依然可以访问,这便是 Write Once, run anywhere ,所以微信小程序和阿里 weex 是异曲同工的,只不过微信小程序的 API 都是基于微信的。
以 IOS 为例

微信小程序与传统 hybrid 使用 webview 不同,后者是提供了 stringByEvaluatingJavaScriptFromString 方法让 js 能在当前 context 上执行,实质上还是 web 应用。而前者是通过 JsBrigde 定义模块的方法映射到 OcBrigde 中,调用 native module ,其中还有很多回调,但其实质上是 native 应用。
native化
在你工作或者实习公司的前端组,可能已经出现了 native 化这些目标,这给公司客户端人员带来了不小的危机感,的确,前端能做的事越来越多(依托于强大的开源社区)。
在合适的应用场景下,比如频率一般流量不大的产品上,native 化的确是很好的选择,因为对于业务复杂度高以及产品需要频繁更新迭代的公司来讲可以很大的提升开发效率,一个前端工程师能完成曾经一个前端+一个android客户端+一个IOS客户端需要完成的任务,同时又能避开多次发版的痛点,所以native 化将是前端未来几年一个必修的方向。
那它究竟带来了哪些好处,之于 web app , native app 以及 hybrid app 又有哪些优势呢?
更低的开发成本
Write Once, Run Anywhere ,只要你会 Web 技术,同样也能开发出 native 应用。这大大降低了前端开发者进入原生开发领域的门槛。
比 hybrid 更接近原生的用户体验
解决了传统 Webview 带来的性能瓶颈,因为调用的是原生的模块,而非直接执行 js 脚本。
解决 native 频繁发版问题
对于敏捷开发的团队来说,为了能快速上线产品,一个版本的迭代周期可能几天就行了,所以发布新版本就成了一个新问题,有时新版本完成开发,而上一个版本还没有完成审核。而对于用微信小程序/ weex / React Native 开发的 app 只需要加载 jsbundle 即可,这个文件是可以随时更新,从而 app 就可以避免重新发布。
以上是思考关于微信小程序的开发过程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 传言称'iPhone 16 可能不支持微信”,苹果中国区技术顾问称正与腾讯沟通应用商店抽成事宜
Sep 02, 2024 pm 10:45 PM
传言称'iPhone 16 可能不支持微信”,苹果中国区技术顾问称正与腾讯沟通应用商店抽成事宜
Sep 02, 2024 pm 10:45 PM
感谢网友情切琛思、HH_KK、石原里美幸福、华南吴彦祖的线索投递!9月2日消息,近期有传言称“iPhone16可能不支持微信”,对此贝壳财经记者致电苹果官方热线,苹果中国区技术顾问回应称,关于iOS系统或苹果设备能否继续使用微信,以及微信能否继续在苹果应用商店上架和下载的问题,需要苹果公司与腾讯之间进行沟通和探讨,才能确定之后的情况。软件应用商店及微信问题说明软件应用商店技术顾问指出,软件在苹果商店上架可能需要开发者支付费用。达到一定下载量后,后续下载需向苹果支付相应费用。苹果正与腾讯积极沟通,
 deepseek生成图片教程
Feb 19, 2025 pm 04:15 PM
deepseek生成图片教程
Feb 19, 2025 pm 04:15 PM
DeepSeek:强大的AI图像生成利器!DeepSeek本身并非图像生成工具,但其强大的核心技术为众多AI绘画工具提供了底层支持。想知道如何利用DeepSeek间接生成图片吗?请继续阅读!利用基于DeepSeek的AI工具生成图像:以下步骤将引导您使用这些工具:启动AI绘画工具:在您的电脑、手机浏览器或微信小程序中搜索并打开一个基于DeepSeek的AI绘画工具(例如,搜索“简单AI”)。选择绘画模式:选择“AI绘图”或类似功能,并根据您的需求选择图片类型,例如“动漫头像”、“风景
 知情人士回应'微信可能不支持苹果 iPhone 16”:传言为谣言
Sep 02, 2024 pm 10:43 PM
知情人士回应'微信可能不支持苹果 iPhone 16”:传言为谣言
Sep 02, 2024 pm 10:43 PM
微信支持iPhone16谣言被辟谣感谢网友西窗旧事、HH_KK的线索投递!9月2日消息,今日有传言称,微信可能不支持iPhone16,iPhone一旦升级到iOS18.2系统将无法使用微信。据《每日经济新闻》从知情人士处获悉,此传言为谣言。苹果回应另据贝壳财经报道,苹果中国区技术顾问回应称,关于iOS系统或苹果设备能否继续使用微信,以及微信能否继续在苹果应用商店上架和下载的问题,需要苹果公司与腾讯之间进行沟通和探讨,才能确定之后的情况。目前,苹果正与腾讯积极沟通,以确认腾讯是否会继续向苹果应用商
 gateio中文官方网站 gate.io交易平台网址
Feb 21, 2025 pm 03:06 PM
gateio中文官方网站 gate.io交易平台网址
Feb 21, 2025 pm 03:06 PM
Gate.io,一家创立于 2013 年的领先加密货币交易平台,为中国用户提供了完整的中文官方网站。该网站提供广泛的服务,包括现货交易、期货交易和借贷,并提供中文界面、丰富的资源和社区支持等特色功能。
 okx交易平台手续费一览
Feb 15, 2025 pm 03:09 PM
okx交易平台手续费一览
Feb 15, 2025 pm 03:09 PM
OKX 交易平台提供了各种类型的费率,包括交易费用、提款费用和融资费用。对于现货交易,交易费用根据交易量和 VIP 等级而有所不同,采取“做市商模式”,即市场每笔交易收取较低的手续费。此外,OKX 还提供了多种类型的期货合约,包括币本位合约、USDT 合约和交割合约,每种合约的费用结构也有所不同。
 芝麻开门登录注册入口 gate.io交易所注册官网入口
Mar 04, 2025 pm 04:51 PM
芝麻开门登录注册入口 gate.io交易所注册官网入口
Mar 04, 2025 pm 04:51 PM
Gate.io(芝麻开门)是全球领先的加密货币交易平台,本文提供Gate.io现货交易完整教程。教程涵盖账户注册登录、KYC认证、法币及数字货币充值、交易对选择、限价/市价交易下单以及订单和交易记录查看等步骤,助您快速上手Gate.io平台进行加密货币交易。 无论是新手还是老手,都能从本教程中获益,轻松掌握Gate.io交易技巧。
 欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
本文提供国内安全下载欧易OKX App的详细指南。由于国内应用商店限制,建议用户通过欧易OKX官方网站下载App,或使用官网提供的二维码扫描下载。下载过程中,务必核实官网地址,检查应用权限,安装后进行安全扫描,并启用双重验证。 使用过程中,请遵守当地法律法规,使用安全网络环境,保护账户安全,警惕诈骗,理性投资。 本文仅供参考,不构成投资建议,数字资产交易风险自负。
 gateio交易所app老版本 gateio交易所app老版本下载渠道
Mar 04, 2025 pm 11:36 PM
gateio交易所app老版本 gateio交易所app老版本下载渠道
Mar 04, 2025 pm 11:36 PM
Gateio 交易所 app 老版本下载渠道,涵盖官方、第三方应用市场、论坛社区等途径,还给出下载注意事项,帮你轻松获取老版本,解决新版本使用不适或设备兼容问题。






