分享一篇CSS3圆角和渐变功能的实例代码
这篇文章主要介绍了CSS3圆角和渐变2种常用功能详解 的相关资料,需要的朋友可以参考下
Css3圆角讲解:想必大家对于图片,背景圆角,都不陌生吧,
圆角语法:border-radius:圆角值;
CSS3圆角的优点
传统的圆角生成方案,必须使用多张图片作为背景图案。CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点:
* 减少维护的工作量。图片文件的生成、更新、编写网页代码,这些工作都不再需要了。
* 提高网页性能。由于不必再发出多余的HTTP请求,网页的载入速度将变快。
* 增加视觉可靠性。某些情况下(网络拥堵、服务器出错、网速过慢等等),背景图片会下载失败,导致视觉效果不佳。CSS3就不会发生这种情况。
这个值可以使用:em ,ex,pt,px,百分比;
Border-radius跟margin,padding差不多
Border-radius:lefttop,righttop,rightbottom,leftbottom。
代码如下:
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
对于圆角理解起来应该,很简单。
对于百分比:目前最安全的做法,就是将每个圆角边框的风格和宽度,都设为一样的值,并且避免使用百分比值。
IE9以下是不支持此属性
线性渐变:background:linear-gradient(设置渐变形式,第一个颜色起点,中间颜色点 中间颜色的位置,结束点颜色);
Linear:渐变的类型(线性渐变);
渐变的形式:可选参数 有两种方式-1、设置旋转角度,0度代表水平从左到右,90度就是从上到下啦,从0度开始逆时针变换。
2、使用关键字,left代表从左到右,top代表从上到下,同理right就是从右到左,lefttop-从坐上到右下,同理leftbottom,righttop,rightbottom。
中间颜色与中间颜色位置为可选参数。
不过要考虑浏览器的兼容,咱们这样写:
-webkit-gradient(linear,0 0,0 100%,from(起始颜色,to(结束颜色)); /*for Safari4+,Chrome 2+*/ -webkit-linear-gradient(起始颜色, 结束颜色); /*for Safari 5.1+,Chrome 10+*/ -moz-linear-gradient(起始颜色, 结束颜色); /*for firefox*/ -o-linear-gradient(起始颜色, 结束颜色); /*Opera*/ linear-gradient(起始颜色, 结束颜色); /*标准属性*/ 对于IE来说是个麻烦事,老办法 Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=’ 起始颜色’,endColorstr=” 结束颜色”); /*IE6,IE 7*/ -ms-linear-gradient(起始颜色, 结束颜色); /*IE8*/
<p class="content1"></p>
.content1{width:500px;height:
300
px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;
float
:left;}
.tit1{
font-size
:3em;
font-weight
: bold;color:#f00;}
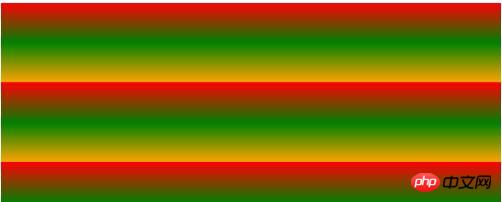
重复性线性渐变:repeating-linear-gradient属性来代替线性渐变linear-gradient;
<p class="content2"></p>
.content2{width:500px;height:200px;
background-image
: -webkit-repeating-linear-gradient(red,green 40px, o
range
80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
径向渐变:radial-gradient(设置渐变的中心,渐变形状 渐变大小,起始颜色值,中间颜色值 中间颜色位置,终点颜色)
渐变中心,可选参数,如30px 20px指距离左侧30px距离上侧20px,可以是像素,可以是百分比,也可以是关键字,默认为中心位置。
渐变形状,可选参数,可以取值circle或eclipse【默认】
渐变大小,可循环参数,可以取值
closest-side:
指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner:
指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side:
指定径向渐变的半径长度为从圆心到离圆心最远的边
farthest-corner:
指定径向渐变的半径长度为从圆心到离圆心最远的角
contain:
包含,指定径向渐变的半径长度为从圆心到离圆心最近的点。类同于closest-side
cover:
覆盖,指定径向渐变的半径长度为从圆心到离圆心最远的点。类同于farthest-corner
circle farthest-corner圆形渐变,ellipse farthest-corner椭圆渐变
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
以上是分享一篇CSS3圆角和渐变功能的实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Python中的SVM实例
Jun 11, 2023 pm 08:42 PM
Python中的SVM实例
Jun 11, 2023 pm 08:42 PM
Python中的支持向量机(SupportVectorMachine,SVM)是一个强大的有监督学习算法,可以用来解决分类和回归问题。SVM在处理高维度数据和非线性问题的时候表现出色,被广泛地应用于数据挖掘、图像分类、文本分类、生物信息学等领域。在本文中,我们将介绍在Python中使用SVM进行分类的实例。我们将使用scikit-learn库中的SVM模
 修改win11窗口边角为圆角的指南
Dec 31, 2023 pm 08:35 PM
修改win11窗口边角为圆角的指南
Dec 31, 2023 pm 08:35 PM
很多朋友更新好win11系统后,发现win11的界面窗口采用了全新的圆角设计。但是一些人觉得不喜欢这个圆角设计,想要将它修改为曾经的界面,但是却不知道怎么修改,下面就一起来看看吧。win11怎么修改圆角1、win11的圆角设计时内置的系统设置,目前无法修改。2、所以大家如果不喜欢使用win11的圆角设计的话,可以等待微软提供修改的方法。3、如果实在使用起来不习惯,还可以选择退回曾经的win10系统。4、如果大家不知道如何回退的话,可以查看本站提供的教程。5、要是使用上方教程无法进行回退的话,还可
 实例详解CSS渐变锯齿问题如何解决!
Nov 25, 2022 pm 04:43 PM
实例详解CSS渐变锯齿问题如何解决!
Nov 25, 2022 pm 04:43 PM
本篇文章给大家介绍一下如何解决在使用渐变图形产生的锯齿问题,所谓CSS渐变锯齿消失术,你会了就能搞定,下面就带大家一起来看看怎么实现吧~希望对大家有所帮助!
 win10搜索框圆角调整方法
Jan 15, 2024 pm 03:12 PM
win10搜索框圆角调整方法
Jan 15, 2024 pm 03:12 PM
win10搜索框可变圆角的消息已经有很长的时间,但一直没有实现,我们一般可以使用注册表体验一下win10搜索框变圆角,那么下面我们一起看看win10搜索框可变圆角教程吧。win10搜索框可变圆角:1、打开搜索框,输入regedit,进入注册表。2、计算机\HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Search找到此路径。3、在空白处,选择新建——DWORD(32位)值——将新键命名为ImmersiveSearch——数
 VUE3入门实例:制作一个简单的视频播放器
Jun 15, 2023 pm 09:42 PM
VUE3入门实例:制作一个简单的视频播放器
Jun 15, 2023 pm 09:42 PM
随着新一代前端框架的不断涌现,VUE3作为一个快速、灵活、易上手的前端框架备受热爱。接下来,我们就来一起学习VUE3的基础知识,制作一个简单的视频播放器。一、安装VUE3首先,我们需要在本地安装VUE3。打开命令行工具,执行以下命令:npminstallvue@next接着,新建一个HTML文件,引入VUE3:<!doctypehtml>
 CSS属性实现透明度渐变效果的方法
Nov 18, 2023 pm 05:28 PM
CSS属性实现透明度渐变效果的方法
Nov 18, 2023 pm 05:28 PM
CSS属性实现透明度渐变效果的方法,需要具体代码示例在网页设计中,透明度渐变效果可以为页面增添一种柔和而美观的过渡效果。通过CSS属性的设置,我们可以轻松实现不同元素在透明度上的过渡效果。今天我们就来介绍一些常见的方法和具体的代码示例。使用opacity属性Opacity属性可以设置元素的透明度,取值范围从0到1,0表示完全透明,1表示完全不透明。我们可以通
 ps渐变工具怎么用-ps渐变工具的使用方法
Mar 05, 2024 pm 06:28 PM
ps渐变工具怎么用-ps渐变工具的使用方法
Mar 05, 2024 pm 06:28 PM
ps软件是很多人办公中会使用到的软件,那么各位知道ps渐变工具怎么用吗?下文就是小编为各位带来的ps渐变工具的使用方法,感兴趣的用户快来下文看看吧。1.打开或创建一个新的文档:首先,打开Photoshop软件并创建一个新的文档,或者打开已有的图像文件。选取渐变工具:在工具栏的左侧,定位渐变工具(位于矩形选框工具和油漆桶工具之间),然后点击以选中。3.设置渐变类型:在工具选项栏中,你可以选择不同的渐变类型。有线性渐变、径向渐变、角度渐变等选项可供选择。点击渐变类型下拉菜单,选择你想要的渐变类型。4
 学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
Golang是一门功能强大且高效的编程语言,可以用于开发各种应用程序和服务。在Golang中,指针是一种非常重要的概念,它可以帮助我们更灵活和高效地操作数据。指针转换是指在不同类型之间进行指针操作的过程,本文将通过具体的实例来学习Golang中指针转换的最佳实践。1.基本概念在Golang中,每个变量都有一个地址,地址就是变量在内存中的位置。






