本节笔者讲述HTML代码中比较特殊的标签,它能使网页中的文字滚动,并且可以控制其滚动的属性。
制作滚动文字
通过本章前面的学习,读者已经能够很好地控制各种段落文字的显示方式,不过无论怎么设置,文字都是静态的。本节
本节笔者讲述HTML代码中比较特殊的标签,它能使网页中的文字滚动,并且可以控制其滚动的属性。
制作滚动文字
通过本章前面的学习,读者已经能够很好地控制各种段落文字的显示方式,不过无论怎么设置,文字都是静态的。本节笔者讲述HTML代码中比较特殊的标签,它能使网页中的文字滚动,并且可以控制其滚动的属性。
4.3.1 设置文字滚动
HTML技术中使文字滚动的方法是使用双标签。在HTML代码中可使其作用区文字滚动,默认为从右到左,循环滚动。在D:\web\目录下创建网页文件,命名为mar.htm,编写代码如代码4.15所示。
代码4.15 文字滚动的设置:mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
在浏览器地址栏输入http://localhost/mar.htm,浏览效果如图4.15所示。
图4.15 设置文字滚动默认形式
从图4.15可得,在未设置宽度时,标签是独占一行的。
4.3.2 设置文字滚动的方向
<marquee></marquee>标签的direction属性用于设置内容滚动方向,属性值有left、right、up、down,分别代表向左、向右、向上、向下,例如以下代码: <marquee direction="left">做人要厚道</marquee> <marquee direction="right">做人要厚道</marquee> <marquee direction="up">做人要厚道</marquee> <marquee direction="down">做人要厚道</marquee>
4.3.3 设置文字滚动的速度和形式
设置文字滚动使用标签,其属性说明如下。
— 标签的scrollamount属性用于设置内容滚动速度。
— 标签的behavior 属性用于设置内容滚动方式,默认为scroll,即循环滚动,当其值为alternate时,内容将来回循环滚动。当其值为slide时,内容滚动一次即停止,不会循环。还有一个loop属性可设置其滚动循环次数,默认为没有限制。
— 标签的scrolldelay属性用于设置内容滚动的时间间隔。
— 标签的bgcolor属性用于设置内容滚动背景色(类似于body的背景色设置)。
— 标签的width 属性用于设置内容滚动背景宽度。
— 标签的height属性用于设置内容滚动背景高度。
修改mar.htm网页文件,编写代码如代码4.16所示。
代码4.16 文字滚动的设置:mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
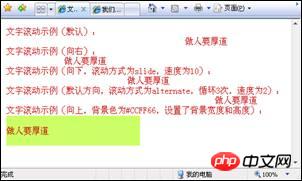
在浏览器地址栏输入http://localhost/mar.htm,浏览效果如图4.16所示。
图4.16 文字滚动的不同形式
的众多属性能非常方便地制作滚动文字
以上是HTML中制作滚动文字的实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!




