小程序开发之计算器
在这篇微信小程序开发教程中,我们将介绍如何使用微信小程序开发计算器功能。
本文主要分为两个部分,小程序主体部分及计算器业务页面部分
一、小程序主体部分
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

1. 小程序逻辑
App({
onLaunch: function() {
// Do something initial when launch. },
onShow: function() { // Do something when show. },
onHide: function() { // Do something when hide. },
globalData: 'I am global data'})2. 小程序公共设置
{
"pages": [
"page/index/index"
],
"window": {
"navigationBarBackgroundColor": "#000",
"backgroundColor": "#000",
"navigationBarBackgroundColor": "#000"
},
"networkTimeout": {
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
},
"debug": true
}二、计算器页面部分
计算器页面主要由以下文件组成。

1. 计算器页面结构
页面结构分为2个主要部分:显示区和键盘区
其中键盘区又分功能键、数字键,及运算键,页面结构如下
<template name="calculator-key">
<button hover-start-time="{{5}}" hover-stay-time="{{20}}" hover-class="calculator-key-hover" data-key="{{className}}" class="calculator-key {{className}}">{{display}}</button></template><view class="calculator">
<view class="calculator-display">
<view class="calculator-display-text">{{displayValue}}</view>
</view>
<view class="calculator-keypad">
<view class="input-keys">
<view class="function-keys" catchtap="onTapFunction">
<template is="calculator-key" data="{{className: 'key-clear', display: clearDisplay ? 'C' : 'AC'}}"/>
<template is="calculator-key" data="{{className: 'key-sign', display: '±'}}"/>
<template is="calculator-key" data="{{className: 'key-percent', display: '%'}}"/>
</view>
/*sdf*/ <view class="digit-keys" catchtap="onTapDigit">
<template is="calculator-key" data="{{className: 'key-0', display: '0'}}"/>
<template is="calculator-key" data="{{className: 'key-dot', display: '●'}}"/>
<template is="calculator-key" data="{{className: 'key-1', display: '1'}}"/>
<template is="calculator-key" data="{{className: 'key-2', display: '2'}}"/>
<template is="calculator-key" data="{{className: 'key-3', display: '3'}}"/>
<template is="calculator-key" data="{{className: 'key-4', display: '4'}}"/>
<template is="calculator-key" data="{{className: 'key-5', display: '5'}}"/>
<template is="calculator-key" data="{{className: 'key-6', display: '6'}}"/>
<template is="calculator-key" data="{{className: 'key-7', display: '7'}}"/>
<template is="calculator-key" data="{{className: 'key-8', display: '8'}}"/>
<template is="calculator-key" data="{{className: 'key-9', display: '9'}}"/>
</view>
</view>
<view class="operator-keys" catchtap="onTapOperator">
<template is="calculator-key" data="{{className: 'key-pide', display: '÷'}}"/>
<template is="calculator-key" data="{{className: 'key-multiply', display: '×'}}"/>
<template is="calculator-key" data="{{className: 'key-subtract', display: '−'}}"/>
<template is="calculator-key" data="{{className: 'key-add', display: '+'}}"/>
<template is="calculator-key" data="{{className: 'key-equals', display: '='}}"/>
</view>
</view></view>2. 计算器样式表
样式代码如下所示
@import "reset.wxss";
page {
font: 100 14px 'Roboto';
}.calculator {
width: 100%;
height: 100vh;
background: black;
position: relative;
box-shadow: 0px 0px 20px 0px #aaa;
display: flex;
flex-direction: column;
box-sizing: border-box;
}.calculator-display {
background: #1c191c;
flex: 1;
}/*TODO:解决文本垂直居中问题*/.calculator-display-text {
padding: 0 30px;
font-size: 6em;
color: white;
text-align: right;
}.calculator-keypad {
display: flex;
}.calculator .function-keys {
display: flex;
}.calculator .digit-keys {
background: #e0e0e7;
display: flex;
flex-direction: row;
flex-wrap: wrap-reverse;
}.calculator-key-hover {
box-shadow: inset 0px 0px 25vw 0px rgba(0,0,0,0.25);
}.calculator-key {
display: block;
width: 25vw;
height: 25vw;
line-height: 25vw;
border-top: 1px solid #777;
border-right: 1px solid #666;
text-align: center;
box-sizing: border-box;
}.calculator .function-keys .calculator-key {
font-size: 2em;
}.calculator .digit-keys .calculator-key {
font-size: 2.25em;
}.calculator .digit-keys .key-0 {
width: 50vw;
text-align: left;
padding-left: 9vw;
}.calculator .digit-keys .key-dot {
padding-top: 1em;
font-size: 0.75em;
}.calculator .operator-keys .calculator-key {
color: white;
border-right: 0;
font-size: 3em;
}.calculator .function-keys {
background: linear-gradient(to bottom, rgba(202,202,204,1) 0%, rgba(196,194,204,1) 100%);
}.calculator .operator-keys {
background: linear-gradient(to bottom, rgba(252,156,23,1) 0%, rgba(247,126,27,1) 100%);
}.input-keys {
width: 75%;
}.operator-keys {
width: 25%;
}3、 计算器页面逻辑处理
Page({
data: {
value: null, // 上次计算后的结果,null表示没有上次计算的结果
displayValue: '0', // 显示数值
operator: null, // 上次计算符号,null表示没有未完成的计算
waitingForOperand: false // 前一按键是否为计算符号 },
onLoad: function(options) { this.calculatorOperations = { 'key-pide': (prevValue, nextValue) => prevValue / nextValue, 'key-multiply': (prevValue, nextValue) => prevValue * nextValue, 'key-add': (prevValue, nextValue) => prevValue + nextValue, 'key-subtract': (prevValue, nextValue) => prevValue - nextValue, 'key-equals': (prevValue, nextValue) => nextValue
}
},
/* AC操作,一下回到解放前 */
clearAll() { this.setData({
value: null,
displayValue: '0',
operator: null,
waitingForOperand: false
})
}, /* 仅清空当前显示的输入值 */
clearDisplay() { this.setData({
displayValue: '0'
})
},
onTapFunction: function(event) {
const key = event.target.dataset.key; switch(key) { case 'key-clear': if (this.data.displayValue !== '0') { this.clearDisplay();
} else { this.clearAll();
} break; case 'key-sign': var newValue = parseFloat(this.data.displayValue) * -1
this.setData({
displayValue: String(newValue)
}) break; case 'key-percent':
const fixedDigits = this.data.displayValue.replace(/^-?\d*\.?/, '') var newValue = parseFloat(this.data.displayValue) / 100
this.setData({
displayValue: String(newValue.toFixed(fixedDigits.length + 2))
}); break;
default: break;
}
},
onTapOperator: function(event) {
const nextOperator = event.target.dataset.key;
const inputValue = parseFloat(this.data.displayValue);
if (this.data.value == null) { this.setData({
value: inputValue
});
} else if (this.data.operator) {
const currentValue = this.data.value || 0;
const newValue = this.calculatorOperations[this.data.operator](currentValue, inputValue); this.setData({
value: newValue,
displayValue: String(newValue)
});
}
this.setData({
waitingForOperand: true,
operator: nextOperator
});
},
onTapDigit: function(event) {
const key = event.target.dataset.key; // 根据data-key标记按键
if(key == 'key-dot') { // 按下点号
if (!(/\./).test(this.data.displayValue)) { this.setData({
displayValue: this.data.displayValue + '.',
waitingForOperand: false
})
}
} else { // 按下数字键
const digit = key[key.length-1]; if (this.data.waitingForOperand) { this.setData({
displayValue: String(digit),
waitingForOperand: false
})
} else { this.setData({
displayValue: this.data.displayValue === '0' ? String(digit) : this.data.displayValue + digit
})
}
}
}
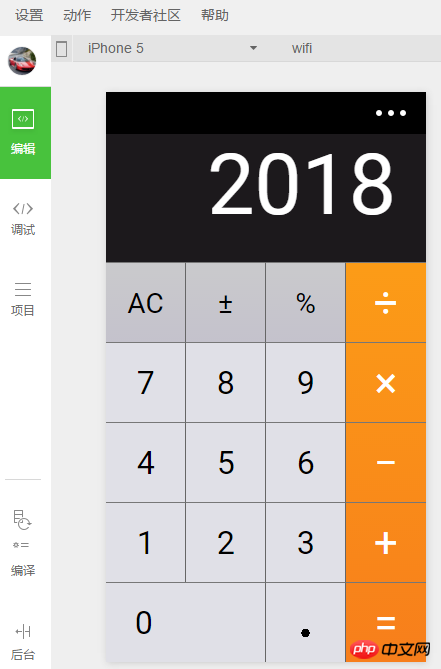
})三、程序效果图

【相关推荐】
以上是小程序开发之计算器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 计算器上的ac是什么键
Feb 24, 2023 am 10:19 AM
计算器上的ac是什么键
Feb 24, 2023 am 10:19 AM
计算器上的ac是“全部清除”键,ac的英文全称是“All Clear”,表示“全清键”;按下ac键表示清除所有寄存器中的数值;在数字输入期间,第一次按下ac键将清除存储器内容外的所有数值。
 计算器中的e是多少
Oct 19, 2022 am 11:23 AM
计算器中的e是多少
Oct 19, 2022 am 11:23 AM
计算器中的e表示10的幂,即表示以10为底的指数,比如1.99714E13就等于19971400000000;把一个数表示成a与10的n次幂相乘的形式,这种记数法叫做科学记数法;当我们要标记或运算某个较大或较小且位数较多时,用科学记数法免去浪费很多空间和时间。
 教你win10计算器怎么打开
Jul 12, 2023 pm 11:21 PM
教你win10计算器怎么打开
Jul 12, 2023 pm 11:21 PM
win10系统有很多强大的功能,吸引不少网友下载安装使用,其中也有很多实用的小工具,比如说win10计算器工具。有网友还不清楚win10计算器怎么打开,下面小编就教下大家打开win10计算器的方法。方法一:开始菜单中查找1、在Windows10系统桌面,依次点击“开始/计算器”菜单项。2、就可以打开Windows10的计算器窗口了。方法二:小娜搜索打开1、在Windows10桌面,点击任务栏左下角的“小娜搜索”的图标。2、在弹出的菜单中输入“计算器”的关键词进行搜索,点击搜索结果中的计算器菜单项
 无存储功能的计算器指的是什么
Dec 29, 2020 am 10:59 AM
无存储功能的计算器指的是什么
Dec 29, 2020 am 10:59 AM
无存储功能的计算器指的是科学型计算器;科学型计算器是电子计算器的一种,可进行乘方、开方、指数、对数、三角函数、统计等方面的运算,又称函数计算器;计算器一般由运算器、控制器、存储器、键盘、显示器、电源和一些可选外围设备及电子配件组成。
 用PHP编写的高效斐波那契数列计算器
Mar 21, 2024 am 10:06 AM
用PHP编写的高效斐波那契数列计算器
Mar 21, 2024 am 10:06 AM
高效斐波那契数列计算器:PHP实现斐波那契数列(Fibonaccisequence)是一个非常经典的数学问题,其规律是每个数等于前两个数之和,即F(n)=F(n-1)+F(n-2),其中F(0)=0,F(1)=1。在计算斐波那契数列时,可以使用递归方式来实现,但随着数值增大会出现性能问题。因此,本文将介绍如何使用PHP编写一个高效的斐波那
 如何使用 JavaScript 实现一个简单的计算器功能?
Oct 27, 2023 pm 02:51 PM
如何使用 JavaScript 实现一个简单的计算器功能?
Oct 27, 2023 pm 02:51 PM
如何使用JavaScript实现一个简单的计算器功能?计算器是我们日常生活中常用的工具之一,它可以用来进行简单的数学运算。今天,我们将使用JavaScript实现一个简单的计算器功能。在本文中,我将为您介绍如何使用JavaScript编写代码来实现基本的数学运算和计算器界面。首先,我们需要创建一个HTML文件,其中包含一个用于显示运算结果的文
 Mac系统计算器如何转换货币-Mac系统计算器转换货币的方法
Mar 18, 2024 pm 03:58 PM
Mac系统计算器如何转换货币-Mac系统计算器转换货币的方法
Mar 18, 2024 pm 03:58 PM
小伙伴们知道Mac系统计算器如何转换货币吗?今天小编就来讲解Mac系统计算器转换货币的方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家。第一步:打开Mac系统计算器,在菜单栏,点击转换。第二步:在转换菜单中,点击货币。第三步:选择转换货币后,点击转换按钮即可。
 计算器上ac是什么键
Aug 18, 2023 am 09:48 AM
计算器上ac是什么键
Aug 18, 2023 am 09:48 AM
计算器上的"AC" 键表示 "All Clear"的意思,按下AC键会清除计算器中的所有输入和操作,将计算器重置为初始状态,相当于重新开始一次计算。






