html+css实现一个好看的计算器实例代码
最终效果如下图-2,有bug:就是整数后点击%号结果正确,如果小数后面点击%的话结果就错误!其他都正常,求指点:input的value是string类型的,在JS中改如何正确处理下图-1中的if部分??
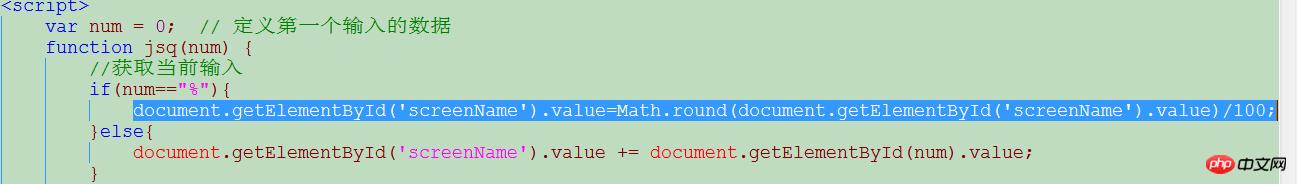
图-1

图-2

HTML代码如下
<body><p id="calculator"> <p class="LOGO"> <span class="name">简单的计算器</span> <span class="verson">@walker</span> </p> <p id="shuRu"> <!--screen输入栏--> <p class="screen"> <input type="text" id="screenName" name="screenName" class="screen"> </p> </p> <p id="keys"> <!-- j --> <!--第一排--> <input type="button" id="7" onclick="jsq(this.id)" value="7" class="buttons"> <input type="button" id="8" onclick="jsq(this.id)" value="8" class="buttons"> <input type="button" id="9" onclick="jsq(this.id)" value="9" class="buttons"> <input type="button" id="Back" onclick="tuiGe()" value="Back" class="buttons"> <input type="button" id="C" onclick="clearNum()" value="C" class="buttons" style="margin-right:0px"> <!--第二排--> <input type="button" id="4" onclick="jsq(this.id)" value="4" class="buttons"> <input type="button" id="5" onclick="jsq(this.id)" value="5" class="buttons"> <input type="button" id="6" onclick="jsq(this.id)" value="6" class="buttons"> <input type="button" id="*" onclick="jsq(this.id)" value="X" class="buttons"> <input type="button" id="/" onclick="jsq(this.id)" value="/" class="buttons" style="margin-right:0px"> <!--第三排--> <input type="button" id="1" onclick="jsq(this.id)" value="1" class="buttons"> <input type="button" id="2" onclick="jsq(this.id)" value="2" class="buttons"> <input type="button" id="3" onclick="jsq(this.id)" value="3" class="buttons"> <input type="button" id="+" onclick="jsq(this.id)" value="+" class="buttons"> <input type="button" id="-" onclick="jsq(this.id)" value="-" class="buttons" style="margin-right:0px"> <!--第四排--> <input type="button" id="0" onclick="jsq(this.id)" value="0" class="buttons"> <input type="button" id="00" onclick="jsq(this.id)" value="00" class="buttons"> <input type="button" id="." onclick="jsq(this.id)" value="." class="buttons"> <input type="button" id="%" onclick="jsq(this.id)" value="%" class="buttons"> <input type="button" id="eva" onclick="eva()" value="=" class="buttons" style="margin-right:0px"> </p> <p class="footer"> <span class="aside">欢迎使用JavaScript计算器</span> <span class="link"> <a href="#" title="声明" target="_blank">反馈</a> </span> </p></p></body>
CSS代码如下:
<style> /*Basic reset*/*{
margin:0;
padding:0;
box-sizing: border-box;
font: 14px Arial,sans-serif;
}html{
height:100%;
background-color:lightslategrey;
}#calculator{
margin: 15px auto;
width:330px;
height:400px;
border: 1px solid lightgray;
background-color:darkgrey;
padding:15px;
}/*LOGO*/.LOGO{
height:20px;
}.LOGO .name{
float:left;
line-height:30px;
}.LOGO .verson{
float:right;
line-height:30px;
}/*screen*/#shuRu{
margin-top:15px;
}.screen{
margin-top:5px;
width:300px;
height:40px;
text-align: right;
padding-right:10px;
font-size:20px;
}#keys{
border:1px solid lightgray;
height:223px;
margin-top:25px;
padding:8px;
}#keys .last{
margin-right:0px;
}.footer{
margin-top:20px;
height:20px;
}.footer .link{
float:right;
}#keys .buttons{
float:left;
width: 42px;
height: 36px;
text-align:center;
background-color:lightgray;
margin: 0 17px 20px 0;
}
</style>javascript代码如下:
<script>
var num = 0; // 定义第一个输入的数据
function jsq(num) {
//获取当前输入
if(num=="%"){
document.getElementById('screenName').value=Math.round(document.getElementById('screenName').value)/100;
}else{
document.getElementById('screenName').value += document.getElementById(num).value;
}
}
function eva() {
//计算输入结果
document.getElementById("screenName").value = eval(document.getElementById("screenName").value);
}
function clearNum() {
//清0
document.getElementById("screenName").value = null;
document.getElementById("screenName").focus();
}
function tuiGe() {
//退格
var arr = document.getElementById("screenName");
arr.value = arr.value.substring(0, arr.value.length - 1);
}
</script>【相关推荐】
1. 免费html在线视频教程
2. html开发手册
以上是html+css实现一个好看的计算器实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






