web网页导航练习(二)
我另一个的导航练习是参考果壳网的导航进行的,查看源代码时,发现这家网站的css代码写的真清晰,类的组织也很棒,虽然我不是很懂,但就是看着很喜欢。

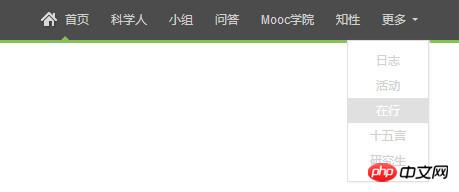
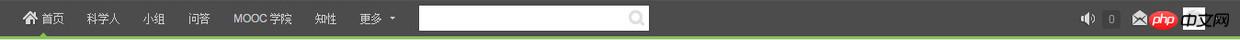
果壳网导航
第一次看到这个导航,会有几点是需要我仔细想一想的
1、首页前面的小房子图标该嵌套在哪一个元素内
2、首页下面的小三角是怎么实现的
3、更多后面的三角?
4、点击更多后,出现的下拉菜单,如何实现?
我先只实现左面,就可以联系好多知识点。
-
第一步:设计相应的html结构,并标记id与类
<p id="gheader"> <p class="gh-wrap"> <p class="fl"> <ul class="gh-nav reset"> <li> <a href=""> <span class="gnicon-home"></span> 首页 <b class="gnarrow-up"></b> </a> </li> <li><a href="">科学人</a></li> <li><a href="">小组</a></li> <li><a href="">问答</a></li> <li><a href="">Mooc学院</a></li> <li><a href="">知性</a></li> <li id='moreNav'> <a href="" class=""> 更多 <i class="gnarrow-down"></i> </a> <p class="gh-list"> <ul class="reset"> <li><a href="">日志</a></li> <li><a href="">活动</a></li> <li><a href="">在行</a></li> <li><a href="">十五言</a></li> <li><a href="">研究生</a></li> </ul> </p> </li> </ul> </p> </p> </p>登录后复制1、这个的html结构同样也是两层p包裹内容
#gheader.gh-wrap外层是为了表明头部,里层可以用作样式以及整个头部部分的位置调整
2、不同于上一个导航练习,这个在ul外部又包围了一层,是因为原来网页的头部,左面是导航+搜索,右面是消息提醒。一个左浮动一个右浮动。这样结构更清晰。
3、 链接
a的前置图标。
2015-01-19_144747.jpg
当我设置图标与文本首页居中时遇到了麻烦,原因是由于IE6、7对vertical-line:middle;的渲染情况不一致。

现代浏览器
就不附加代码了,我描述一下,被红色边框框住的内容设置了高度,设置了行高,且二者相等。那么文本内容自然居中。
为图片设置vertical-line:middle;的意思是把图片放在所在行的中部,于是该图片就找到了已经居中的文本内容的底部(图片矮)或顶部(图片高)。
IE6、7
与现代浏览器一样的设置,却造成不一样的观赏效果。是因为什么,我也说不清楚,但是可以看出规律,ie6、7选择将图片与文本都放在最上部,且二者居中对齐。
所以就想到了一个兼容的解决方案,选择将前置图标与文本的外围元素a,的高度设为与图片一样高,并设置高度等于行高,则可以让文本居中,而图片设置vertical-line:middle;则可以与a内的文字顶部或底部对齐。也可以水平对齐(ie6、7)。.gh-wrap .gh-nav li a{ display: inline-block; height: 18px; line-height: 18px; padding: 11px; text-decoration: none; color: #d5d5d5; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gnicon-home{ background: url(gk/5-icon.png) transparent no-repeat; display: inline-block; vertical-align: middle; } .gh-nav a .gnicon-home{ background-position: 0 0; height: 18px; width: 16px; margin-right:5px ; }登录后复制1、细心的可以发现,我重新设置了
a的样式,因为要为a设置高度,担心像上篇笔记担心的那样,宽度会充斥父元素,于是我将行内元素转换为行内块级元素,转换方法这篇笔记也提到过,其实关于vertical-line的现代浏览器表现我也做过笔记在这里。
2、果壳网前端工程师在设置前置图标样式时,他分别进行了设置,一个通用设置,设置了背景图片的来源,转换了表现形式,设置了居中,于是当除了首页这样的前置图标也可以使用这个公有样式。
然后单独设置一个样式,设置了图片的位置,以及大小,还有边距等的专门设置。设置正三角与倒三角

2015-01-19_171118.jpg
.gnarrow-down,.gnarrow-up{ line-height: 0; height: 0; width: 0; border: 4px solid transparent; color: #4c4c4c; } .gnarrow-up{ position: absolute; border-bottom-color: #85C155; bottom: 0; left: 50%; margin-left: -4px; } .gnarrow-down{ display: inline-block; vertical-align: middle; border-top-color:#d5d5d5 ; border-width: 3px; margin-left: 3px; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gh-nav li a:hover i,.gh-nav li a:hover b{ color: #393939; }登录后复制1、设置这个三角,其实是很有技巧性的,觉得真的是对css了解的非常熟悉,才能想到这样的技巧。内容置空,宽度高度为0,设置其边框,然后通过分别设置上下左右的边框的颜色,可以获得各个方向的三角。
2、注意:color这个属性具有继承性,他表示前景色,不仅设置文本的颜色,还设置了边框的颜色。在IE6、7会发现识别不出透明色,然后通过分别设置前景色来改变border的颜色。
3、绿色箭头采用绝对定位。下拉箭头采用行内块级元素进行定位。设置子菜单

2015-01-19_180822.jpg
#moreNav .gh-list{ position: absolute; right: 0; top: 40px; width: 80px; border: 1px solid #e0e0e0; box-shadow: 1px 1px 1px #f3f3f3; background: #fff; padding: 7px 0 8px; } #moreNav .gh-list li { /*之前设置过浮动*/ width: 100%; height: 25px; } #moreNav .gh-list li a{ /*之前设置过表现形式为行内块级元素,并设置过padding*/ width: 100%; height: 25px; text-align: center; line-height: 25px; padding: 0; } #moreNav .gh-list li a:hover{ background: #e0e0e0; }登录后复制1、子菜单需要进行绝对定位。
2、需要理解特制度的概念,我会专门写这个的,因为我们在编写css样式规则时,却发现这个规则先后顺序不一样,展示的效果不一样,css规则写的嵌套层次不一样,展示的结果可能也不一样,就像这里我们之前都设置过li>a的样式,所以会对子菜单的样式有影响。
3、继承的样式即使靠的再进,也没有专门写过的样式优先级高。例如,line-height具备继承性,所以我就不打算为a写行高,但是a的行高却被之前设置的覆盖了,却没有继承父元素的样子。第二步 设置包围元素样式
#gheader{ width: 100%; height: 43px; background: #4C4C4C; position: fixed; top: 0; left: 0; z-index: 999; } #gheader .gh-wrap{ height: 40px; min-width: 1030px; padding: 0 30px; border-bottom: 3px solid #85c155; }登录后复制1、这是一个头部固定的网页,但是
position:fixed一旦这么设置,必然导致其宽度收缩内容,这样就无法设置头部背景啦,于是设置宽度值为100%。
2、这里面的包围元素并没有要居中,而是以默认的格式。所以没有必要设置宽度,设置最小宽度就可以。当浏览器屏幕缩小时,也会有先收缩再维持的视觉效果。
3、发现a里面有很对<b><span><i>这类标签,注意,我都放在了<a>里,因为这些行内元素,我们通过将其修饰,然后放置一些下拉箭头,首页图标,鼠标点击标记。第三步:对导航元素进行基本布局

2015-01-19_112906.jpg
.fl{ float: left; } #moreNav p{ display: none; } .gh-wrap .gh-nav li{ float: left; position: relative; height: 40px; } .gh-wrap .gh-nav li a{ display: block; line-height: 40px; padding: 0 10px; text-decoration: none; color: #d5d5d5; }登录后复制1、我先隐藏了二级菜单
2、设置li为相对定位,目的是有助于二级菜单的定位
3、a的设置较之前一致修饰导航
这就是基本的导航的设置。虽然看着很简单,但是只有自己编写了才会发现之间的一些小小的细节。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
以上是web网页导航练习(二)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?我们很多用户为了方便直接打开访问页面,想要将经常使用的网页以快捷方式的形式显示在桌面,但是不知道应该如何操作,针对这个问题,本期小编就来和广大用户们分享解决方法,一起来看看今日软件教程分享的内容吧。 Edge浏览器将网页发送到桌面快捷方式方法: 1、打开软件,点击页面中的“...”按钮。 2、在下拉菜单选项中选择“应用”中的“将此站点作为应用安装”。 3、最后在弹出的窗口中将其
 金山打字通怎么练打字-金山打字通练习打字方法
Mar 18, 2024 pm 04:25 PM
金山打字通怎么练打字-金山打字通练习打字方法
Mar 18, 2024 pm 04:25 PM
现在很多朋友喜欢用金山打字通这款软件,那么打字速度快慢严重影响工作效率,所以教大家练习打字速度,那么如何使用金山打字通练打字呢?今天小编就将金山打字通练习打数字教程如下讲述,希望对大家有所帮助。首先,打开金山打字软件然后,鼠标点击(新手入门)按钮接着,在新窗口中点击(数字键位)按钮随后,点击下方的(从头开始)按钮即可练习也可以点击(测试模式)按钮最后,输入数字进行练习就可以了此外金山打字通还有其他功能,能帮助大家更好的练习打字。1.选择练习模式:在软件界面上,您可以看到有不同的练习模式,例如“新
 网页自动刷新设置方法
Oct 26, 2023 am 10:52 AM
网页自动刷新设置方法
Oct 26, 2023 am 10:52 AM
设置网页的自动刷新可以使用HTML的“meta”标签、JavaScript的“setTimeout”函数、“setInterval”函数或HTTP的”Refresh“头。详细介绍:1、使用HTML的“meta”标签,在HTML文档的“<head>”标签中,可以使用“meta”标签来设置网页的自动刷新;2、JavaScript的“setTimeout”函数等等。
 网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
有网友发现打开浏览器网页,网页上的图片迟迟加载不出来,是怎么回事?检查过网络是正常的,那是哪里出现了问题呢?下面小编就给大家介绍一下网页图片加载不出来的六种解决方法。 网页图片加载不出来: 1、网速问题 网页显示不出图片有可能是因为电脑的网速比较慢,电脑中开启的软件比较多, 而我们访问的图片比较大,这就可能因为加载超时,导致图片显示不出来, 可以将比较占网速的软件将关掉,可以去任务管理器查看一下。 2、访问人数过多 网页显示不出图片还有可能是因为我们访问的网页,在同时间段访问的
 网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
浏览器打不开网页但是网络正常,可能的原因是多种多样的。在该问题出现时,我们需要逐步排查,才能确定具体的原因并解决问题。首先,确定网页打不开的现象是局限于某个特定的浏览器还是所有浏览器都无法打开网页。如果只有一个浏览器无法打开网页,可以尝试使用其他浏览器,如谷歌浏览器、火狐浏览器等进行测试。如果其他浏览器能够正常打开网页,那么问题很可能出在该特定浏览器上,可能
 网页打不开怎么解决
Feb 21, 2024 am 10:24 AM
网页打不开怎么解决
Feb 21, 2024 am 10:24 AM
网页打不开怎么解决随着互联网的快速发展,人们越来越依赖于互联网来获取信息、进行交流和娱乐。然而,有时我们会遇到网页打不开的问题,这给我们带来了很多困扰。本文将为大家介绍一些常见的方法,帮助解决网页打不开的问题。首先,我们需要确定是由于什么原因导致网页打不开。可能的原因包括网络问题、服务器问题、浏览器设置问题等。下面是一些解决方法:检查网络连接:首先,我们需要
 php怎么在网页打开
Mar 22, 2024 pm 03:20 PM
php怎么在网页打开
Mar 22, 2024 pm 03:20 PM
在网页中执行 PHP 代码需要确保 Web 服务器支持并已正确配置 PHP。可以通过三种方式打开 PHP: * **服务器环境:**将 PHP 文件放置在服务器根目录并通过浏览器访问。 * **集成开发环境:**将 PHP 文件放置在指定 Web 根目录并通过浏览器访问。 * **远程服务器:**通过服务器提供的 URL 地址访问托管在远程服务器上的 PHP 文件。
 如何使用 JavaScript 实现网页底部固定导航栏的显示隐藏效果?
Oct 19, 2023 am 09:04 AM
如何使用 JavaScript 实现网页底部固定导航栏的显示隐藏效果?
Oct 19, 2023 am 09:04 AM
如何使用JavaScript实现网页底部固定导航栏的显示隐藏效果?在网页设计中,固定导航栏是一种常见的设计元素,它可以为用户提供快速访问网站的导航功能。当用户滚动页面时,导航栏可以固定在页面底部,提供持续的导航服务。本文将介绍如何使用JavaScript实现这一效果,并提供具体的代码示例。实现网页底部固定导航栏的显示隐藏效果,可以分为以下几个步骤:步