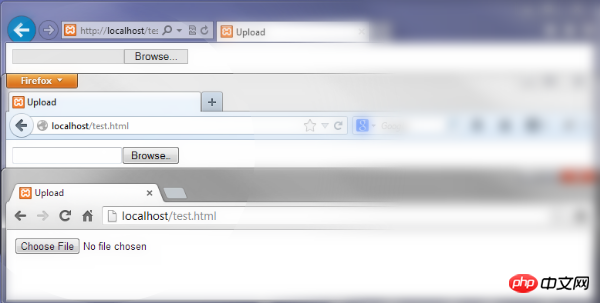
如果你曾经试过,你就会知道,用纯CSS样式加HTML实现统一的上传文件按钮可能会很麻烦。看看下面的不同浏览器的截图。很明显的,他们长得很不一样。

我们的目标是创造一个简洁,用纯CSS实现的,在所有浏览器里的样子和布局是一样的上传文件按钮。我们可以这样:
步骤1.创建一个简单的HTML标记
<p class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</p>第2步:CSS: 有点棘手了
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload { position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}为简单起见,我使用应用了BootstrapCSS样式的按钮 (p.file-upload)。
演示:

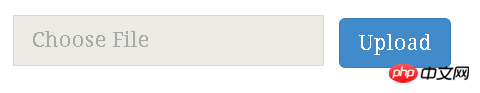
上传按钮,显示选中的文件
不幸的是纯CSS的做不到这一点。但是,如果你真的想显示所选文件,下面的JavaScript代码片段可以帮助你。
JavaScript:
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
};DOM:
<input id="uploadFile" placeholder="Choose File" disabled="disabled" />
<p class="fileUpload btn btn-primary">
<span>Upload</span>
<input id="uploadBtn" type="file" class="upload" />
</p>演示:

【相关推荐】
1. 免费html在线视频教程
2. html开发手册
以上是如何用纯html实现一个所有浏览器都一样的上传文件按钮的详细内容。更多信息请关注PHP中文网其他相关文章!




