结构伪类是css3新增的类型选择器。 E:nth-child(n)、E:nth-of-type(n)就是其中之二。搞懂了这两个,基本上跟他俩一家的其他几个兄弟伙基本上也可以弄懂了。
首先先用文字语言来描述一下这俩:
E:nth-child(n): 选择父元素下的第n个子元素,并且这第n个子元素的类型为E,
还是语言描述了之后用例子比较好

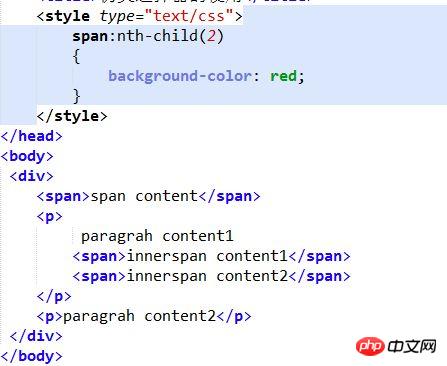
上面这个例子很简单,来简单分析一下样式表中的span:nth-child(2)这条语句(实际写代码不会这么随便啦,这里只是为了说明问题):首先在父元素中去找到第二个元素,父p的第二个元素是p,显然与span不符合,pass掉!再看父p中的第二个元素刚好是span,符合条件,就将样式background-color显示出来了。(ps:不知道我这样讲有没有讲明白...?)
E:nth-of-type(n) :
选择父元素中的E类型的元素,且是第n个。就是说先去找到父元素中子元素类型为E的,然后把它们单独拿出来进行排序,顺着数数为n的那个子元素就是我们筛选出来的

上面那个例子就可以很好的表达我用文字描述的意思。同样的都是选取父元素中的第二个子元素,结果却是不一样的。简单的说两个伪类选择器的差别就在于此:E:nth-of-type(n)只选类型为E的子元素,匹配类型之后我再看是第几个;而E:nth-child(n)是不分类型的先选取第n个子元素,然后再看是否是类型为E)
感觉我的表达能力还需要提升啊!!!这么简陋的表达语言,愿君明了啊....哈哈。
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
以上是介绍2个伪类选择器: E:nth-child(n)和E:nth-of-type(n)的详细内容。更多信息请关注PHP中文网其他相关文章!




