通过asp.net mvc开发微信自定义菜单编辑工具的代码示例
这篇文章主要介绍了使用asp.net mvc,boostrap及knockout.js开发微信自定义菜单编辑工具,非常不错,具有参考借鉴价值,需要的朋友可以参考下
前言
微信的接口调试工具可以编辑自定义菜单,不过是提交json格式数据创建菜单,非常的不方便还容易出错。网上的工具不好用,所以就自己写了一个。
正文
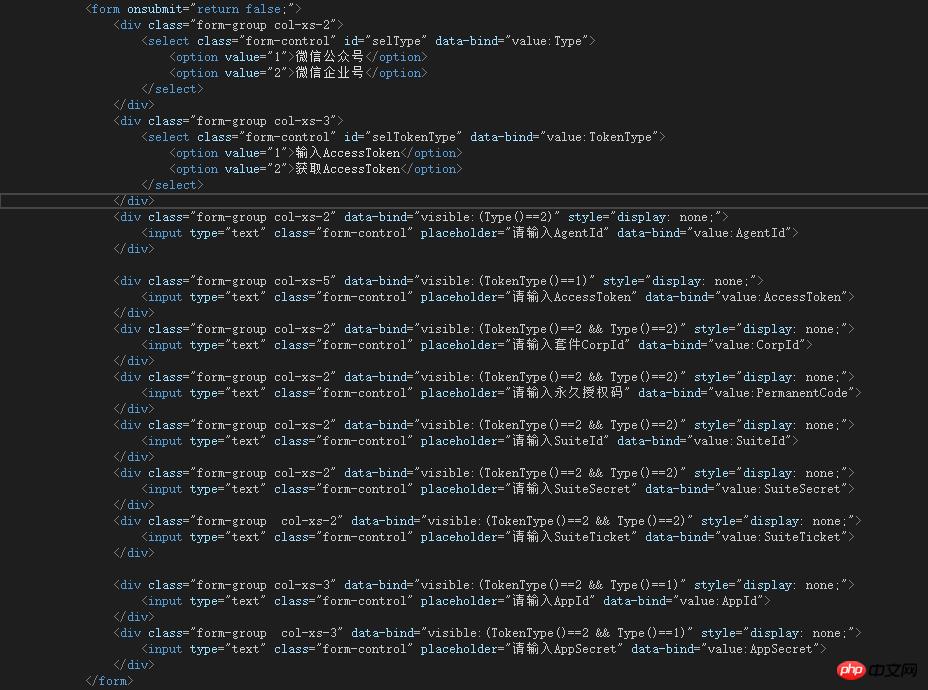
先用bootstrap排个页面框架出来,调用自定义菜单接口需要用到AccessToken,放个输入框输入AccessToken。也不排除想直接输入AppId和AppSecret来获取AccessToken的用户,所以还需要下拉菜单来选择是输入AccessToken还是直接获取AccessToken。为了兼顾微信企业号应用创建菜单还需要AgentId,CorpId,套件永久授权码,SuiteId,SuiteSecret,SuiteTicket,参数的输入框大致就是这些。
使用knockout定义好observables监控属性。并绑定到输入框上。


定义菜单展示及菜单编辑模块,排版为微信公众号菜单三个大菜单,每个大菜单下面可以配五个子菜单。大致思路如下,页面排版为六行三列,三个大菜单未配置满时在右侧显示增加菜单按钮,
每个父级菜单的子菜单未配置满时在上方显示增加菜单按钮。未配置满时以空白p占位。

使用knockout定义好菜单监控属性,格式为
{
"button": [
{
"name": "父级菜单1",
"sub_button": [
{
"type": "view",
"name": "子菜单1",
"url": ""
}
]
},
{
"name": "父级菜单1",
"sub_button": [
{
"type": "view",
"name": "子菜单2",
"url": ""
},
{
"type": "view",
"name": "子菜单1",
"url": ""
}
]
}
]
}定义添加,编辑,删除菜单函数,定义添加编辑菜单时临时监控属性,定义当前编辑菜单索引的监控属性。

一个一个编辑菜单还不是很方便,所以还要定义菜单的 上 下 左 右 的移动,及复制粘贴功能。
function MenuFormValidate() {
$("#MenuForm").validate({
rules: {
name: {
required: true
},
value: {
required: false
}
},
messages: {
name: {
required: "请输入名称"
},
value: {
required: $("#txtMenuButtonValue").attr("placeholder")
}
}
});
}
MenusReset:function () {
var menus = JSON.stringify(model.Menus());
model.Menus(undefined);
model.Menus(JSON.parse(menus));//刷新菜单对象
MenuFormValidate();//重新绑定验证方法
},
MenuIndex: ko.observable(), //父级菜单索引
isEditMenu: ko.observable(false), //是否是编辑菜单
BottonIndex: ko.observable(-1), //编辑菜单的父级菜单索引
SubBottonIndex: ko.observable(-1), //编辑菜单的子菜单索引
Menu: ko.observable(),//编辑菜单时临时监控属性
CopyMenu: ko.observable(),//复制的菜单对象
Copy: function () { //复制
if (model.Menu() != undefined) {
var menu = JSON.stringify(model.Menu());
model.CopyMenu(JSON.parse(menu));
model.Menu(undefined);
}
},
Paste: function () {//粘贴
if (model.CopyMenu() != undefined) {
var menu = JSON.parse(JSON.stringify(model.CopyMenu()));
if (model.SubBottonIndex() !== -1 && menu.sub_button != undefined || (!model.isEditMenu() && model.MenuIndex() != undefined)) {
delete menu.sub_button;
}
model.Menu(menu);
MenuFormValidate();
}
},
Up: function () {//向上移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
var newSubBottonIndex = subBottonIndex - 1;
model.Menus().button[bottonIndex].sub_button[subBottonIndex] = model.Menus().button[bottonIndex].sub_button[newSubBottonIndex];
model.Menus().button[bottonIndex].sub_button[newSubBottonIndex] = model.Menu();
model.MenusReset();
model.SubBottonIndex(newSubBottonIndex);
},
Down: function () {//向下移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
var newSubBottonIndex = subBottonIndex + 1;
model.Menus().button[bottonIndex].sub_button[subBottonIndex] = model.Menus().button[bottonIndex].sub_button[newSubBottonIndex];
model.Menus().button[bottonIndex].sub_button[newSubBottonIndex] = model.Menu();
model.MenusReset();
model.SubBottonIndex(newSubBottonIndex);
},
Left: function () {//向左移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
if (subBottonIndex === -1) {
var newBottonIndex = bottonIndex - 1;
model.Menus().button[bottonIndex] = model.Menus().button[newBottonIndex];
model.Menus().button[newBottonIndex] = model.Menu();
model.MenusReset();
model.BottonIndex(newBottonIndex);
}
},
Right: function () {//向右移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
if (subBottonIndex === -1) {
var newBottonIndex = bottonIndex + 1;
model.Menus().button[bottonIndex] = model.Menus().button[newBottonIndex];
model.Menus().button[newBottonIndex] = model.Menu();
model.MenusReset();
model.BottonIndex(newBottonIndex);
}
},
EditMenu: function (obj, bottonindex, subbottonindex) {//编辑菜单
model.BottonIndex(bottonindex);
model.SubBottonIndex(subbottonindex);
model.isEditMenu(true);
var data = JSON.stringify(obj);
model.Menu(JSON.parse(data));
MenuFormValidate();
},
AddMenu: function (index) {//添加菜单
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.isEditMenu(false);
model.MenuIndex(index);
var menu = { type: "view", name: "", value: "" };
model.Menu(menu);
MenuFormValidate();
},
DeleteMenu: function () {//删除菜单
$(model.Menus().button).each(function (index, item) {
if (index === model.BottonIndex() && model.SubBottonIndex() === -1) {
model.Menus().button.splice(index, 1);
}
if (item.sub_button instanceof Array) {
$(item.sub_button).each(function (index1) {
if (index === model.BottonIndex() && index1 === model.SubBottonIndex()) {
item.sub_button.splice(index1, 1);
}
});
}
});
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.MenusReset();
},
CancelMenuSave: function () {//取消编辑,重置参数
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
},
MenuSave: function () {//保存编辑的菜单
if (!$("#MenuForm").data("validator").form()) {
return;
}
if (model.isEditMenu()) {
var menuIndex = model.BottonIndex();
var subMenuIndex = model.SubBottonIndex();
if (subMenuIndex === -1) {
model.Menus().button[menuIndex] = model.Menu();
} else {
model.Menus().button[menuIndex].sub_button[subMenuIndex] = model.Menu();
}
} else {
if (model.MenuIndex() != undefined) {
if (model.Menus().button[model.MenuIndex()].sub_button == undefined) {
model.Menus().button[model.MenuIndex()].sub_button = new Array();
}
model.Menus().button[model.MenuIndex()].sub_button.unshift(model.Menu());
} else {
model.Menus().button.push(model.Menu());
}
}
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.MenusReset();
},绑定好监控属性,生成菜单排版
<p class="panel-body" data-bind="with:Menus" id="pMenu" style="display: none;">
<p style="height: 200px;" data-bind="foreach:newArray(3)">
<p class="list-group col-xs-4 clearFill bn">
<!--ko if:($parent.button.length>0 && $parent.button[$index()]!=undefined && $parent.button[$index()].sub_button!=undefined ) -->
<!--ko foreach:newArray((4-$parent.button[$index()].sub_button.length)) -->
<p class="list-group-item bn"></p>
<!--/ko-->
<!--ko if:$parent.button[$index()].sub_button.length<5 -->
<p class="list-group-item" data-bind="click:function (){$root.AddMenu($index())}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<!--ko foreach:($parent.button[$index()].sub_button) -->
<p class="list-group-item" data-bind="text:name,attr:{'bottonIndex':$parent.value,'subbottonIndex':$index()},click:function (){$root.EditMenu($data,$parent.value,$index())}"></p>
<!--/ko-->
<!--/ko -->
<!--ko if: $parent.button[$index()]!=undefined && $parent.button[$index()].sub_button==undefined -->
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item" data-bind="click:function (){$root.AddMenu($index())}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<!--ko if: $parent.button[$index()]==undefined -->
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<!--/ko-->
</p>
</p>
<!--ko foreach:button -->
<p class="col-xs-4 list-group-item list-group-item-danger" data-bind="text:name,attr:{'bottonindex':$index()},click:function (){$root.EditMenu($data,$index(),-1)}"></p>
<!--/ko-->
<!--ko if:button.length < 3 -->
<p class="col-xs-4 list-group-item" data-bind="click:function (){$root.AddMenu();}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<p class="clearfix"></p>
<p class="col-xs-12" style="border: 1px solid #EEEEEE; padding-top: 15px; margin-top: 15px;" data-bind="with:$root.Menu,visible:($root.Menu()!=undefined)">
<form id="MenuForm" onsubmit="return false;">
<p class="form-group col-xs-4">
<input type="text" class="form-control" name="name" placeholder="请输入名称" data-bind="value:name">
</p>
<p class="form-group col-xs-4">
<select class="form-control" onchange="$('#txtMenuButtonValue')
.attr('placeholder', $(this).find('option:selected').attr('pl'))" data-bind="value:type">
<option value="view" pl="请输入Url">跳转URL</option>
<option value="click" pl="请输入Key">点击推事件</option>
<option value="scancode_push" pl="请输入Key">扫码推事件</option>
<option value="scancode_waitmsg" pl="请输入Key">扫码推事件且弹出“消息接收中”提示框</option>
<option value="pic_sysphoto" pl="请输入Key">弹出系统拍照发图</option>
<option value="pic_photo_or_album" pl="请输入Key">弹出拍照或者相册发图</option>
<option value="pic_weixin" pl="请输入Key"> 弹出微信相册发图器</option>
<option value="location_select" pl="请输入Key">弹出地理位置选择器</option>
</select>
</p>
<p class="form-group col-xs-8">
<input type="text" id="txtMenuButtonValue" name="value" class="form-control" placeholder="请输入Url" data-bind="value:value">
</p>
<p class="form-group col-xs-12">
<button type="submit" class="btn btn-primary" data-bind="click:$root.MenuSave">确定</button>
<button type="submit" class="btn btn-danger" data-bind="visible:$root.isEditMenu,click:$root.DeleteMenu">删除</button>
<button type="button" class="btn btn-default" title="上移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsUp(),click:$root.Up"><i class="fa fa-chevron-circle-up" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="下移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsDown(),click:$root.Down"><i class="fa fa-chevron-circle-down" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="左移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsLeft(),click:$root.Left"><i class="fa fa-chevron-circle-left" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="右移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsRight(),click:$root.Right"><i class="fa fa-chevron-circle-right" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="复制菜单" data-bind="visible:$root.isEditMenu(),click:$root.Copy">复制</button>
<button type="button" class="btn btn-default" title="粘贴菜单" data-bind="click:$root.Paste">粘贴</button>
<button type="submit" class="btn btn-default" data-bind="click:$root.CancelMenuSave">关闭</button>
</p>
</form>
</p>
<p class="clearfix"></p>
</p>最后增加菜单的查询函数及发布函数。因为编辑菜单方便,菜单对象和微信自定义菜单接口所需要的json格式不对应,所以在查询现有菜单和发布菜单时,需要对json数据进行一下格式变化。,
EditMenus: function (isQuery) {
if (isQuery == undefined) {
var menu = {};
menu.button = new Array();
model.Menus(menu);
} else {
var appId = model.AppId();
var appSecret = model.AppSecret();
var accessToken = model.AccessToken();
var type = model.Type();
var tokenType = model.TokenType();
var corpId = model.CorpId();
var permanentCode = model.PermanentCode();
var agentId = model.AgentId();
var suiteId = model.SuiteId();
var suiteSecret = model.SuiteSecret();
var suiteTicket = model.SuiteTicket();
if (type === "1" && tokenType === "2") {
if (appId == undefined || $.trim(appId).length === 0) {
alert("请输入AppId");
return;
}
if (appSecret == undefined || $.trim(appSecret).length === 0) {
alert("请输入AppSecret");
return;
}
} else if (type === "2" && tokenType === "2") {
if (corpId == undefined || $.trim(corpId).length === 0) {
alert("请输入CorpId");
return;
}
if (permanentCode == undefined || $.trim(permanentCode).length === 0) {
alert("请输入永久授权码");
return;
}
if (agentId == undefined || $.trim(agentId).length === 0) {
alert("请输入AgentId");
return;
}
if (suiteId == undefined || $.trim(suiteId).length === 0) {
alert("请输入SuiteId");
return;
}
if (suiteSecret == undefined || $.trim(suiteSecret).length === 0) {
alert("请输入SuiteSecret");
return;
}
if (suiteTicket == undefined || $.trim(suiteTicket).length === 0) {
alert("请输入SuiteTicket");
return;
}
} else if (tokenType === "1") {
if (accessToken == undefined || $.trim(accessToken).length === 0) {
alert("请输入AccessToken");
return;
}
}
$("#btnQueryMenu").button("查询中...");
$.ajax({
url: "",
datatype: "JSON",
type: "POST",
async: true,
data: JSON.stringify({
appId: appId, appSecret: appSecret, accessToken: accessToken, type: type, tokenType: tokenType, corpId: corpId, permanentCode: permanentCode, agentId: agentId,
suiteId: suiteId, suiteSecret: suiteSecret, suiteTicket: suiteTicket
}),
contentType: "application/json; charset=UTF-8",
success: function (obj) {
$("#btnQueryMenu").button("reset");
if (obj.Success) {
var data = obj.Data;
var menus = JSON.parse(data).menu;
$(menus.button).each(function (index, item) {
if (item.type === "view") {
item.value = item.url;
delete item.url;
} else {
item.value = item.key;
delete item.key;
}
if (item.type == undefined) {
item.type = "view";
item.value = "";
}
if (item.sub_button instanceof Array) {
$(item.sub_button).each(function (index1, item2) {
if (item2.type === "view") {
item2.value = item2.url;
delete item2.url;
} else {
item2.value = item2.key;
delete item2.key;
}
});
}
});
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.Menus(undefined);
model.Menus(menus);
} else {
alert(obj.Messages);
}
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
$("#btnQueryMenu").button("reset");
console.error(errorThrown);
}
});
}
},
SaveMenus: function () {
var menus = JSON.parse(JSON.stringify(model.Menus()));
$(menus.button).each(function (index, item) {
if (item.type === "view") {
item.url = item.value;
delete item.value;
} else {
item.key = item.value;
delete item.value;
}
if (item.sub_button instanceof Array) {
$(item.sub_button).each(function (index1, item2) {
if (item2.type === "view") {
item2.url = item2.value;
delete item2.value;
} else {
item2.key = item2.value;
delete item2.value;
}
});
if (item.sub_button.length > 0) {
delete item.key;
delete item.url;
delete item.type;
} else {
delete item.sub_button;
}
}
});
console.log(JSON.stringify(menus));
var appId = model.AppId();
var appSecret = model.AppSecret();
var accessToken = model.AccessToken();
var type = model.Type();
var tokenType = model.TokenType();
var agentId = model.AgentId();
var suiteId = model.SuiteId();
var suiteSecret = model.SuiteSecret();
var suiteTicket = model.SuiteTicket();
if (type === "1" && tokenType === "2") {
if (appId == undefined || $.trim(appId).length === 0) {
alert("请输入AppId");
return;
}
if (appSecret == undefined || $.trim(appSecret).length === 0) {
alert("请输入AppSecret");
return;
}
} else if (type === "2" && tokenType === "2") {
if (agentId == undefined || $.trim(agentId).length === 0) {
alert("请输入AgentId");
return;
}
if (suiteId == undefined || $.trim(suiteId).length === 0) {
alert("请输入SuiteId");
return;
}
if (suiteSecret == undefined || $.trim(suiteSecret).length === 0) {
alert("请输入SuiteSecret");
return;
}
if (suiteTicket == undefined || $.trim(suiteTicket).length === 0) {
alert("请输入SuiteTicket");
return;
}
} else if (tokenType === "1") {
if (accessToken == undefined || $.trim(accessToken).length === 0) {
alert("请输入AccessToken");
return;
}
}
$("#btnSubmitMenu").button("发布中...");
$.ajax({
url: "",
datatype: "JSON",
type: "POST",
async: true,
data: JSON.stringify({
appId: appId, appSecret: appSecret, accessToken: accessToken, type: type, tokenType: tokenType, agentId: agentId,
suiteId: suiteId, suiteSecret: suiteSecret, suiteTicket: suiteTicket, menu: JSON.stringify(menus)
}),
contentType: "application/json; charset=UTF-8",
success: function (obj) {
$("#btnSubmitMenu").button("reset");
if (obj.Success) {
alert("发布成功");
} else {
alert(obj.Messages);
}
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
$("#btnSubmitMenu").button("reset");
console.error(errorThrown);
}
});
}最终效果如下

【相关推荐】
2. ASP.NET教程
4. 什么是ASP.NET MVC ?总结ASP.NET MVC
5. 详细介绍ASP.NET MVC--控制器(controller)
以上是通过asp.net mvc开发微信自定义菜单编辑工具的代码示例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






