sibling选择器实现vertical margins的实例代码
sibling选择器如何在完成复杂设计要求的同时,保持CSS可读
这是web前端开发过程中开始简单逐步变的复杂的例子之一:将一篇文章中的所有元素应用垂直边距(vertical margins),例如由复杂markdown编译来的博客文章。
大多数情况下,你必须要处理很多例外和相关,比如:标题和图片上下通常需要更多空白,但是如果两个图片上下挨着,那两图间空白就改变少。h2标签和h3标签直接的距离要比两个h2之间要小。
当原作者几年前刚开始做前端的时候,所有这些异常和依赖关系总是导致复杂的代码,视觉不一致和意想不到的行为。google了好多回为啥margin-top不起作用。
第一步
简单的html如下:
<article class="article">
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet</p>
<img src="…" alt="…">
<p>Lorem ipsum dolor sit amet</p>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
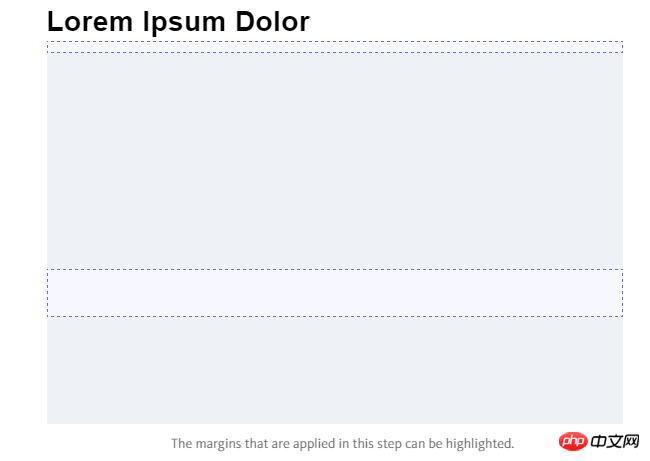
</ul>通常先拿出两段来调整它们之间的垂直边距,达到预期效果后,使用该值作为所有元素的基础边距。
.article > * + * {
margin-top: 1.5rem;
}上述css代码给.article中全部有相邻兄弟元素的子元素添加margin-top。只给直系元素添加margin-top属性避免了不想要的效果,比如上述html中ul将被添加margin-top,而不是li。

第二步
在这一步中会添加更具体的css规则,如:
.article > img + * {
margin-top: 3rem;
}img之后的任何元素都会接收到特定的margin-top,效果类似于直接向img应用margin-bottom。 但是使用相邻的兄弟选择器和边缘顶部有两个优点:
1.不必从最后一个子进程中删除margin-bottom
2.并避免折叠边距( collapsing margins.)

第三步
在此步骤中,将规则添加到特定元素,例如:
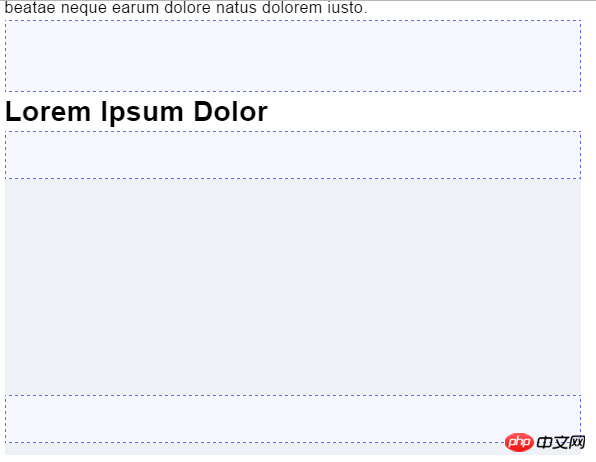
.article > * + h2 {
margin-top: 4rem;
}
.article > * + img {
margin-top: 3rem;
}有相邻兄弟的h2和img,会收到一个特定的margin-top。

第四步
在这最后一步中处理有特殊相关性的样式
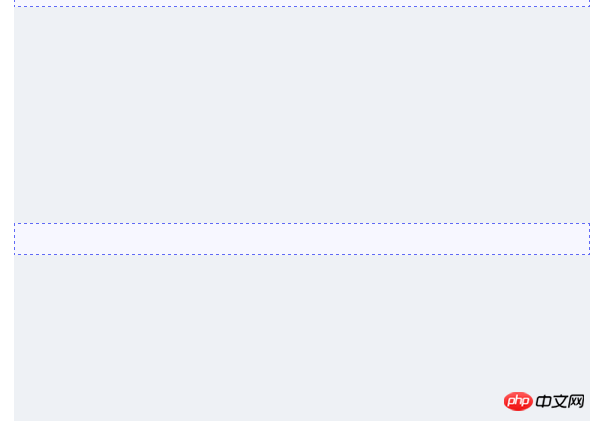
.article > img + img {
margin-top: 1rem;
}改变相邻图片间的距离

如果需要还可以添加精确的css选择器,如:
.article > img + img + img + h2 {
margin-top: 5rem;
}如果一个h2排列在在连续三个图像,它会收到一个特定的margin-top。 幸运的是,这这只是一个特殊案例, 但是很高兴知道相邻的兄弟选择器可以解决这种复杂的依赖问题。
高级使用
为了提高可读性,使用(SCSS)嵌套并将每条规则写入一行。 不用对具有相同值的选择器进行分组,因为CSSO会在之后构建任务中处理它。
.article {
> * + * { margin-top: 1.5rem }
> h2 + * { margin-top: 1rem }
> img + * { margin-top: 3rem }
> * + h2 { margin-top: 4rem }
> * + h3 { margin-top: 3.5rem }
> * + img { margin-top: 3rem }
> img + img { margin-top: 1rem }
> h2 + h3 { margin-top: 4.5rem }
}这种技术也适用于SASS或CSS,例如基线网格。 如果所有margin都是是一个指定margin变量计算的,只需要更改该变量来增加或减少整体空白。
结论
一般开发的网站时会遇到非常复杂的文章,通常包括类别标题,简介文本或嵌套布局等元素。使用相邻的兄弟选择器和唯一的margin-top可以在解决复杂的设计要求的同时保持CSS可理解, 方便之后再添加或调整规则。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
以上是sibling选择器实现vertical margins的实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 使用:nth-child(n+3)伪类选择器选择位置大于等于3的子元素的样式
Nov 20, 2023 am 11:20 AM
使用:nth-child(n+3)伪类选择器选择位置大于等于3的子元素的样式
Nov 20, 2023 am 11:20 AM
使用:nth-child(n+3)伪类选择器选择位置大于等于3的子元素的样式,具体代码示例如下:HTML代码:<divid="container"><divclass="item">第一个子元素</div><divclass="item"&
 css中id选择符的标识是什么
Sep 22, 2022 pm 03:57 PM
css中id选择符的标识是什么
Sep 22, 2022 pm 03:57 PM
在css中,id选择符的标识是“#”,可以为标有特定id属性值的HTML元素指定特定的样式,语法结构“#ID值 {属性 : 属性值;}”。ID属性在整个页面中是唯一不可重复的;ID属性值不要以数字开头,数字开头的ID在Mozilla/Firefox浏览器中不起作用。
 javascript选择器失效怎么办
Feb 10, 2023 am 10:15 AM
javascript选择器失效怎么办
Feb 10, 2023 am 10:15 AM
javascript选择器失效是因为代码不规范导致的,其解决办法:1、把引入的JS代码去掉,ID选择器方法即可有效;2、在引入“jquery.js”之前引入指定JS代码即可。
 css伪选择器学习之伪类选择器解析
Aug 03, 2022 am 11:26 AM
css伪选择器学习之伪类选择器解析
Aug 03, 2022 am 11:26 AM
在之前的文章《css伪选择器学习之伪元素选择器解析》中,我们学习了伪元素选择器,而今天我们详细了解一下伪类选择器,希望对大家有所帮助!
 css中的选择器包括超文本标记选择器吗
Sep 01, 2022 pm 05:25 PM
css中的选择器包括超文本标记选择器吗
Sep 01, 2022 pm 05:25 PM
不包括。css选择器有:1、标签选择器,是通过HTML页面的元素名定位具体HTML元素;2、类选择器,是通过HTML元素的class属性的值定位具体HTML元素;3、ID选择器,是通过HTML元素的id属性的值定位具体HTML元素;4、通配符选择器“*”,可以指代所有类型的标签元素,包括自定义元素;5、属性选择器,是通过HTML元素已经存在属性名或属性值来定位具体HTML元素。
 一文了解lxml支持的选择器有哪些
Jan 13, 2024 pm 02:08 PM
一文了解lxml支持的选择器有哪些
Jan 13, 2024 pm 02:08 PM
lxml是一个功能强大的Python库,用于处理XML和HTML文档。作为一种解析工具,它提供了多种选择器来帮助用户方便地从文档中提取所需的数据。本文将详细介绍lxml支持的选择器。lxml支持以下几种选择器:标签选择器(ElementTagSelector):通过标签名称来选择元素。例如,通过使用<tagname>来选择具有特定标签名称的元
 深度解析is与where选择器:提升CSS编程水平
Sep 08, 2023 pm 08:22 PM
深度解析is与where选择器:提升CSS编程水平
Sep 08, 2023 pm 08:22 PM
深度解析is与where选择器:提升CSS编程水平引言:在CSS编程过程中,选择器是必不可少的元素。它们允许我们根据特定的条件选择HTML文档中的元素并对其进行样式化。在这篇文章中,我们将深入探讨两个常用的选择器,即:is选择器和where选择器。通过了解它们的工作原理和使用场景,我们可以大大提升CSS编程的水平。一、is选择器is选择器是一个非常强大的选择
 wxss选择器有哪些
Sep 28, 2023 pm 04:27 PM
wxss选择器有哪些
Sep 28, 2023 pm 04:27 PM
wxss选择器有元素选择器、类选择器、ID选择器、伪类选择器、子元素选择器、属性选择器、后代选择器和通配选择器等。详细介绍:1、元素选择器,使用元素名称作为选择器,选取匹配的元素,使用“view”选择器可以选取所有的“view”组件;2、类选择器,使用类名作为选择器,选取具有特定类名的元素,使用“.classname”选择器可以选取具有“.classname”类名的元素等等。






