1.
标签
…
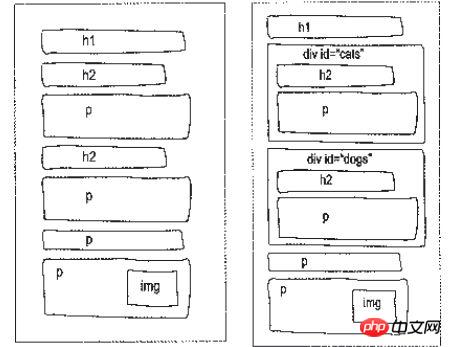
在网页制作过程过,把一些独立的逻辑部分划分出来,放在一个
标签中,这个
标签的作用相当于一个容器。 逻辑部分是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
...
为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id
属性来为
提供唯一的名称,就像身份证号是唯一标识我们的身份的,也是必须唯一的。

2. table标签 网页上的表格
创建表格的四个元素:table、tbody、tr、th、td
a、
:整个表格以
标记结束。
b、
…:当表格内容非常多时,表格会下载一点显示一点,但如果加上
标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
c、
…
:表格的一行,所以有几对tr 表格就有几行。
d、
… | :表格的一个单元格,一行中包含几对... | ,说明一行中就有几列。
e、
… | :表格的头部的一个单元格,表格表头。
f、表格中列的个数,取决于一行中数据单元格的个数。
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>登录后复制

总结:table表格在没有添加css样式之前在浏览器中显示没有表格线。表头,也就是th中的文本默认粗体居中显示。
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>登录后复制
给表格添加摘要
摘要的内容不会在浏览器中显示,作用是增加表格的可读性。 给表格添加标题 描述表格内容,显示在表格上方
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>登录后复制
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
3. php.cn原创html5视频教程
以上是详解html中2个重要标签的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 HTML 中的表格边框
Sep 04, 2024 pm 04:49 PM
HTML 中的表格边框
Sep 04, 2024 pm 04:49 PM
HTML 表格边框指南。在这里,我们以 HTML 中的表格边框为例,讨论定义表格边框的多种方法。
 HTML 中的嵌套表
Sep 04, 2024 pm 04:49 PM
HTML 中的嵌套表
Sep 04, 2024 pm 04:49 PM
这是 HTML 中嵌套表的指南。这里我们讨论如何在表中创建表以及相应的示例。
 HTML 左边距
Sep 04, 2024 pm 04:48 PM
HTML 左边距
Sep 04, 2024 pm 04:48 PM
HTML 左边距指南。在这里,我们讨论 HTML margin-left 的简要概述及其示例及其代码实现。
 HTML 表格布局
Sep 04, 2024 pm 04:54 PM
HTML 表格布局
Sep 04, 2024 pm 04:54 PM
HTML 表格布局指南。在这里,我们详细讨论 HTML 表格布局的值以及示例和输出。
 HTML 输入占位符
Sep 04, 2024 pm 04:54 PM
HTML 输入占位符
Sep 04, 2024 pm 04:54 PM
HTML 输入占位符指南。在这里,我们讨论 HTML 输入占位符的示例以及代码和输出。
 在 HTML 中移动文本
Sep 04, 2024 pm 04:45 PM
在 HTML 中移动文本
Sep 04, 2024 pm 04:45 PM
HTML 中的文本移动指南。在这里我们讨论一下marquee标签如何使用语法和实现示例。
 HTML 有序列表
Sep 04, 2024 pm 04:43 PM
HTML 有序列表
Sep 04, 2024 pm 04:43 PM
HTML 有序列表指南。在这里我们还分别讨论了 HTML 有序列表和类型的介绍以及它们的示例
 HTML onclick 按钮
Sep 04, 2024 pm 04:49 PM
HTML onclick 按钮
Sep 04, 2024 pm 04:49 PM
HTML onclick 按钮指南。这里我们分别讨论它们的介绍、工作原理、示例以及各个事件中的onclick事件。
See all articles