详解css中的z-index,如果都没有z-index,结果又会是怎样呢?小编带你们来看一下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box1{
position: absolute;
width: 100px;
height: 100px;
background-color: red;
top: 100px;
left: 100px;
}
.box2{
position: absolute;
width: 100px;
height: 100px;
background-color: green;
top: 180px;
left: 180px;
}
</style>
</head>
<body>
<p class="box1">box1</p>
<p class="box2">box2</p>
</body>
</html>运行结果:

由于box2在box1后面,在没有设置z-index的情况下,box2会压住box1。
接下来我们来看一下什么是从父现象?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.p1{
position: relative;
width: 200px;
height: 200px;
background-color: blue;
z-index: 10
}
.p1 .child1{
position: absolute;
width: 100px;
height: 100px;
top: 240px;
left: 300px;
z-index: 56;
background-color: green;
}
.p2{
position: relative;
width: 200px;
height: 200px;
background-color:red;
z-index: 20;
}
.p2 .child2{
position: absolute;
width: 100px;
height: 100px;
top: 100px;
left: 350px;
z-index: 5;
background-color: pink;
}
</style>
</head>
<body>
<p class="p1">
<p class="child1"></p>
</p>
<p class="p2">
<p class="child2"></p>
</p>
</body>
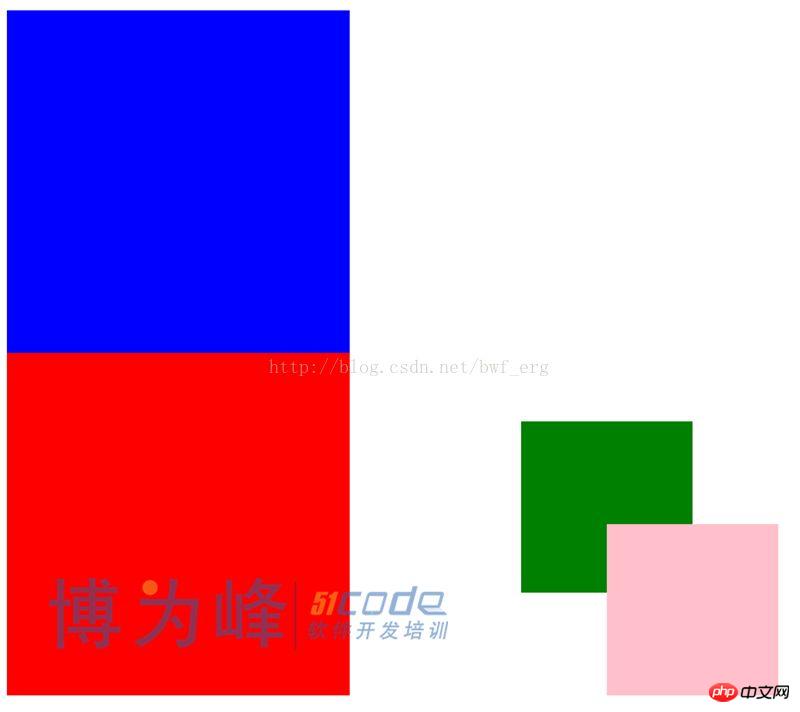
</html>运行结果:

这里我们设置p2的z-index小于p1的z-index,设置的p1的子元素child1的z-index大于p2的子元素child2的z-index。但最后运行的结果是child2压住child1。这就是从父现象。也就是说如果父元素被压住了。子元素也逃不了被压住的命运。无论子元素的z-index的大小。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
以上是详解css中的z-index(二)的详细内容。更多信息请关注PHP中文网其他相关文章!




