分享三个CSS新特性的实例
这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出。
新的一年,我们有一系列新的东西要学习。尽管CSS有很多新的特性,但有三个特性令我最激动并进行学习。
1. Feature Queries(特性查询)
在这之前我写了一篇关于Feature Queries的文章the one CSS feature I really want。现在,它已经在这里了!目前所有主流浏览器都支持特征查询(包括Opera Mini),IE浏览器除外。
Feature Queries,使用@supports规则,允许我们在它的条件区域内写入CSS规则,只有当当前的用户浏览器支持某个CSS属性-值对的时候,该CSS代码块才会生效。
举一个简单的例子,下面的代码中,只有当浏览器支持display: flex的时候才会应用Flexbox样式。
@supports ( display: flex ) {
.foo { display: flex; }
}另外也可以使用一些操作符,比如and与not,我们就可以创建更复杂的特征查询。例如,我们可以识别一个浏览器是否支持老版本的Flexbox语法。
@supports ( display: flexbox ) and ( not ( display: flex ) ) {
.foo {
display: flexbox;
}
}浏览器支持
拓展
Feature Queries同样支持Javascript接口:CSS.supports(),同样使用上面的例子,看下如何使用:
if ( CSS.supports( '(display: flex)') ) {
console.log('支持flex')
} else {
console.log('不支持flex')
}
if ( CSS.supports( '(display: flexbox)' ) ) {
console.log('支持flexbox')
} else {
console.log('不支持flexbox')
}2. Grid Layout(栅格布局)
CSS栅格布局模块定义了一个创建以网格为基础的布局系统。这和弹性盒布局模块相似,但栅格布局是专门为页面布局设计,因此有很多不同的特性。
Explicit Item Placement
一个栅格系统是由栅格容器(Grid Containe,由display: grid创建)、栅格项(Grid Item)组成。在我们的CSS中,我们可以很容易且明确的组织布局以及栅格项的顺序、与标记中的布局相独立。
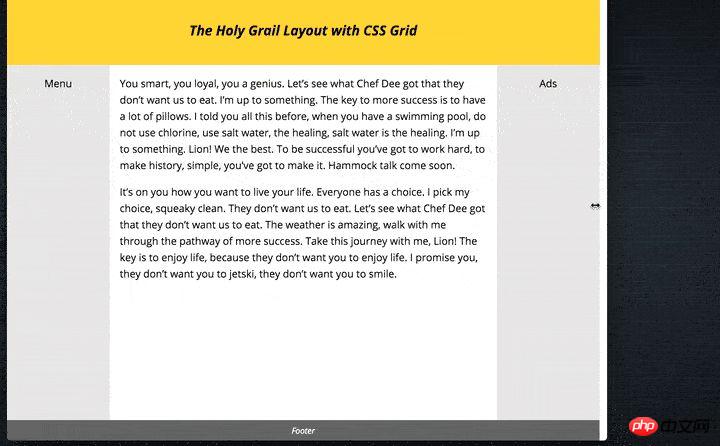
例如,我在用CSS栅格进行圣杯布局一文中如何使用栅格布局模块创建圣杯布局。

主要的HTML代码:
<body class="hg">
<header class="hgheader">Title</header>
<main class="hgmain">Content</main>
<aside class="hgleft">Menu</aside>
<aside class="hgright">Ads</aside>
<footer class="hgfooter">Footer</footer>
</body>主要的CSS代码:
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}灵活的长度
CSS栅格模块介绍了一个新的长度单位:fr单元,它表示在栅格容器中剩余的空间部分。
我们就可以通过栅格容器的可用空间来分配栅格项的高度与宽度。例如,在圣杯布局中,我想让main容器占满除两边容器之外的所有空间,为了实现这个效果,只需写如下一句代码:
.hg {
grid-template-columns: 150px 1fr 150px;
}元素间间隔
我们可以专门定义栅格布局中元素间的空隙,grid-row-gap、grid-column-gap以及grid-gap属性可以完成这项工作,这些属性接受一个
例如,有5%的空隙,可以这样写:
.hg {
display: grid;
grid-column-gap: 5%;
}浏览器支持
CSS网格模块将最早在今年三月在浏览器中可用(提供默认支持)。
现在想体验怎么办?
参考我的这篇记录:各个浏览器开启CSS Grid Layout的方式。
3、Native Variables
最后一个是本地CSS变量。该模块介绍了创建用户自定义变量的方法,可以给一个CSS属性分配一个变量。
例如,如果我有一个主题色,这个主题色被用在了好几个地方,这时候,就可以抽象这个主题色到一个变量中,并且在使用的时候引用这个变量,这样比把这个颜色写到多个地方更容易维护。
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }这种效果在之前我们一般借助CSS预处理器来实现,比如SASS,但是CSS变量有个优点就是一直存在于浏览器中。这意味着这些变量值可以在线修改。例如,为了更新--theme-colour属性值,可以通过如下方式:
const rootEl = document.documentElement; rootEl.style.setProperty('--theme-colour', 'plum');
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
以上是分享三个CSS新特性的实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






