通过Typings完成VS Code的提示功能的实例详解
最近在学习Node.js及ThinkJS这个框架,用vscode作为开发环境。默认情况下vscode对ThinkJS的代码提示并不好,所以研究了一下,原来可以同通过Typings来让vscode拥有强大的智能代码提示功能。下面本文就介绍了如何利用Typings为Visual Studio Code实现智能提示功能。
前言
相信大家都知道在IDE中代码的智能提示几乎都是标配,虽然一些文本编辑器也有一些简单的提示,但这是通过代码片段提供的。功能上远不能和IDE相比。不过最近兴起的文本编辑器的新锐 Visual Studio Code 可以通过 Typings 来对 JavaScript 实现智能提示功能,对于一个文本编辑器来说,这点很难得。所以Visual Studio Code 特别适合用来编写 JavaScript(Node.js)程序; 同时,如果我们需要编写一些尝试性的小代码片段,例如:Lodash.js 某个函数的小Demo,因为我们不想研究一个函数的使用方式而去使用IDE新建一个项目,这时候Visual Studio Code 就是一个非常好的选择,而且它同样可以运行和调试 JavaScript 代码(依赖于 Node.js),并且还包含非常方便的代码提示功能。
从这点来说,我觉得Visual Studio Code 已经算得上是一个精悍的小型IDE了。
通过NPM安装Typings
通过 NPM 我们可以很容易的安装 Typings ,在命令行中输入:
npm install -g typings
安装完成后,在命令行中输入:
typings --version
看到版本信息就表示 typings 工具安装完成了:

NPM是和Node.js一起安装的,如果你想使用NPM的话,那么你应该先安装Node.js。
安装相关提示信息文件
安装完成后,我们需要安装相应的需要提示功能库或者框架的类型信息文件,在这里我们新建一个文件夹 NodeSnippet,使用命令行进入到该目录中,分别输入下面两个命令来安装Node和Lodash的类型接口信息文件:
typings install dt~node --global --save typings install lodash --save
什么时候需要使用 --global 参数:
这时候我们可以看到我们的 NodeSnippet目录中多了一些文件:

这些文件就是为我们提供提示信息的类型类型文件(使用TypeScript定义)。查看Typings是否支持某个库或框架的智能提示,我们可以使用下面的命令:
typings search exampleName
启用智能提示功能
通过两种方式来启动提示功能:
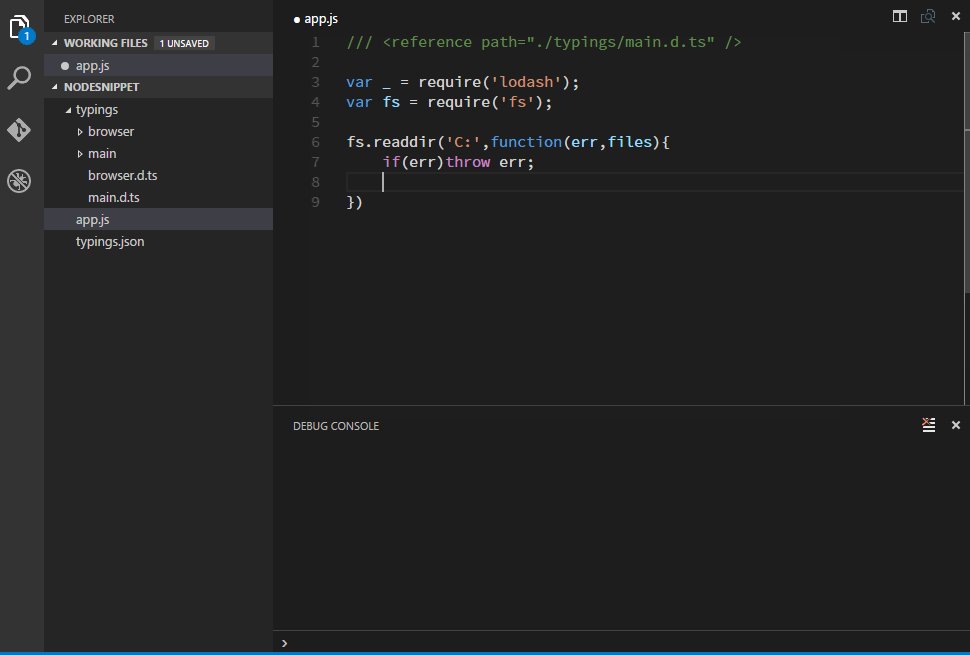
第一种是在需要进行只能提示的文件最上行增加提示信息文件所在目录,格式如下:
/// <reference path="./typings/index.d.ts" />
第二种是在项目所在目录(在这里是NodeSnippet文件夹中)增加一个名为jsconfig.json的空文件。
更多jsconfig.json文件的内容可以参考:code.visualstudio.com/docs/languages/javascript
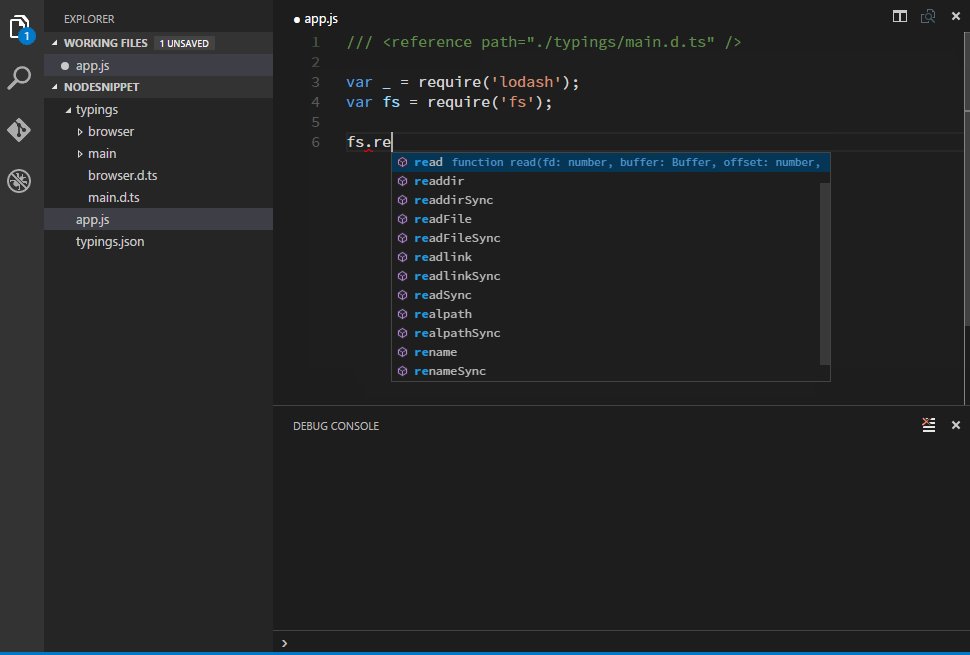
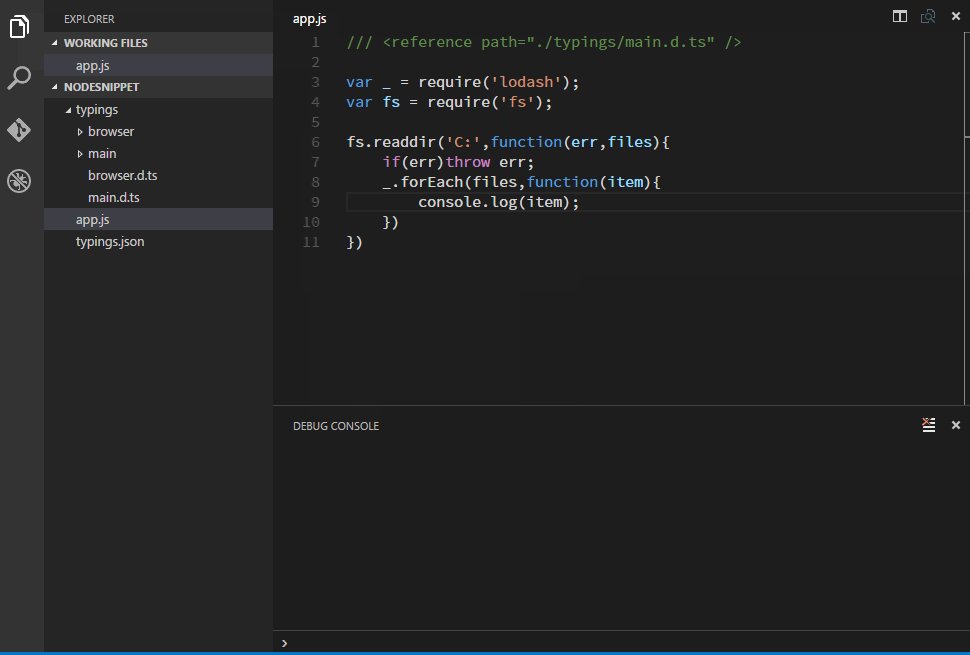
启用提示功能后我们就可以非常愉快的使用Visual Studio Code 为我们提供的智能提示功能了。如下所示:

注意事项
Typings VS TSD
Typings是作为TSD的替代者而出现的,如果你已经安装了TSD,那么需要知道现在TSD已经不推荐使用了。如果已经安装TSD请执行下面的命令来移除它:
npm rm -g tsd
使用 CNPM
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
cnpm install lodash
可以看到除了cnpm替代了npm其他的并没有任何区别。
总结
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. ASP免费视频教程
3. 李炎恢ASP基础视频教程
以上是通过Typings完成VS Code的提示功能的实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
在 VSCode 中运行任务:创建 tasks.json 文件,指定 version 和任务列表;配置任务的 label、command、args 和 type;保存并重新加载任务;使用快捷键 Ctrl Shift B (macOS 为 Cmd Shift B) 运行任务。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






