本教程教脚本之家的ps学习者使用Photoshop把复古女孩照片转成古典文艺手绘效果的方法,照片本身带有复古韵味,不过像素不是很高,处理的时候整体颜色用了更加文艺的蓝紫色,同时人物各部分都做了轻微的手绘处理,最后加了一些纹理,画面更加具有古典味道
最终效果


原图

主要过程
1、首先裁剪到合适尺寸。

2、改变分辨率和大小。

3、滤镜-杂色-减少杂色(看个人感觉调数值,为了磨皮减少后期工作量,这里我减了两次)

4、滤镜-液化。适当液化,自己看着舒服就好。

5、新建曲线调整图层。


6、新建色彩平衡调整图层,画面有点偏黄,减黄加蓝。

7、新建可选颜色调整图层。




8、嘴唇和眼角添加一些橘红色。

9、复制一层,滤镜-杂色-中间值,中间值后擦出五官。

10、文件保存PSD格式,放到SAI里,用水彩笔磨皮

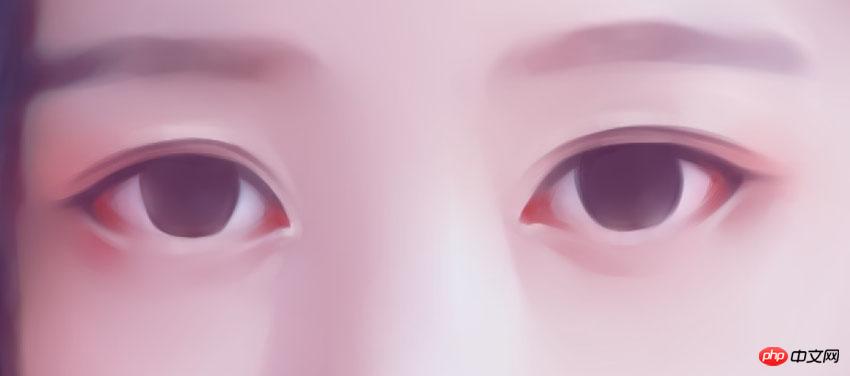
11、眼睛画上眼线,眼角的肉肉用橘色画,细化眼睛轮廓(主要是磨皮去噪)。

12、重画双眼皮,双眼皮和上眼线直接用偏红的颜色带一笔,这样可爱一点。

13、瞳孔铺色、描下双眼皮、眼睛轮廓受光的地方加强一下。

14、眉毛和瞳孔稍微细化。

15、眼睛画上高光。

16、用帅气的动作刷上睫毛膏。

17、接下来画鼻子什么的,这个比较简单了,描下边线点上高光就OK。描边的时候注意,有亮线和暗线,暗线不要用太深的颜色,亮线不要扣太死,稍微画得透气些。

18、然后是嘴巴。先把明暗稍微加强下,酱紫显得更立体,然后用水彩笔磨下皮。变成酱紫。

19、新建覆盖图层,在上下嘴唇中间刷点红红的颜色,复古的赶脚就有点粗来了;再大致地刷出下嘴唇高光的位置,中间唇线用比嘴唇深些的红色描一下。

20、点上高光。

21、偷个懒,用笔工具的平笔材质给头发打底,说是打底,其实顺带就可以把头发高光一并加上~~这个笔刷画头发还是比较方便哒~~不过光用平笔画不了太细致~~~我对头发已经放弃治疗啦。

22、新建覆盖图层,给画面上的暗部加入一些饱和度高的颜色,看起来立体些也不会辣么单调。

23、画好保存PSD格式,放到PS里,拖入一张宣纸素材。。。把模式调成正片叠底。。。加入宣纸后更有纸张的感觉,复古感方面也能加分的说。


保存加上水印就完成啦。

以上是Photoshop把复古女孩照片转成古典文艺手绘效果教程的详细内容。更多信息请关注PHP中文网其他相关文章!




