摘要: 本文介绍微信小程序事件如何使用。1:事件冒泡在微信小程序开发工具中,新建event文件夹,新建文件,在event.wxml中填写如下代码:viewclass=view1bindtap=view1clickid=view1 data-title=新闻标题data-id=100
这里 ...
|
本文介绍微信小程序事件如何使用。
1:事件冒泡
在微信小程序开发工具中,新建event文件夹,新建文件,在event.wxml中填写如下代码:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
这里是view 1
<view class="view2" bindtap="view2click" id="view2">
这里是view 2
<view class="view3" bindtap="view3click" id="view3">
这里是view 3
</view>
</view>
</view>登录后复制
在event.wxss中填写如下代码:
.view1{
height: 500rpx;
width: 100%;
background-color:beige;
}
.view2{
height: 400rpx;
width: 80%;
background-color: red;
}登录后复制
.view3{
height: 300rpx;
width: 60%;
background-color:aqua;
}登录后复制
在event.js中增加如下代码:
//事件处理函数
view1click : function(event){
console.log("view1click")
},
view2click : function(){
console.log("view2click")
},
view3click : function(event){
console.log("view3click")
},登录后复制
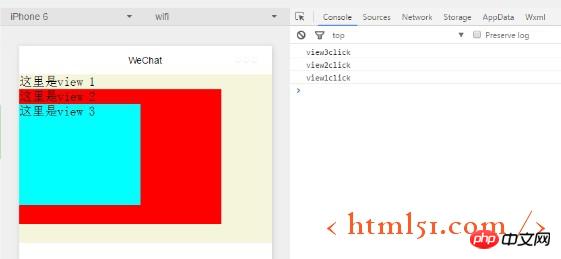
编译并运行,然后在模拟器中点击view3区域结果如图1所示:可以看到,除了view3之外,view2和view1的点击事件都响应了,这就是点击事件冒泡 
图1
2:阻止事件冒泡 将 <view class="view3" bindtap="view3click" id="view3"> 登录后复制
改为 <view class="view3" catchtap="view3click" id="view3"> 登录后复制
---即修改为:catchtap
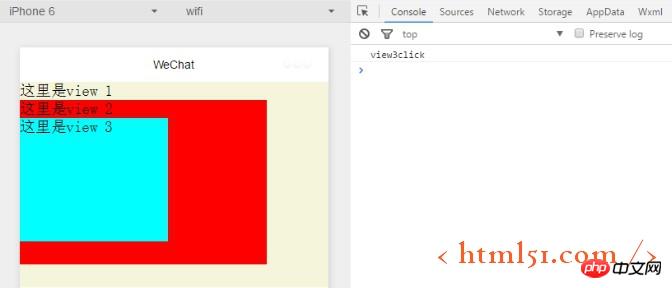
其他代码不变,编译运行,还是点击view3区域,查看日志信息,如图2所示,事件不再冒泡 
图2
3:事件信息传入
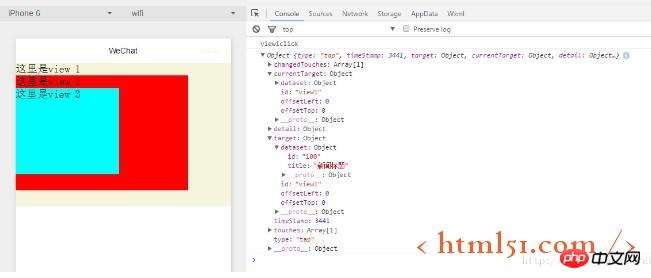
上述代码中:view1click : function(event)增加打印传入的event事件信息代码如下:编译运行如图3所示: view1click : function(event){
console.log("view1click")
console.log(event)
}登录后复制

图3 其中dataset中为自定义的属性,id:100,title: “新闻标题”,这个自定义属性设置在如下代码: <view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100"> 登录后复制
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信小程序完整源码下载
3. 微信小程序demo:仿商城
|
以上是介绍三种小程序事件的详细内容。更多信息请关注PHP中文网其他相关文章!




