深入了解Bootstrap table表格插件(二)前后端分页模糊查询
这篇文章主要为大家分享了Bootstrap table学习笔记,前后端分页模糊查询,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
在使用过程中,一边看文档一边做,遇到了一些困难的地方,在此记录一下,顺便做个总结:
1、前端分页
2、后端分页
3、模糊查询
前端分页相当简单,在我添加了2w条测试数据的时候打开的很流畅,没有卡顿。
$(function(){
a();
});
function a () {
$('#yourtable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "client", //客户端处理分页 服务端:server
pageNumber:"1", //启用插件时默认页数
pageSize:"15", //启用插件是默认每页的数据条数
pageList:[10, 25, 50, 100], //自定义每页的数量
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
//value 能够获得当前列的值
//====================================
var e = '<button href="#" class="btn btn-default" mce_href="#" onclick="edit(\''+ row.id + '\')">编辑</button> ';
var d = '<button href="#" class="btn btn-default" mce_href="#" onclick="del(\''+ row.id +'\')">删除</button> ';
return e+d;
}
}
]
});
}考虑到以后的数据会越来越多,前端分页在数据量大的情况下,明显不能满足要求,因此必须要做后端的分页
首先:
sidePagination: "server",//服务器分页
queryParams: queryParams,//传递参数(*)
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};这里传入了每页显示的条数、以及当前的页数。如果需要查询,则需要传入需要查询的条件。
具体的js如下:
$(function(){
a();
});
function a () {
$('#userListTable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
contentType: "application/x-www-form-urlencoded",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
toobar:'#toolbar',
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "server", //服务端处理分页
pageNumber:"1",
pageSize:"15",
pageList:[10, 25, 50, 100],
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
queryParams: queryParams,//传递参数(*)
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
var e = ' ';
var d = ' ';
return e+d;
}
}
]
});
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};
}
//搜索
function serachUser() {
$("#userListTable").bootstrapTable('refresh');
}*值得注意的是:
contentType: "application/x-www-form-urlencoded", //因为bootstap table使用的是ajax方式获取数据,这时会将请求的content type默认设置为 text/plain,这样在服务端直接通过 @RequestParam参数映射是获取不到的。
以及:

HTML:
<p id="page-content" class="animated fadeInRight">
<p class="col-sm-4 col-md-3 col-lg-3" style="width: 100%;">
<form id="search_User">
<p class="panel-body search_box">
<p class="search_p">
<label for="search_name">用户姓名:</label>
<input type="text" class="form-control" id="search_name" name="UserV2.name" >
</p>
<p class="search_p">
<label for="search_mobile">手机号:</label>
<input type="text" class="form-control" id="search_mobile" name="UserV2.phone" >
</p>
<p class="search_p">
<label for="search_sex">性别:</label>
<select class="form-control" id="search_sex" name="UserV2.sex"><option value="">---请选择---</option><option value="男">男</option><option value="女">女</option></select>
</p>
</p>
<p class="panel-body search_box">
<p class="search_p">
<label for="search_name">用户账号:</label>
<input type="text" class="form-control" id="search_username" name="UserV2.username" >
</p>
<p class="search_p">
<label for="search_name">用户Email:</label>
<input type="text" class="form-control" id="search_email" name="UserV2.email" >
</p>
<p class="search_p" style="text-align: center;">
<input type="button" class="btn btn-primary btn_search" value="搜索" onclick="serachUser()"/>
</p>
</p>
</form>
</p>
<table id="userListTable" ></table>
</p>不论是初始化表格还是搜索的时候传入后台的数据如下:
pageSize=15 pageNumber=1 username= name= sex= phone= email=
返回数据:
我们要返回两个值: rows total
rows:我们查询到的数据
total:数据总数(此总数指的是所有数据的总数,并不是单页的数量,比如说我有user表中有100条数据,我的limit 0,15,所以我的rows中有15条数据,但是total=100)
{
"total": 2,
"rows": [
{
"email": "39385908@qq.com",
"id": 1,
"name": "邓某某",
"password": "",
"phone": "12345678911",
"rolename": "平台管理员",
"sex": "男",
"username": "admin"
},
{
"email": "2222@222.com",
"id": 8,
"name": "王小二1",
"password": "",
"phone": "13245678910",
"rolename": "",
"sex": "男",
"username": "admin2"
}
]
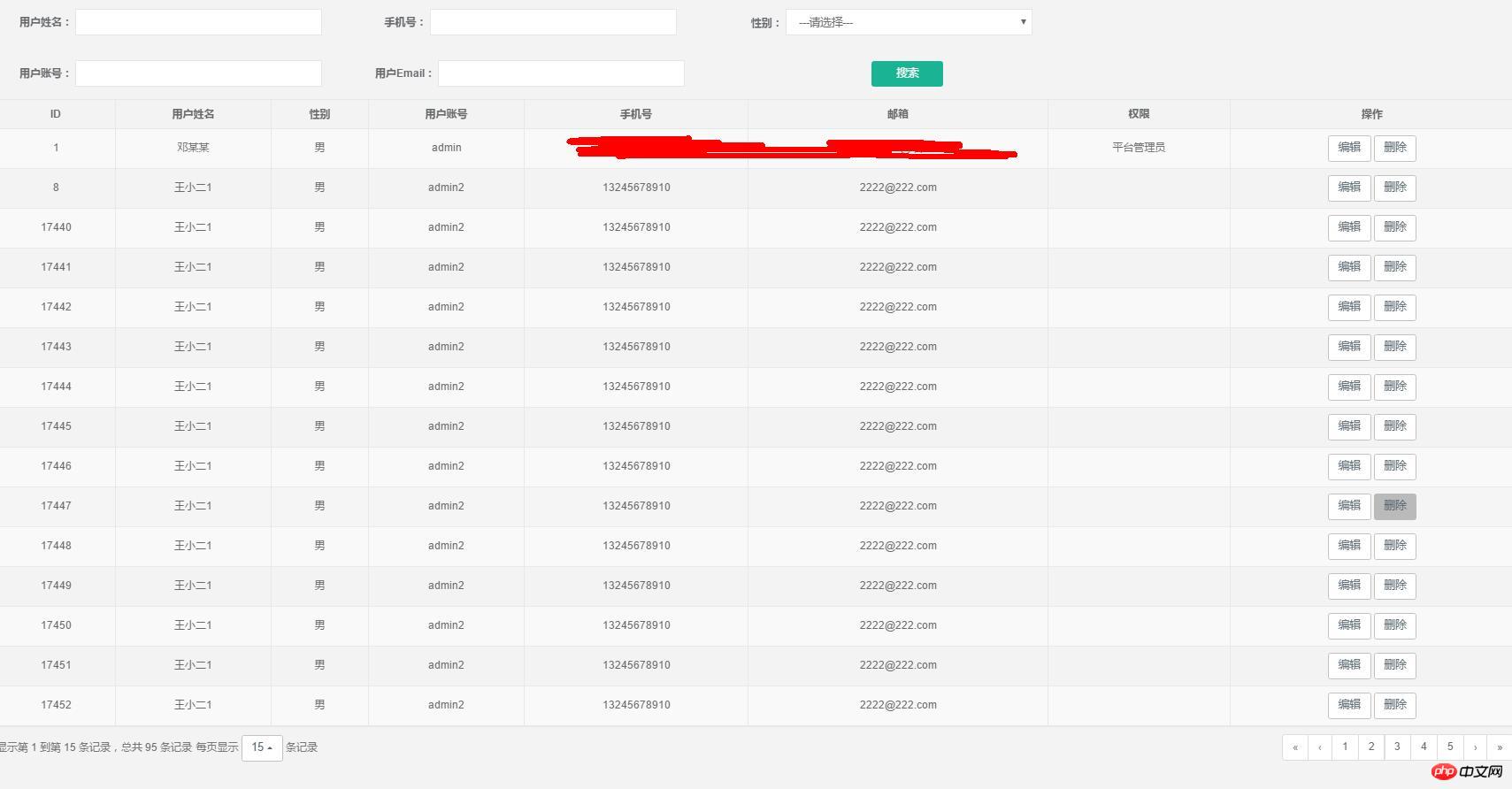
}有了total总数,加上之前的pageSize以及rows,bootStraptable会为我们自动生成和分页有关的元素:
效果图:

【相关推荐】
1. 免费js在线视频教程
3. php.cn独孤九贱(3)-JavaScript视频教程
以上是深入了解Bootstrap table表格插件(二)前后端分页模糊查询的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。






