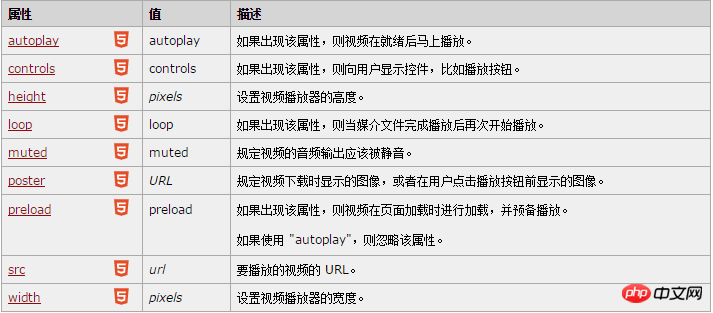
简述<video>标签的参数和属性
实例
一段简单的 HTML5 视频:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
登录后复制
浏览器支持

Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持
注释:Internet Explorer 8 以及更早的版本不支持
定义和用法
HTML 4.01 与 HTML 5 之间的差异
提示和注释
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
new : HTML5 中的新属性。

事件属性
【相关推荐】
2. 分析H5网页中video标签中的MP4视频无法播放的缘由
以上是简述<video>标签的参数和属性的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















