IIS的MIME未注册MP4类型,导致无法识别vidoe标签的解决办法
现象:插入如下代码后仍然无法看视频(注:视频已确认为浏览器支持格式)
<video controls="controls" width="500px" height="300px" preload="metadata">
<source src="video/FF4.ogv" type="video/ogg">
<source src="video/FF4.webm" type="video/webm">
<source src="video/FF4.mp4" type="video/mp4">
</video>原因:IIS的MIME中未注册MP4、ogg、webm相关类型,导致IIS无法识别
解决方法:在IIS中注册MP4、ogg、webm类型,以下以MP4为例,ogg和webm以此类推:
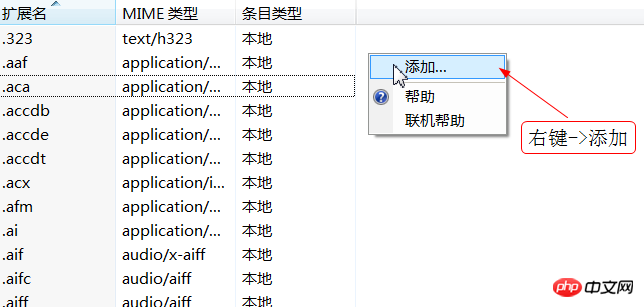
1、在IIS中双击MIME类型的图标

2、右键-》添加 IIS不认识的新类型

3、添加新类型的扩展名和类型标识
注意:以上图示以 .MP4 为例,如果想让视频标签兼容更多浏览器,需要将以下类型加入到MIME中
扩展名 类型
.mp4 video/mp4
.ogv video/ogg
.webm video/webm
【相关推荐】
2. 分析H5网页中video标签中的MP4视频无法播放的缘由
以上是IIS的MIME未注册MP4类型,导致无法识别vidoe标签的解决办法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在 Windows 11 中修复 VIDEO DXGKRNL 致命错误
Apr 13, 2023 pm 08:22 PM
如何在 Windows 11 中修复 VIDEO DXGKRNL 致命错误
Apr 13, 2023 pm 08:22 PM
点击进入:ChatGPT工具插件导航大全一些用户抱怨他们的计算机经常崩溃,停止代码为VIDEO DXGKRNL FATAL ERROR。此特定问题仅偶尔发生,并且错误检查值为 0x00000113,这表明 Microsoft DirectX 图形内核子系统中存在违规,如错误检查值所示。通常,当损坏的驱动程序干扰图形卡图形处理器的正常运行时,就会出现错误。如果您目前正在努力解决此特定问题,我们的文章将为您提供各种高质量的故障排除技巧。您会在下面找到遇到完全相同错误的其他用户已成功使用的各种方法。是
 mp3和mp4区别是什么
Feb 03, 2023 pm 05:21 PM
mp3和mp4区别是什么
Feb 03, 2023 pm 05:21 PM
区别:1、MP4是以视频为基本载体,是一种视频格式;MP3是以音频是基本载体,是一种音频格式。2、mp3是一种用于播放mp3格式音频文件的设备,而mp4是一种用于播放mp3格式文件和mp4格式文件的设备。3、MP3只能听歌,而且存储量小,而MP4就不同了,听歌看电影,存储量大。
 Windows安装nginx1.10.1反向代理访问IIS网站的方法
May 23, 2023 pm 05:40 PM
Windows安装nginx1.10.1反向代理访问IIS网站的方法
May 23, 2023 pm 05:40 PM
首先去官网下载软件包,解压,路径最好不要有中文nginx配置的路径问题由于在windows下文件路径可以用”\”,也可以用”\\”,也可以用”/”作为路径做分隔符。但”\”最容易引发问题,所以要尽量避免使用。不要添加path,否则会引发错误,config文件路径找不到比如我解压在e盘cmd命令定位到nginx.exe所在文件夹cde:\worksoftware\nginx-1.10.1然后执行,首先保证nginx.conf文件配置没问题其实nginx最重要的和最主要的工作就是配置文件,其他没什么
 iis在linux上可以用吗
Mar 23, 2023 am 09:24 AM
iis在linux上可以用吗
Mar 23, 2023 am 09:24 AM
iis不可以在linux上使用,因为iis是由微软公司提供的基于运行Microsoft Windows的互联网基本服务,是在Windows操作系统平台下开发的,所以限制了它只能在Windows操作系统下运行。
 进程无法访问 Windows 11 / 10 上的文件错误修复
May 12, 2023 pm 07:10 PM
进程无法访问 Windows 11 / 10 上的文件错误修复
May 12, 2023 pm 07:10 PM
众所周知,当任何文件正在使用时,任何其他进程都无法访问/更改它。在这种情况下,当一个进程试图打开一个文件时,操作系统会锁定该文件以防止它被另一个进程修改。“该进程无法访问该文件,因为它正被另一个进程使用”是许多用户在其Windows计算机上观察到的此类错误消息。已知此错误发生在不同版本的WindowsOS和WindowsServer中。通常,在用户的WindowsPC上使用Netsh命令期间会观察到此错误消息。发生此错误的另一种情况是尝试在Internet信息服务(IIS)M
 摩托罗拉 Razr 50 Ultra 出现在泄露的预告视频中,配有防水外壳和巨大的副显示屏
Jun 20, 2024 pm 09:31 PM
摩托罗拉 Razr 50 Ultra 出现在泄露的预告视频中,配有防水外壳和巨大的副显示屏
Jun 20, 2024 pm 09:31 PM
过去几周,摩托罗拉 Razr 50 和 Razr 50 Ultra 最重要的规格和欧元价格已经泄露。现在,极其可靠的泄密者 @MysteryLupin 能够发布下面嵌入的预告视频,其中
 php站用iis乱码而apache没事怎么解决
Mar 23, 2023 pm 02:48 PM
php站用iis乱码而apache没事怎么解决
Mar 23, 2023 pm 02:48 PM
在使用 PHP 进行网站开发时,你可能会遇到字符编码问题。特别是在使用不同的 Web 服务器时,会发现 IIS 和 Apache 处理字符编码的方法不同。当你使用 IIS 时,可能会发现在使用 UTF-8 编码时出现了乱码现象;而在使用 Apache 时,一切正常,没有出现任何问题。这种情况应该怎么解决呢?
 iis应用程序池怎么打开
Apr 09, 2024 pm 07:48 PM
iis应用程序池怎么打开
Apr 09, 2024 pm 07:48 PM
要在 IIS 中打开应用程序池:1. 打开 IIS 管理器;2. 导航到 "应用程序池" 节点;3. 右键单击目标应用程序池并选择 "管理";4. 单击 "高级设置" 选项卡;5. 应用程序池配置可在此查看和修改。






