推荐十个CSS3动画实例
我们的网页外观主要由CSS控制,编写CSS代码可以任意改变我们的网页布局以及网页内容的样式。CSS3的出现,更是可以让网页增添了不少动画元素,让我们的网页变得更加生动有趣,并且更易于交互。本文分享了10个非常炫酷的CSS3动画案例,希望大家喜欢。
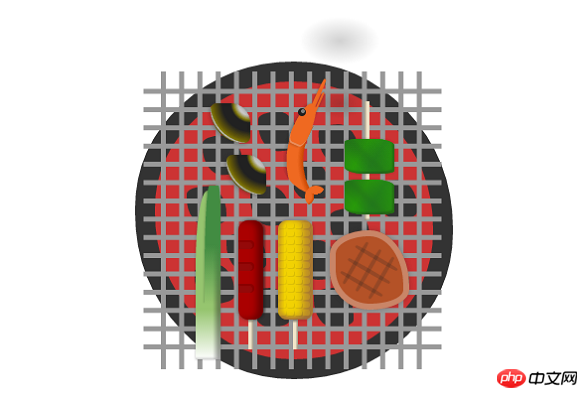
1、纯CSS3实现烧烤动画
这个CSS3动画相当有创意,动画中所有的烧烤元素都是利用CSS3绘制而成,冒出的烟雾也是由CSS3动画实现,相当酷。

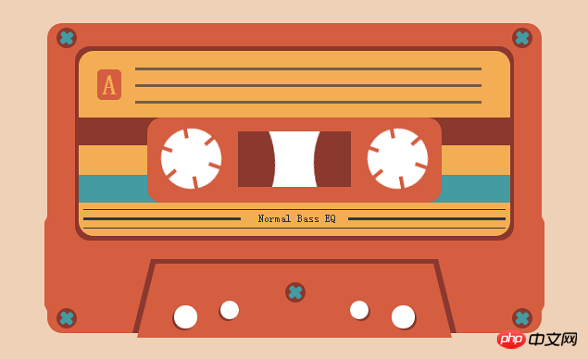
2、超经典的CSS3磁带动画
这是一个CSS3磁带动画,整个磁带也是由CSS3绘制而成,磁带的转动动画也是基于CSS3实现的。

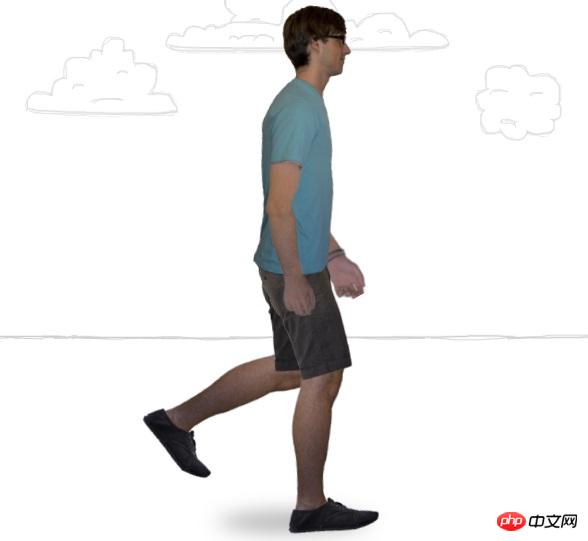
3、纯CSS3人物行走动画
这款CSS3人物行走动画堪称极品,这简直无法区分是Flash完成的还是CSS3实现的。

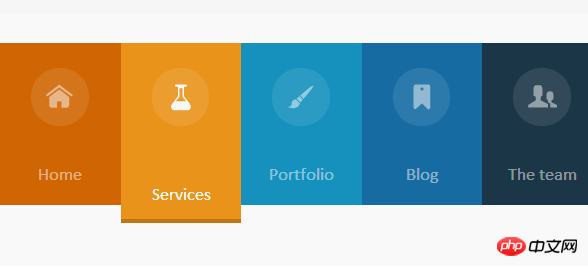
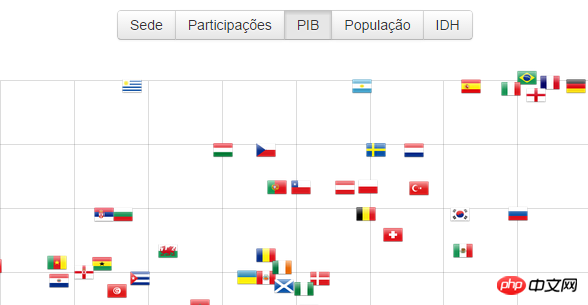
4、纯CSS3实现响应式滑动菜单
这款CSS3菜单会随着屏幕尺寸的改变而重新排列布局,非常适合移动网页上使用。

5、CSS Sprites实现图片分组动画效果
利用CSS的Sprites特性将一张图片切分成很多小图片,并且利用CSS3对这些小图片进行分组渲染。

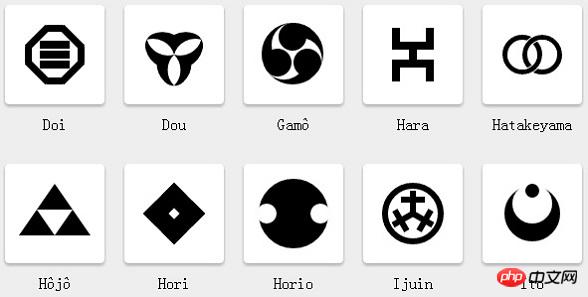
6、纯CSS3图标按钮组合
这是一组黑色系列的图标按钮,别惊讶,这些图标都是利用CSS3绘制而成的。

7、纯CSS3人物跑步动画
和前面那款人物行走动画相比,这个跑步动画略显拙劣,但也挺有意思,可以看看。

8、纯CSS3创意Loading动画
这样的Loading动画恐怕你没有看到过吧,模拟发动机的效果,是不是很有创意?

9、纯CSS3实现个性化菜单
这款菜单看上去非常个性化,特别是它的背景图片非常有意思。

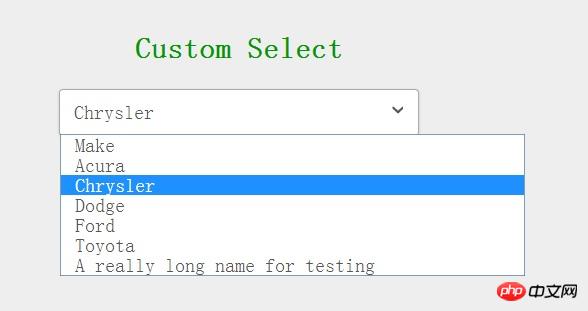
10、CSS3自定义Select下拉表单
浏览器自带的select下拉框是不是很丑,那么这款CSS3应用可以美化它,你可以尝试一下看看。

本文到此结束,后续将会分享更多的CSS3精品内容和技术文章,敬请期待。
【相关推荐】
以上是推荐十个CSS3动画实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。







